一、新建项目
react-native init RNTransplant
二、将ReactNativeAPI项目中的如下文件复制到新项目中
yarn add react-native-deprecated-custom-components
复制第三方组件
安装第三方依赖到项目中
yarn add react-native-swiper
yarn add native-base
yarn add react-native-vector-icons
react-native link react-native-vector-icons
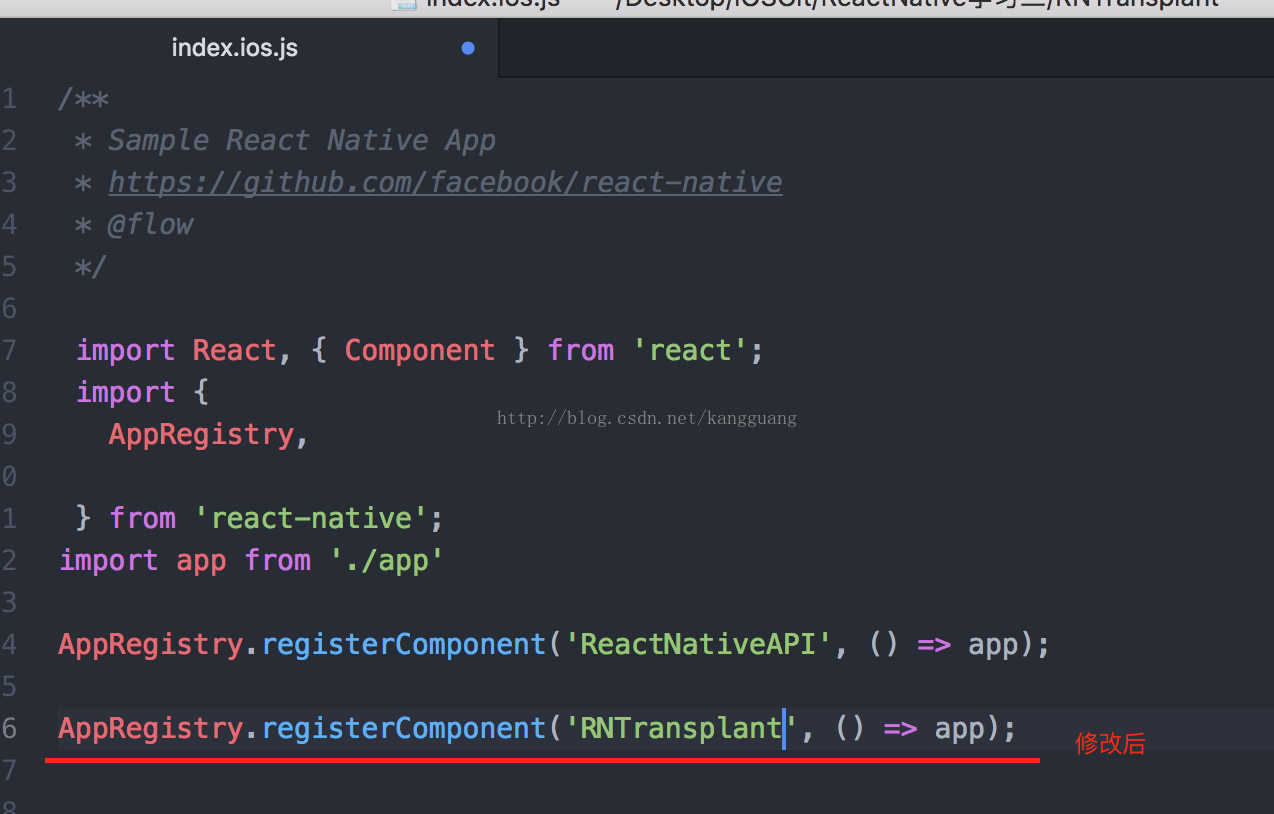
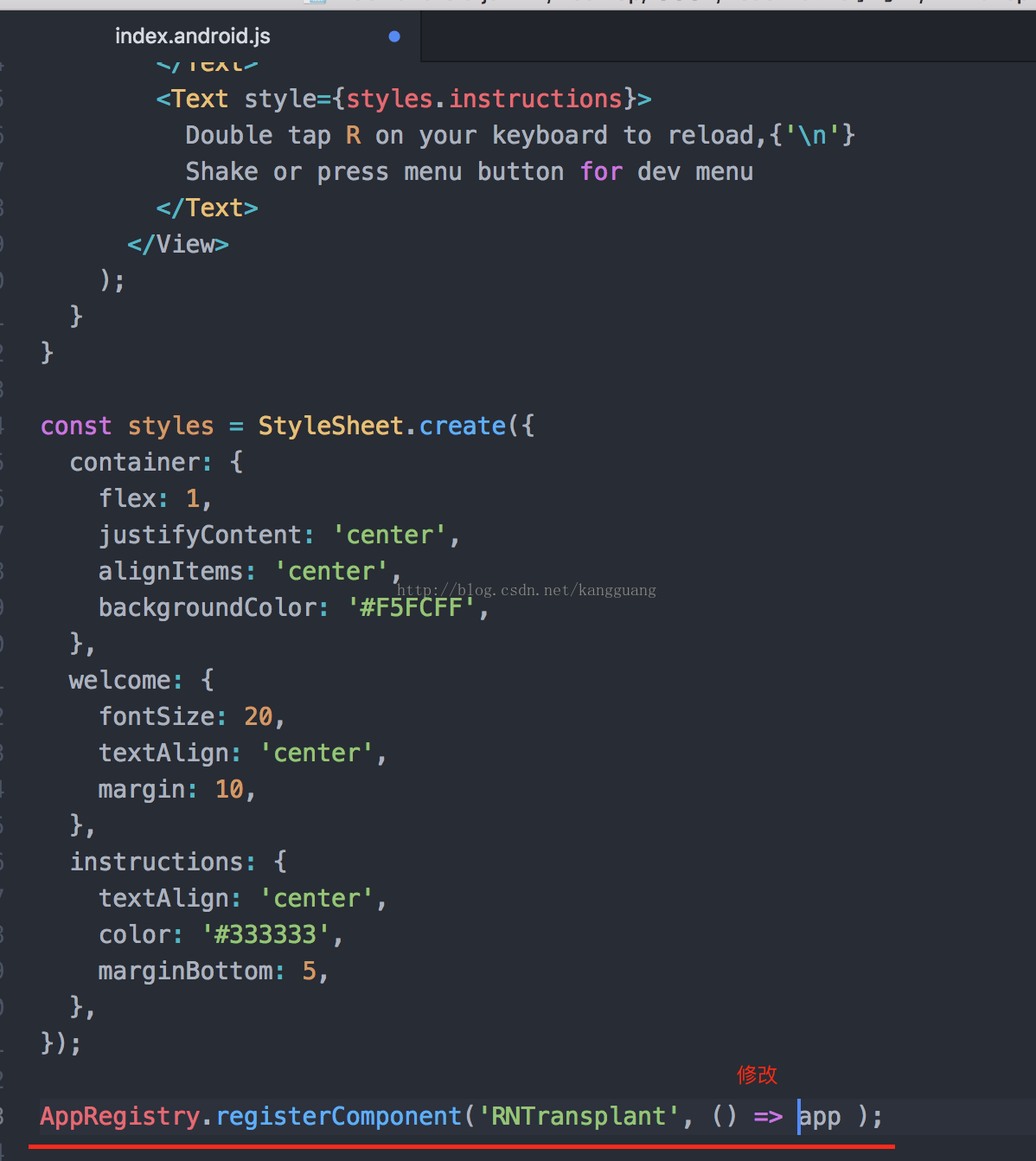
三 修改文件
运行报错,这是因为截止现在这个时间点的版本已经更新到了0.49,目录文件结构都已经发生了大的改变,所以即使尝试去解决,第三方组件里也没有跟上版本升级的步伐,所以为了使用以前的功能 ,删除项目,降级版本创建 react-native init RNTransplant --version 0.48.4
重复以上操作。
yarn add babel-preset-react-native
yarn add babel-preset-react-native@2.1.0


























 645
645

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








