文章目录
项目展示
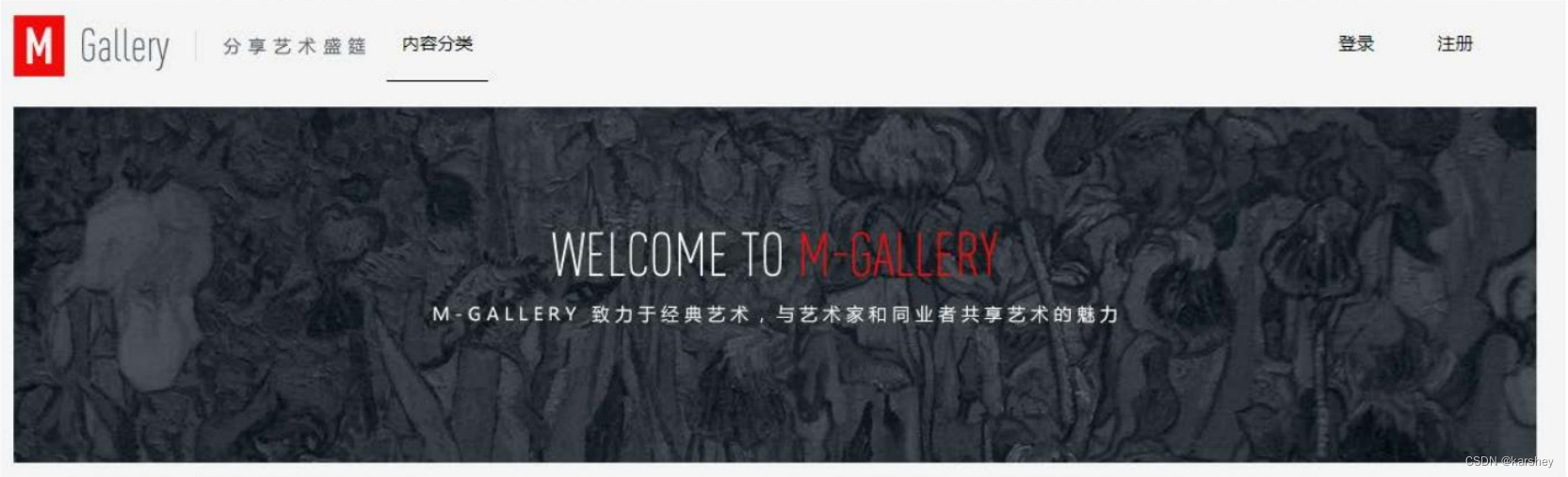
页眉区,banner区

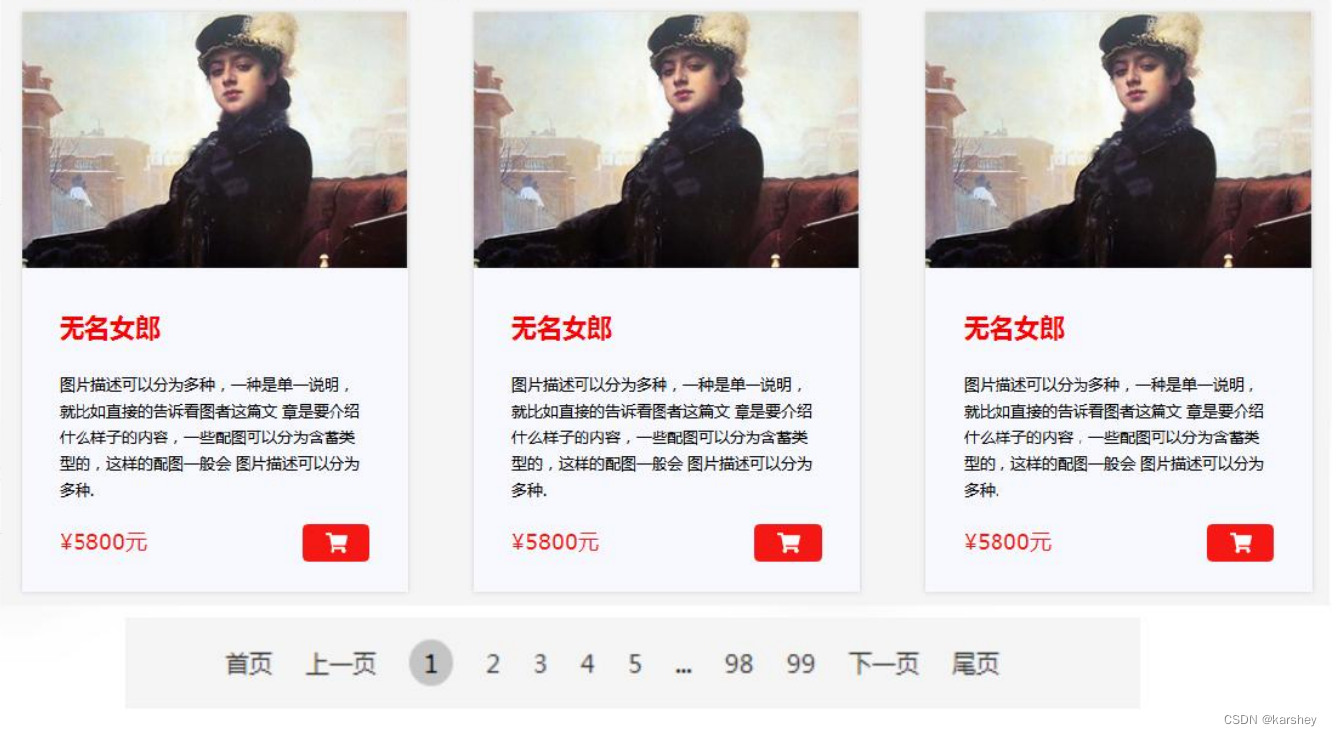
