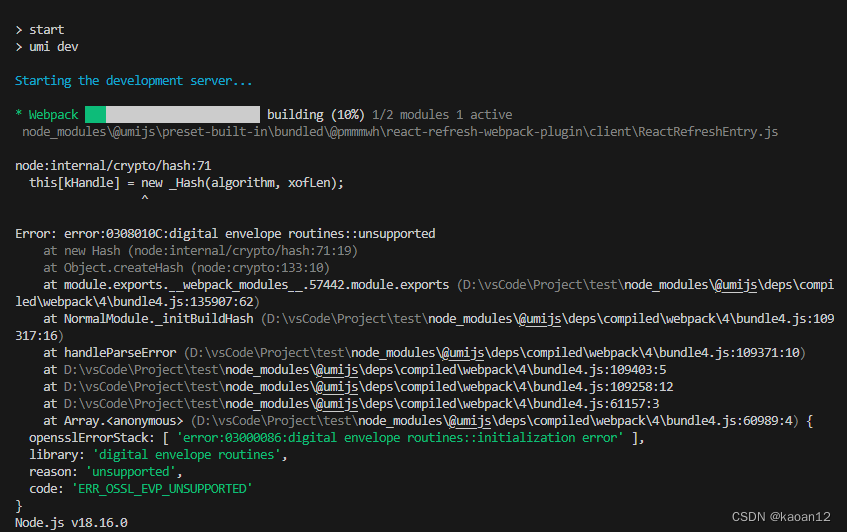
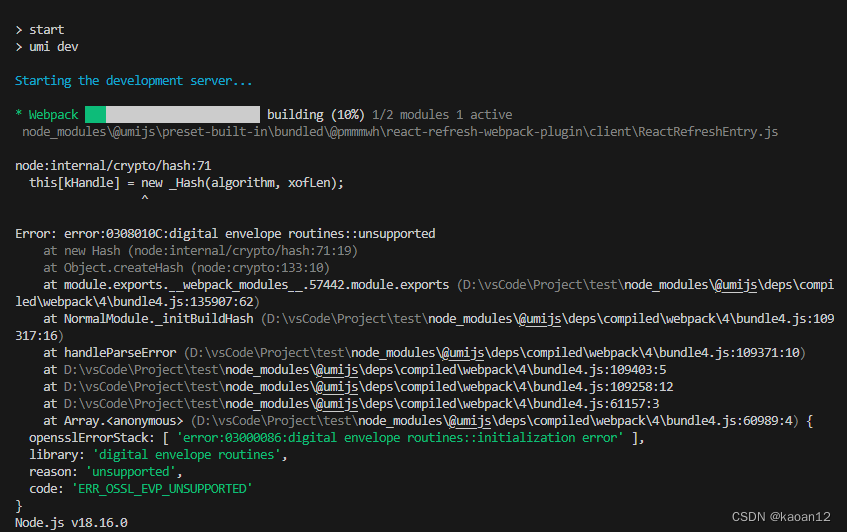
最近需要用umi脚手架搭建项目,在执行到npm run start时提示报错
搜罗了一堆教程,最终通过版本降级解决了问题,将node版本降至16.x.x版本即可,执行了以下操作
nvm install 16.20.1
nvm use 16.20.1
16.x.x版本的node就可以顺利启动项目了
最近需要用umi脚手架搭建项目,在执行到npm run start时提示报错
搜罗了一堆教程,最终通过版本降级解决了问题,将node版本降至16.x.x版本即可,执行了以下操作
nvm install 16.20.1
nvm use 16.20.1
16.x.x版本的node就可以顺利启动项目了
 1896
1896
 7953
7953
 4057
4057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


