Android ListView && ArrayAdapter开发详解
请支持原创,尊重原创,转载请注明出处:http://blog.csdn.net/kangweijian(来自kangweijian的csdn博客)
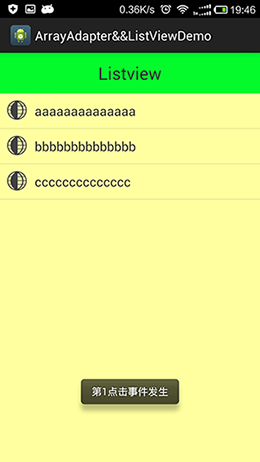
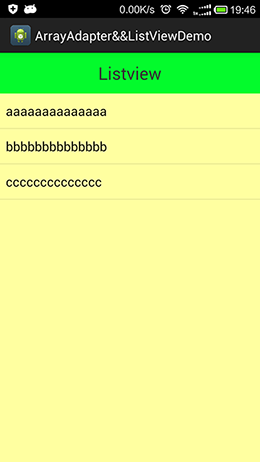
效果图

主Activity布局文件(activity_main.xml)
- 包括一个TextView和一个ListView
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#03fb2c"
android:padding="24px" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Listview"
android:textSize="48px" />
</RelativeLayout>
<ListView
android:id="@+id/bookmark_ListView"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:background="#FFFFA0" >
</ListView>
</LinearLayout>自定义ListView布局文件(list_item_simple.xml)
- 包括一个ImageView和TextView
- android:ellipsize=”end”设置省略号来隐藏溢出文字
- android:singleLine=”true”设置TextView只用显示一行文本
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout
android:id="@android:id/text1"
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/BookMark_list_item_simple_favicon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/browser_net"/>
<TextView
android:id="@+id/BookMark_list_item_simple_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center"
android:textSize="36px"
android:ellipsize="end"
android:singleLine="true"/>
</LinearLayout>
MainActivity.java
- 新建字符串队列
- 新建自定义ArrayAdapter
- 新建ArrayAdapter
- ListView实例化
- 添加适配器
- 设置点击监听器和长按监听器
- 长按监听器onItemLongClick()的返回值如果为真,则只执行长按监听器中的回调函数,否则会先执行长按监听器中的回调函数后会再接着执行点击监听器中的回调函数。
package com.example.arrayadapterlistviewdemo;
import java.util.ArrayList;
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView.OnItemLongClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
public class MainActivity extends Activity {
private ListView mListView;
private MyArrayAdpter mAdpter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayList<String> mList = new ArrayList<String>();
mList.add("aaaaaaaaaaaaaa");
mList.add("bbbbbbbbbbbbbb");
mList.add("cccccccccccccc");
mAdpter = new MyArrayAdpter(this, mList);
mListView = (ListView) findViewById(R.id.bookmark_ListView);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,mList);
mListView.setAdapter(adapter);
mListView.setOnItemLongClickListener(new OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> arg0, View arg1,
int arg2, long arg3) {
// TODO Auto-generated method stub
mListView.setAdapter(mAdpter);
return true;
}
});
mListView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "第"+arg2+"点击事件发生", Toast.LENGTH_LONG).show();
}
});
}
}
自定义ArrayAdapter适配器
- 继承ArrayAdapter类,在构造函数里面必须调用一个父类的构造函数。super(…)
- 覆盖getView(…)方法返回产生于定制布局的视图对象。在该方法首先检查传入的视图是否是复用对象。如果不是,则从定制布局里产生一个新的视图对象。
- 如果自定义ListView布局文件里存在Button等容易聚集焦点的控件,则其他控件无法取得焦点,点击无效。
- ArrayAdapter类中的其他方法,例如add(…),get…(…)等方法必须要在自定义类中重写后,才能调用。否则会报出未实现方法异常的错误。
package com.example.arrayadapterlistviewdemo;
import java.util.ArrayList;
import android.content.Context;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageButton;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
public class MyArrayAdpter extends ArrayAdapter<String>{
private Context mContext;
private ArrayList<String> mList = new ArrayList<String>();
public MyArrayAdpter(Context context, ArrayList<String> list) {
super(context, android.R.layout.simple_list_item_checked,list);
// TODO Auto-generated constructor stub
mContext = context;
mList = list;
}
@Override
public void add(String object) {
// TODO Auto-generated method stub
// super.add(object);
mList.add(object);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
final int mPosition = position;
if (null == convertView) {
convertView = ((MainActivity) mContext).getLayoutInflater()
.inflate(R.layout.list_item_simple, null);
}
TextView textView =(TextView)convertView.findViewById(R.id.BookMark_list_item_simple_text);
textView.setText(mList.get(position));
ImageView mImage = (ImageView) convertView.findViewById(R.id.BookMark_list_item_simple_favicon);
mImage.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
Toast.makeText(mContext, "第"+mPosition+"图标被点击", Toast.LENGTH_LONG).show();
}
});
return convertView;
}
}
请支持原创,尊重原创,转载请注明出处:http://blog.csdn.net/kangweijian(来自kangweijian的csdn博客)
























 1150
1150

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