正文区

页脚区

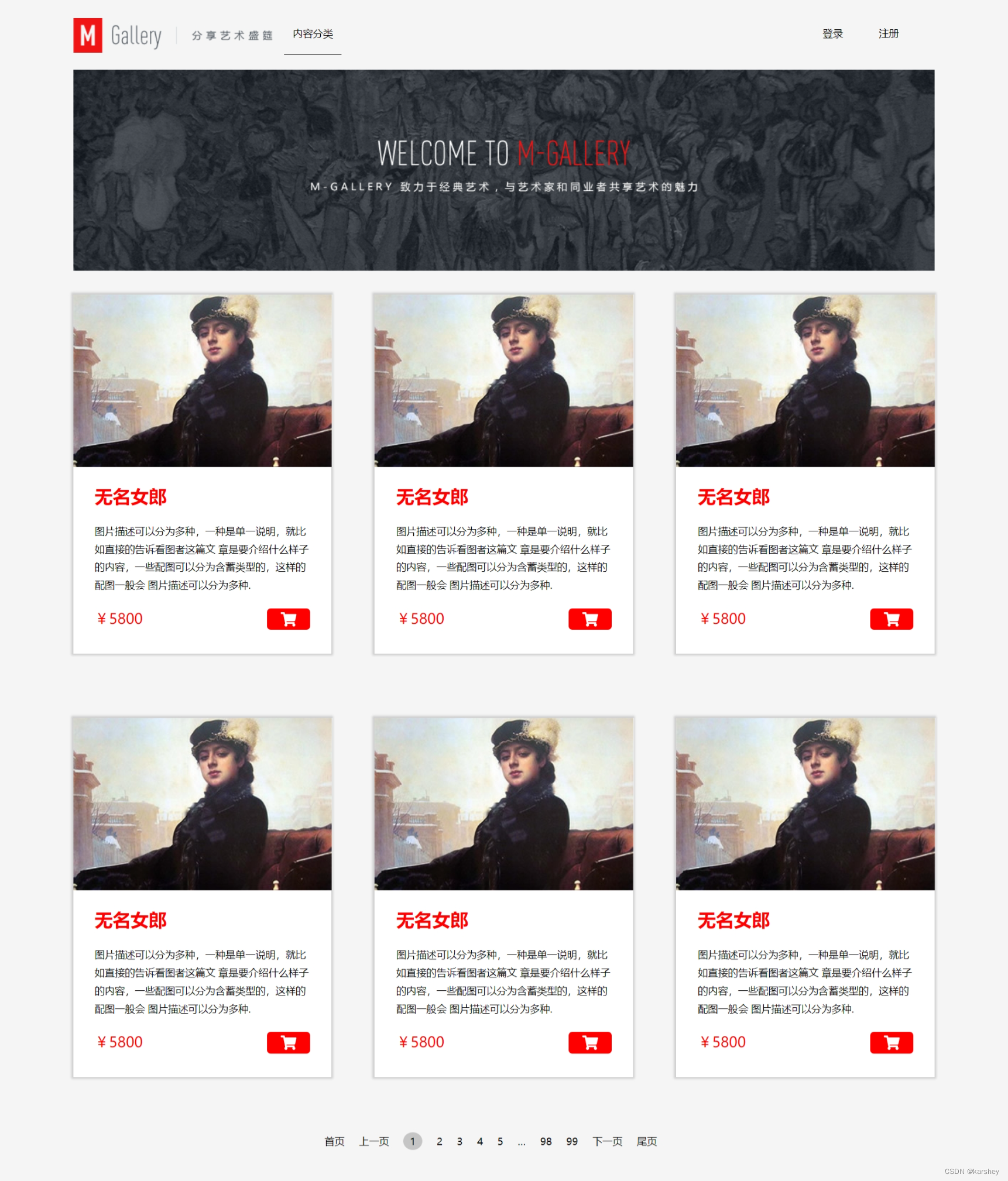
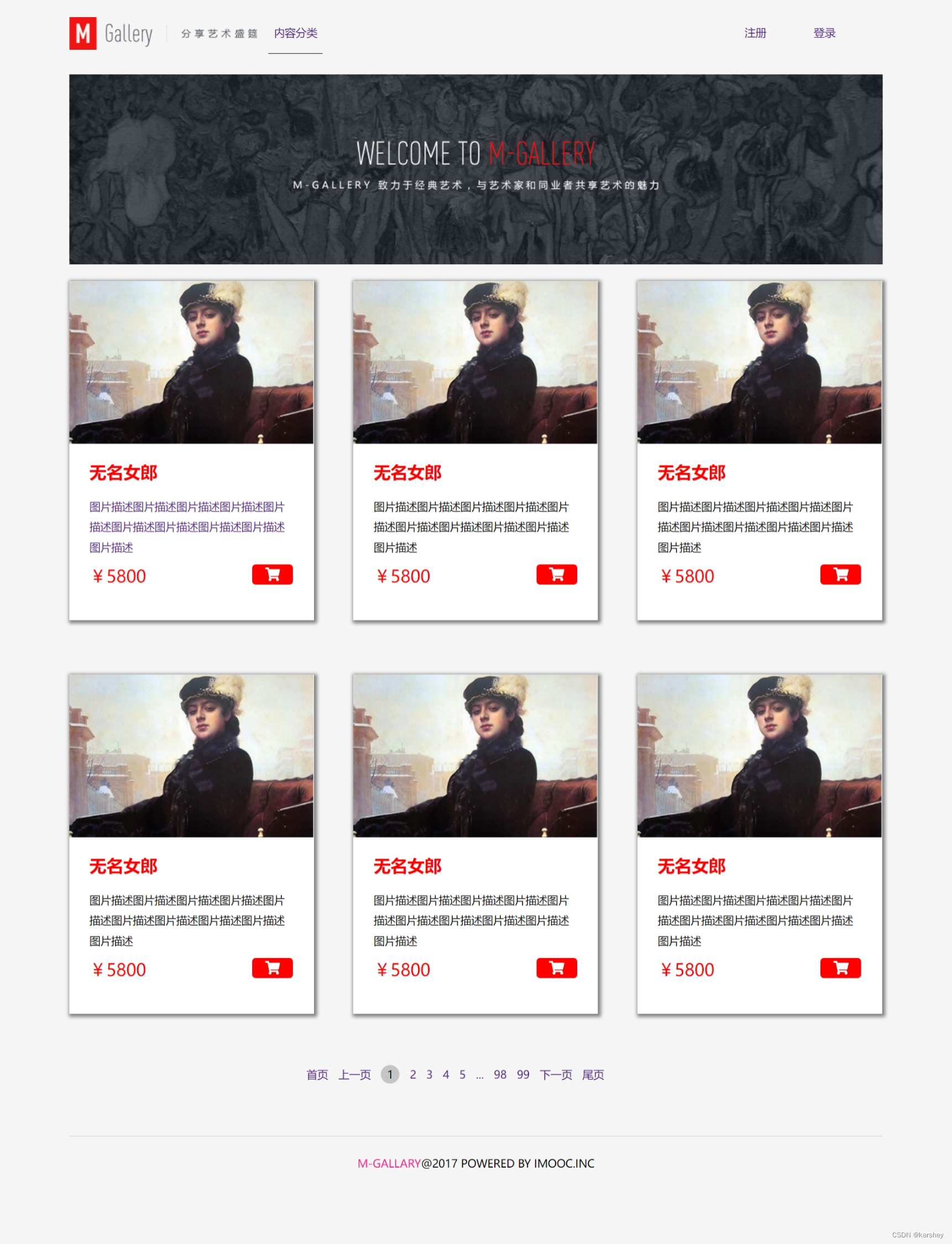
总体效果

