微信小程序介绍从以下几方面
- 什么是小程序?怎么建立一个小程序?
- 小程序的页面结构?
- 视图层结构等?
- 组件之间如何通信?
- 页面跳转方式有哪些
- 生命周期?
- 小程序如何引入其他ui组件?
小程序是什么?
微信 小程序,简称小程序,缩写XCX,英文名mini program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不需要担心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
怎么建立一个小程序?页面结构?
1、 先下载开发者工具

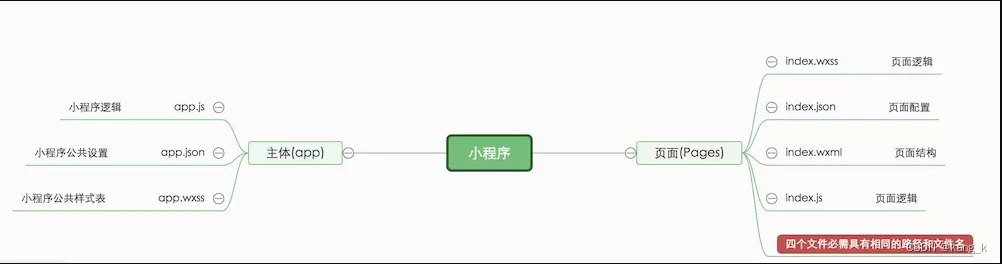
2、页面结构如下图

-
App() 必须在 app.js 中注册,且不能注册多个。
-
每个页面需要手动在app.json中进行注册,否则不能访问。
-
app.json中pages数组的第一项代表小程序的初始页面,小程序中新增/减少页面,都需要对 pages 数组进行修改。
-
直接修改 this.data无效,无法改变页面的状态,需要setData
-
tabBar只能配置最少2个、最多5个,tab 按数组的顺序排序。
-
没有cookie,没有window变量,没有a标签链接,不可嵌套iframe。
3、主体由app.js、app.json、app.wxss三个文件组成,放在根目录。
-
app.js
根目录的app.js很有用,因为在它内部注册的变量或方法,都是可以被所有页面获取到。可以监听并处理小程序的生命周期、声明全局变量。其余的.js文 件可以通过var app = getApp() 获取其实例,调用其中定义的方法和变量,但不可以调用生命周期的方法 -
app.json是小程序的全局配置
pages 配置小程序的组成页面,第一个代表小程序的初始页面 window 设置小程序的状态栏、标题栏、导航条、窗口背景颜色 tabBar 配置小程序tab栏的样式和对应的页面
"pages": [ //设置页面的路径
"pages/index/index", //不需要写index.wxml,index.js,index,wxss,框架会自动寻找并整合
"pages/logs/logs"
],
"window": { //设置默认窗口的表现形式
"navigationBarBackgroundColor": "#ffffff", //顶部导航栏背景色
"navigationBarTextStyle": "black", //顶部导航文字的颜色 black/white
"navigationBarTitleText": "微信接口功能演示", //顶部导航的显示文字
"backgroundColor": "#eeeeee", //窗口的背景色
"backgroundTextStyle": "light", //下拉背景字体、loading 图的样式,仅支持 dark/light
"enablePullDownRefresh": "false", //是否支持下拉刷新 ,不支持的话就直接不写!
"disableScroll": true, // 设置true不能上下滚动,true/false,注意!只能在 page.json 中有效,无法在 app.json 中设置该项。
},
"tabBar": { //底部tab或者顶部tab的表现,是个数组,最少配置2个,最多5个
"list": [{ //设置tab的属性,最少2个,最多5个
"pagePath": "pages/index/index", //点击底部 tab 跳转的路径
"text": "首页", //tab 按钮上的文字
"iconPath": "../img/a.png", //tab图片的路径
"selectedIconPath": "../img/a.png" //tab 在当前页,也就是选中状态的路径
}, {
"pagePath": "pages/logs/logs",
"text"







 本文详细介绍了微信小程序的开发基础,包括小程序的定义、创建过程、页面结构、视图层数据绑定、组件间通信、页面跳转方式、生命周期管理和引入UI组件等内容。
本文详细介绍了微信小程序的开发基础,包括小程序的定义、创建过程、页面结构、视图层数据绑定、组件间通信、页面跳转方式、生命周期管理和引入UI组件等内容。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1351
1351

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