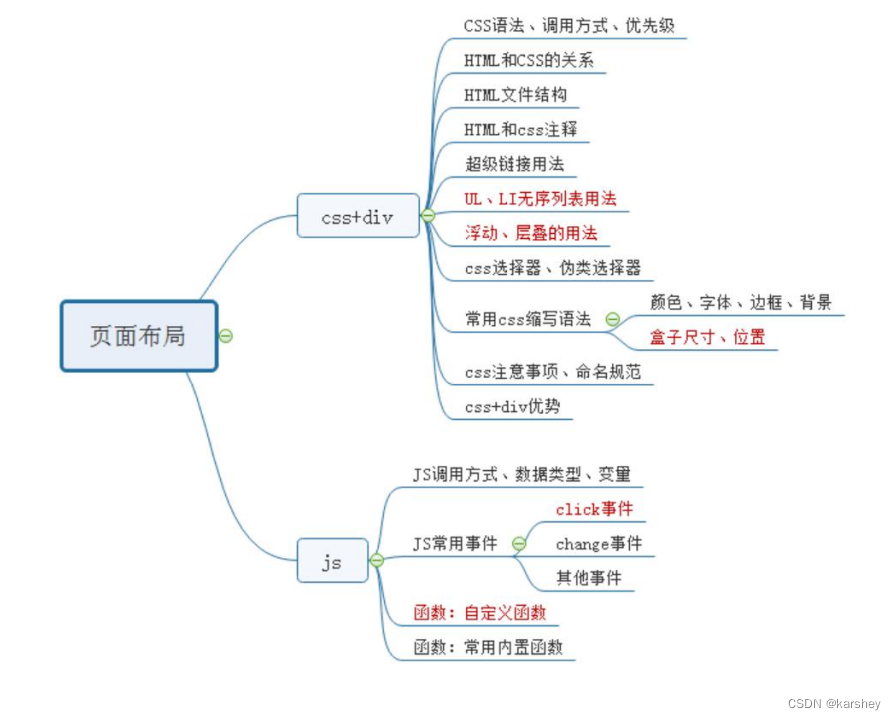
页面布局相关技术

项目:
0.准备工作
文件夹:

html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>商城</title>
<link rel="stylesheet" type="text/css" href="css/common.css">
<script type="text/javascript" src="js/js1.js"></script>
</head>
<body>
</body>
</html>
image:

1.页眉区的制作
功能介绍:

实现思路:
- 制作左上方的logo:注意上边距、左边距的距离
- 制作菜单:注意菜单的位置、间距、打开效果
- 右侧的用户交互区:注意右边距的位置、水平位置
- 页眉区的尺寸和距离,注意要和下方banner区域的大
小、位置相应一致
1-1.logo和menu位置的摆放
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>商城</title>
<link rel="stylesheet" type="text/css" href="css/common.css">
<script type="text/javascript" src="js/js1.js"></script>
</head>
<body>
<!-- 页眉 -->
<div class="header">
<!-- logo -->
<div class="logo">
<img src="image/logo.png">
</div>
<!-- 菜单跟目录 -->
<div class="menu">
<div class="menu_title"><a href="">内容分类</div>
<ul>
<li>现实主义</li>
<li>抽象主义</li>
</ul>
</div>
</div>
<!-- 正文 -->
<div class="content"></div>
<!-- 页脚 -->
<div class="footer"></div>
</body>
</html>
css:
/*整体无间距*/
* {
padding: 0px;
margin: 0px;
}
/*logo离左、上的距离*/
.header {
margin: 25px 0px 0px 50px;
}
/*子菜单不显示*/
.header .menu ul {
display: none;
}
/*子菜单在logo右边:浮动*/
.header .logo {
float: left;
position: relative;
}
.header .menu {
float: left;
position: relative;
/*让menu对齐*/
margin-top: 12px;
margin-left: 16px;
}
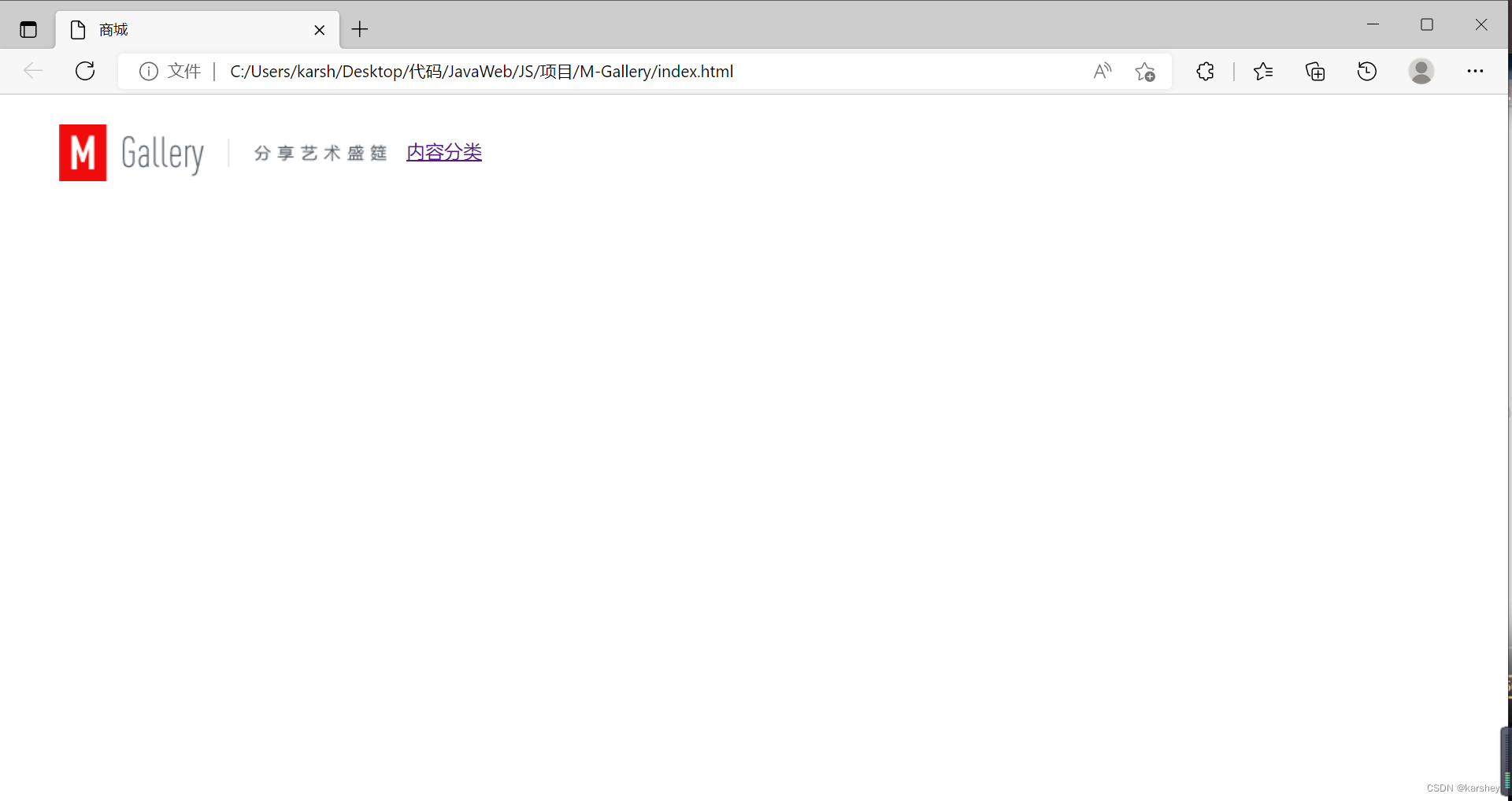
效果:

1-2.menu功能的实现
让鼠标浮动在菜单上时显示的css:
/*鼠标浮动在菜单上就让ul显示*/
.header .menu:hover ul {
display: block;
}
让鼠标点击菜单时显示的js:
var flag = true;
//鼠标放到菜单上时就显示
function show_menu() {
var menu1 = document.getElementById("menu1");
if (flag) {
//块状显示
menu1.style.display = "block";
flag = false;
} else {
menu1.style.display = "none";
flag = true;
}
}
让鼠标挪走时菜单自动关闭的js:
//鼠标离开则菜单隐藏
function show_menu1() {
var menu1 = document.getElementById("menu1");
menu1.style.display = "none";
//要改变开关按钮
flag = true;
}
html如下(主要是看事件添加在哪里):
<!-- 菜单跟目录 -->
<div class="menu" onmouseleave="show_menu1()">
<!-- #表示当前页面但不刷新页面 -->
<div class="menu_title"><a href="#" onclick="show_menu()">内容分类</div>
<ul id="menu1">
<li>现实主义</li>
<li>抽象主义</li>
</ul>
</div>
1-3.menu功能的样式
主要是:
- 菜单的间距
- 菜单前的原点符号要去掉
- 菜单的边框
菜单前的原点符号要去掉css:
.header .menu ul {
display: none;
/*1-3*/
/*去掉列表小圆点*/
list-style: none;
}
菜单间距css:
/*1-3*/
/*菜单间距加大*/
.header .menu ul li {
margin-top: 20px;
}
菜单的边框css:
.header .menu ul li {
margin-top: 20px;
/*文本居中*/
width: 80px;
text-align: center;
}
/*菜单边框*/
.header .menu .menu_title {
border-bottom: 1px solid black;
padding-bottom: 20px;
width: 80px;
text-align: center;
}
/*去掉超级链接的下划线*/
a {
text-decoration: none;
}
效果:

1-4.登录与注册
有两种方法:
- 标签里加超级链接
- div+列表
我们用后者。
关于#:
#:不刷新页面,依然停留在当前页面###:锚点
html:
<!-- 登陆与注册 -->
<div class="auth">
<ul>
<li><a href="#">注册</li>
<li><a href="#">登录</li>
</ul>
</div>
css:
/*1-4*/
/*登陆与注册*/
.header .auth {
float: right;
/*position: relative;*/
}
/*对齐方式与去掉原点*/
.header .auth ul li {
float: left;
list-style: none;
margin-right: 70px;
margin-top: 12px;
}
效果:

1-5.小结
- 菜单的制作,要注意菜单的位置、利用js实现的弹出效
果、菜单的外观样式。 - 位置、对齐方式等细节设置
小技巧:
- 可以在设置页面区域的同时,将banner图进行设置,方便
进行位置参照 - div逐层设置,仔细观察样式所选择的对象以及实现的效果
- JS菜单效果设置
2.正文区的制作
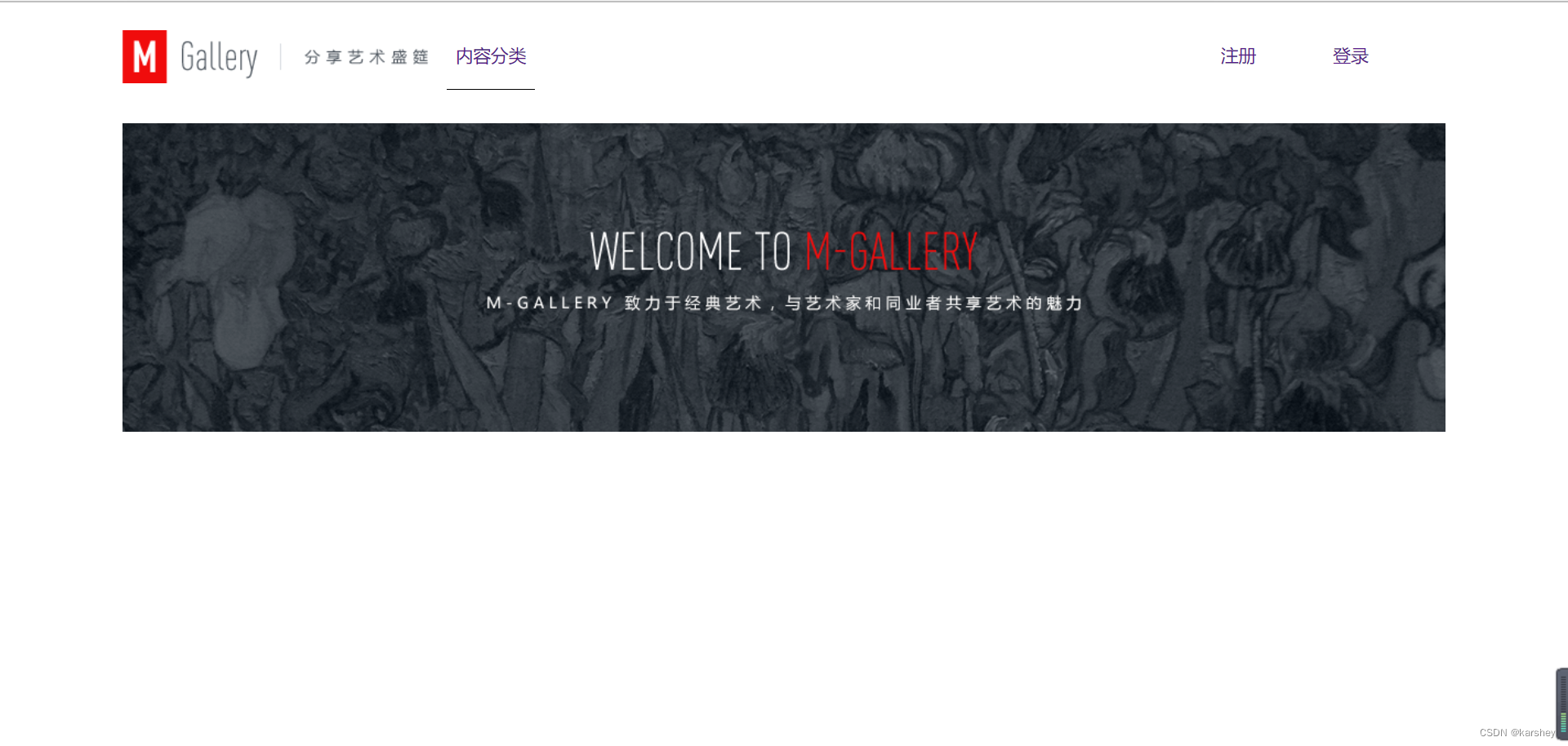
2-1.页眉和banner区
html:
<!-- 正文 -->
<div class="content">
<div class="banner">
<img src="image/welcome.png" class="banner_img">
</div>
</div>
相关的css:
/*子菜单不显示*/
.header .menu ul {
display: none;
/*1-3*/
/*去掉列表小圆点*/
list-style: none;
/*单击目录后子菜单的显示:浮在图片上面*/
position: absolute;
width: 80px;
background-color: white;
/*半透明效果*/
opacity: 0.5;
color: black;
}
/*2-1.页眉和banner区制作*/
.content {
width: 1200px;
margin: 25px auto;
}
.content .banner .banner_img {
margin-top: 30px;
}
效果:

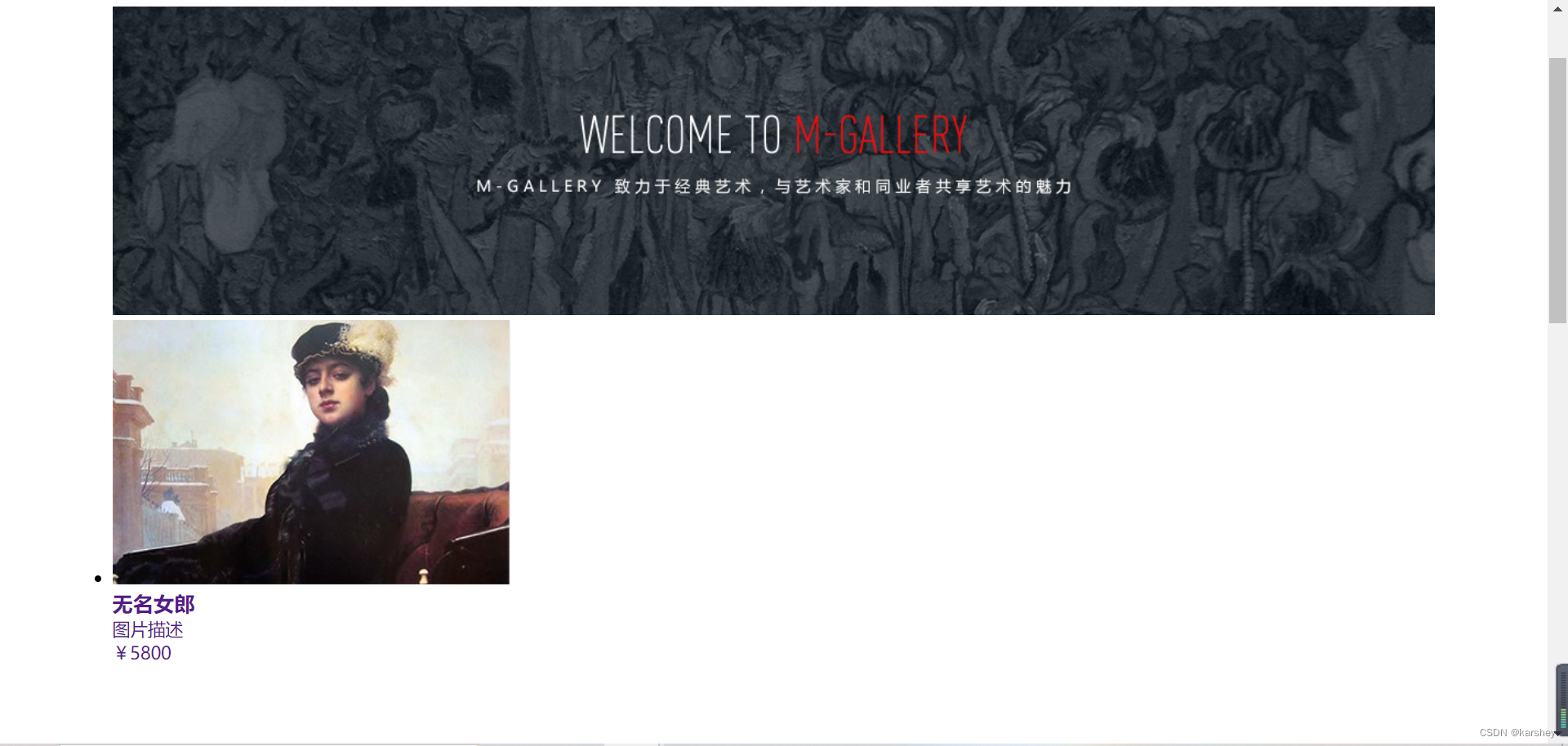
2-2.商品展示区
一个粗略的商品展示:
html:
<li>
<img src="image/wumingnvlang.jpg" class="img_li">
<div class="info">
<h3>无名女郎</h3>
<p>图片描述图片描述图片描述图片描述图片描述图片描述图片描述图片描述图片描述图片描述</p>
<div class="img_btn">
<!-- 单价 -->
<div class="price">¥5800</div>
<!-- 按钮 -->
<a href="" class="cart">
<div class="btn">
<img src="image/cart.svg">
</div>
</a>
</div>
</div>
</li>
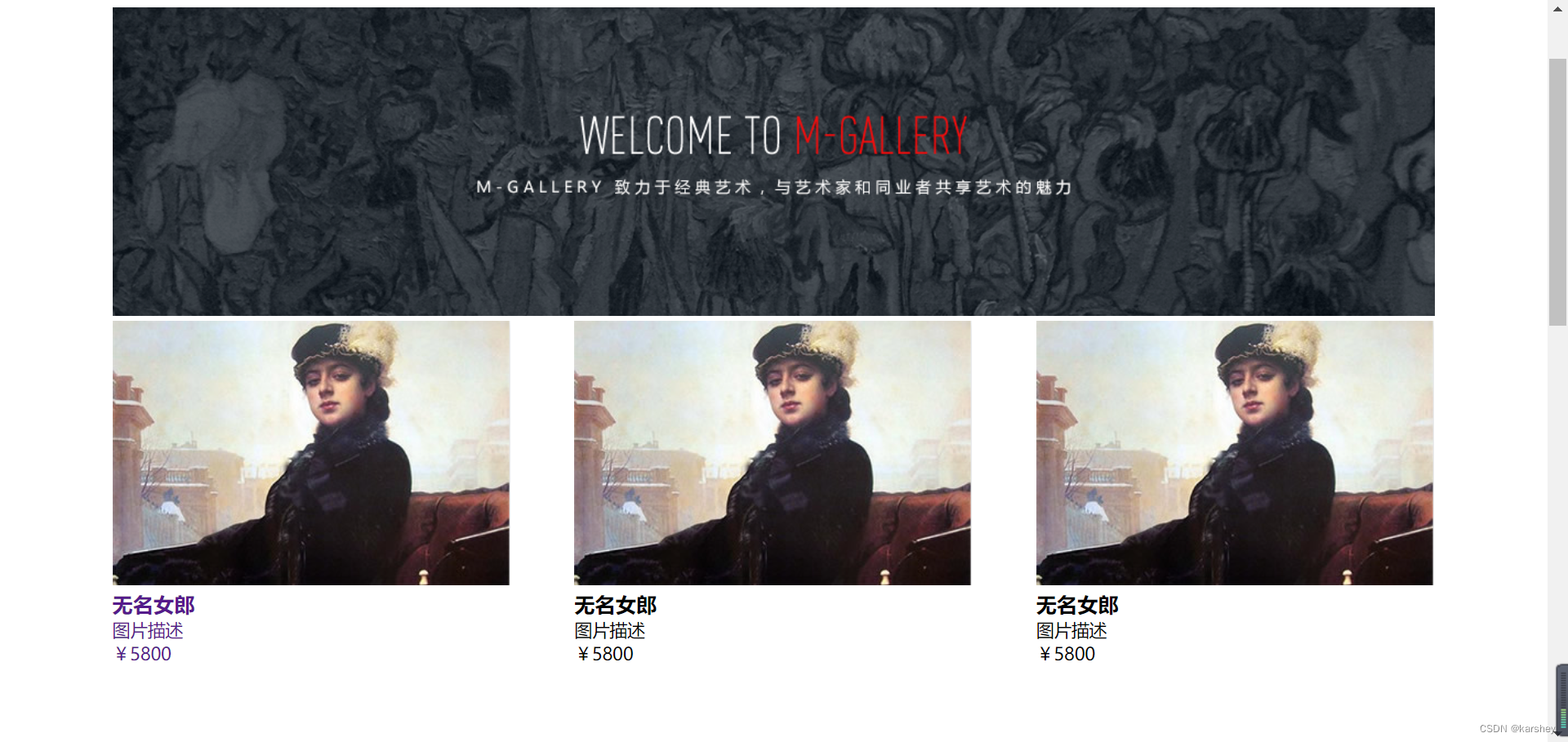
显示:

加一点css:
/*2-2.商品展示区*/
.content .img_content ul {
width: 1280px;
}
.content .img_content ul li {
width: 361px;
float: left;
/*图片之间的左右间距*/
margin: 0px 58px 60px 0px;
list-style: none;
}
效果:

加上购物车css:
/*购物车*/
.img_content .info .img_btn {
width: 300px;
}
.img_content .info .img_btn .btn {
width: 60px;
height: 30px;
background-color: red;
text-align: center;
border-radius: 5px;
float: right;
}
.img_content .info .img_btn .cart img {
/*background-color: white;*/
width: 25px;
height: 20px;
margin-top: 5px;
}
.img_content .info .img_btn .price {
float: left;
}
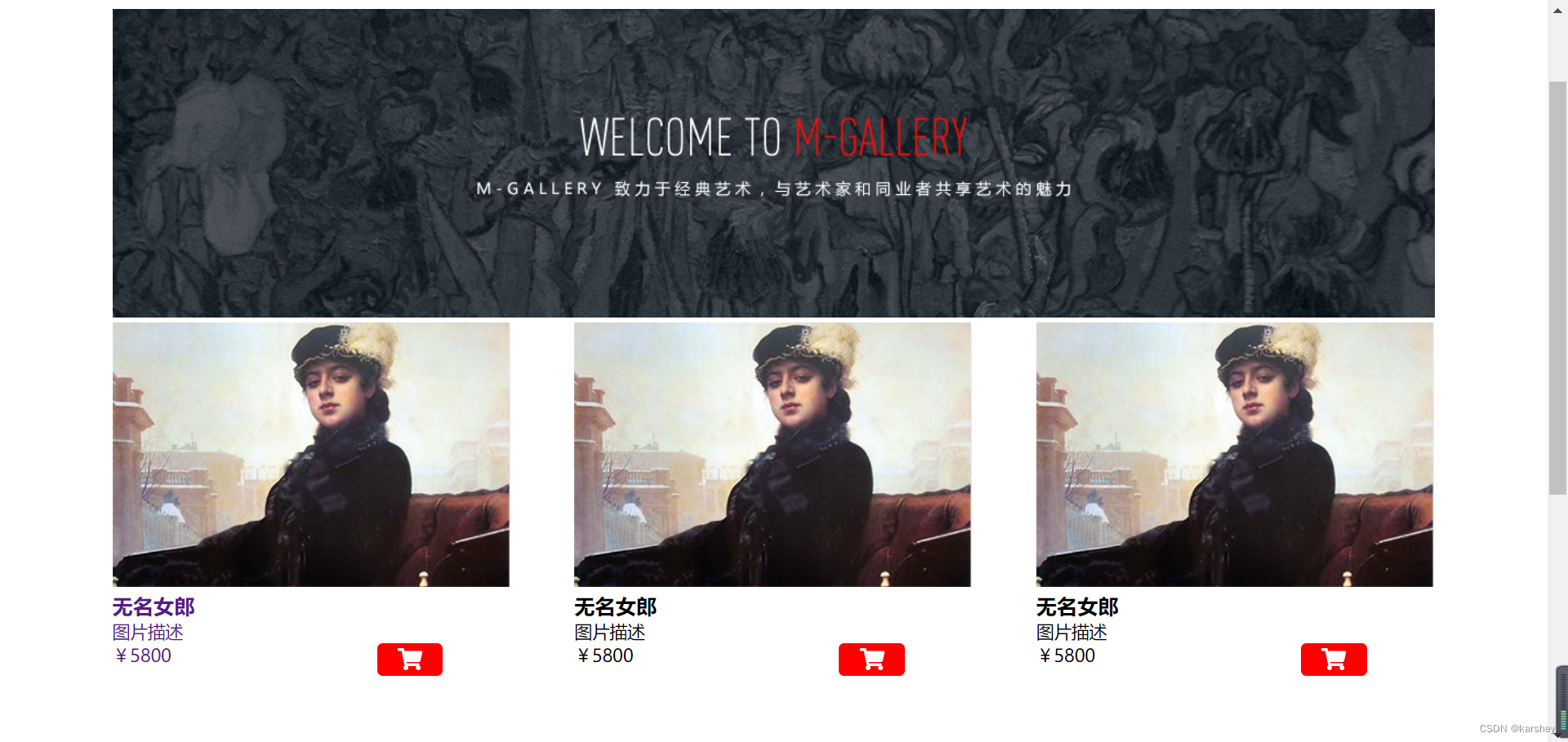
效果:

再加一点细节:
.content .img_content ul li {
width: 361px;
height: 500px;
float: left;
/*图片之间的左右间距*/
margin: 0px 58px 60px 0px;
list-style: none;
/*边框与阴影*/
margin-top: 20px;
box-shadow: 2px 2px 5px 3px grey;
/*谷歌浏览器兼容*/
-webkit-box-shadow: 2px 2px 5px 3px grey;
/*火狐浏览器兼容*/
-moz-box-shadow: 2px 2px 5px 3px grey;
/*背景色*/
background-color: white;
}
.info {
margin-left: 30px;
margin-right: 30px;
}
/*图片标题*/
.info h3 {
color: red;
font-size: 25px;
margin-top: 20px;
margin-bottom: 20px;
}
/*段落*/
.info p {
/*行间距*/
line-height: 30px;
/*下边距*/
margin-bottom: 10px;
}
/*价格*/
.info .price {
color: red;
font-size: 25px;
}
body {
background-color: #F5F5F5;
}
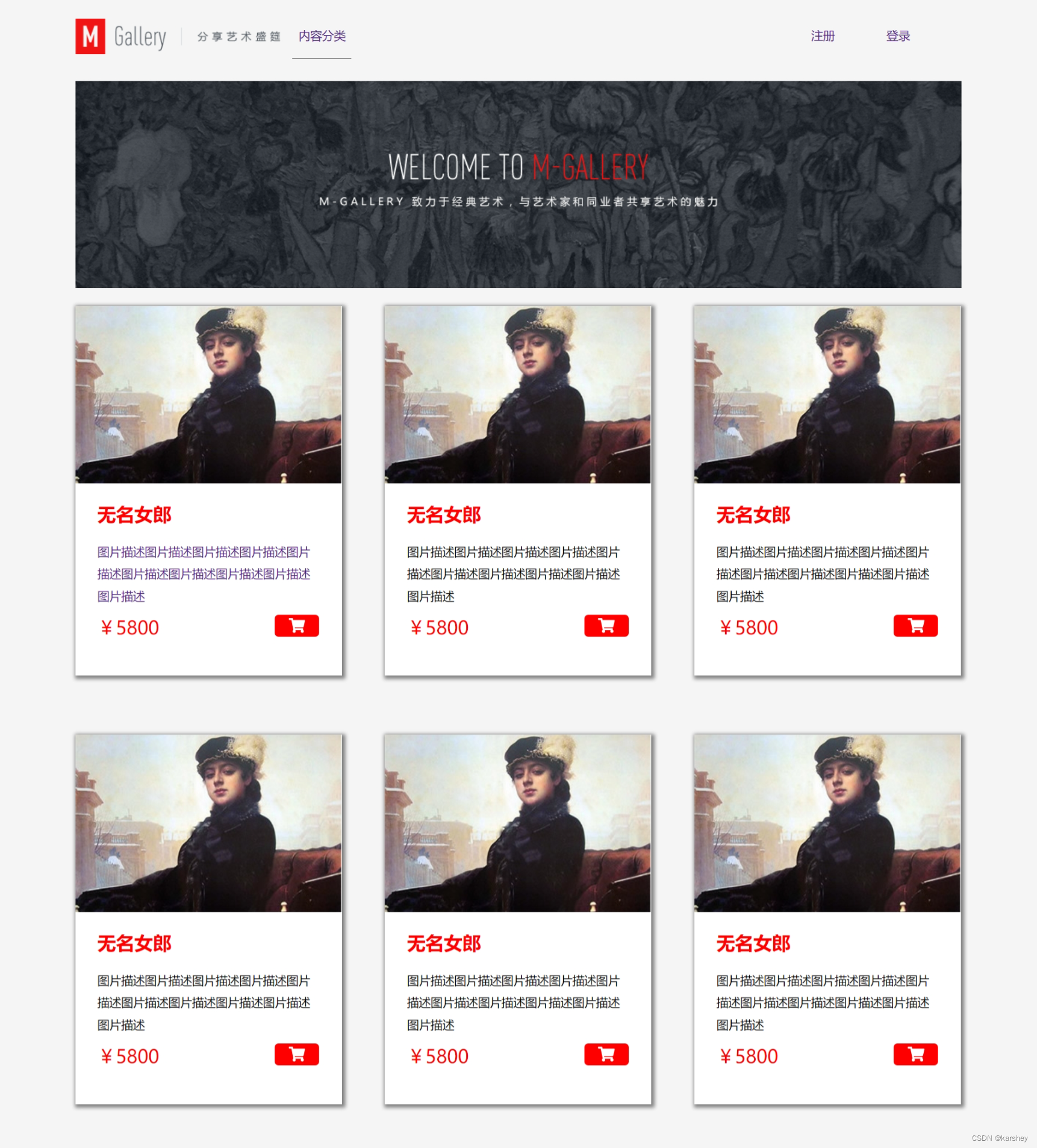
效果:

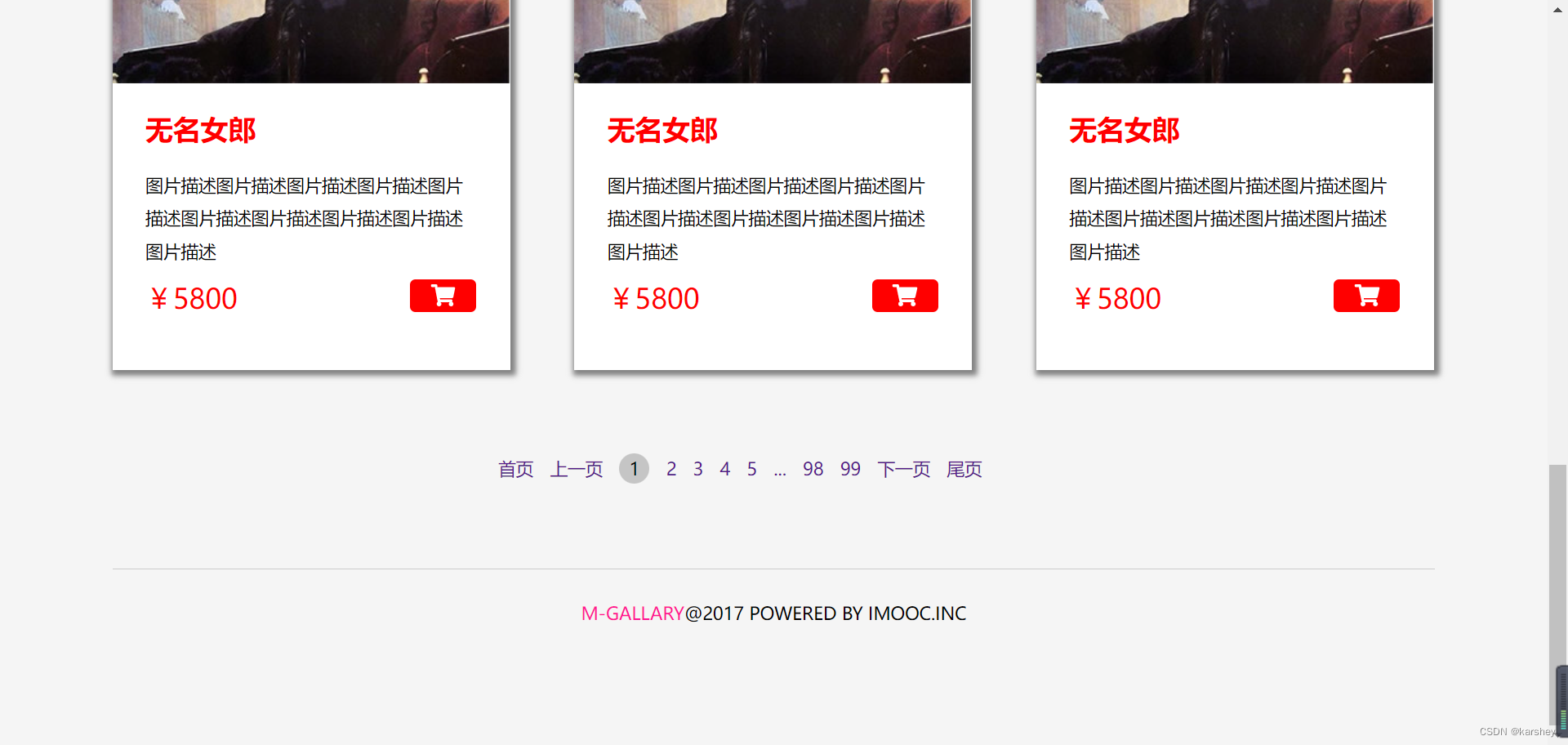
2-3.分页区
关于span和div:
- div在默认情况下单独占一行,span在默认情况下一起占一行。
- div里可以加span,但span里不能加div。
html:
<div class="page_nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">上一页</a></li>
<!-- div在默认情况下单独占一行,span在默认情况下一起占一行 div里可以加span 但span里不能加div -->
<li><span class="first_page">1</span></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">...</a></li>
<li><a href="#">98</a></li>
<li><a href="#">99</a></li>
<li><a href="#">下一页</a></li>
<li><a href="#">尾页</a></li>
</ul>
</div>
css:
/*分页区*/
.content .page_nav ul li {
float: left;
margin-right: 15px;
list-style: none;
}
.content .page_nav {
/*width: 1200px;*/
width: 100%;
/*跟上级的宽度一样*/
height: 60px;
line-height: 60px;
/*border: 1px solid black;*/
overflow: hidden;
}
.content .page_nav ul {
/*水平居中*/
margin: auto;
overflow: hidden;
width: 500px;
}
/*给1加圆形阴影*/
.content .page_nav .first_page {
border-radius: 50%;
background-color: #c5c5c5;
padding: 3px 9px;
}
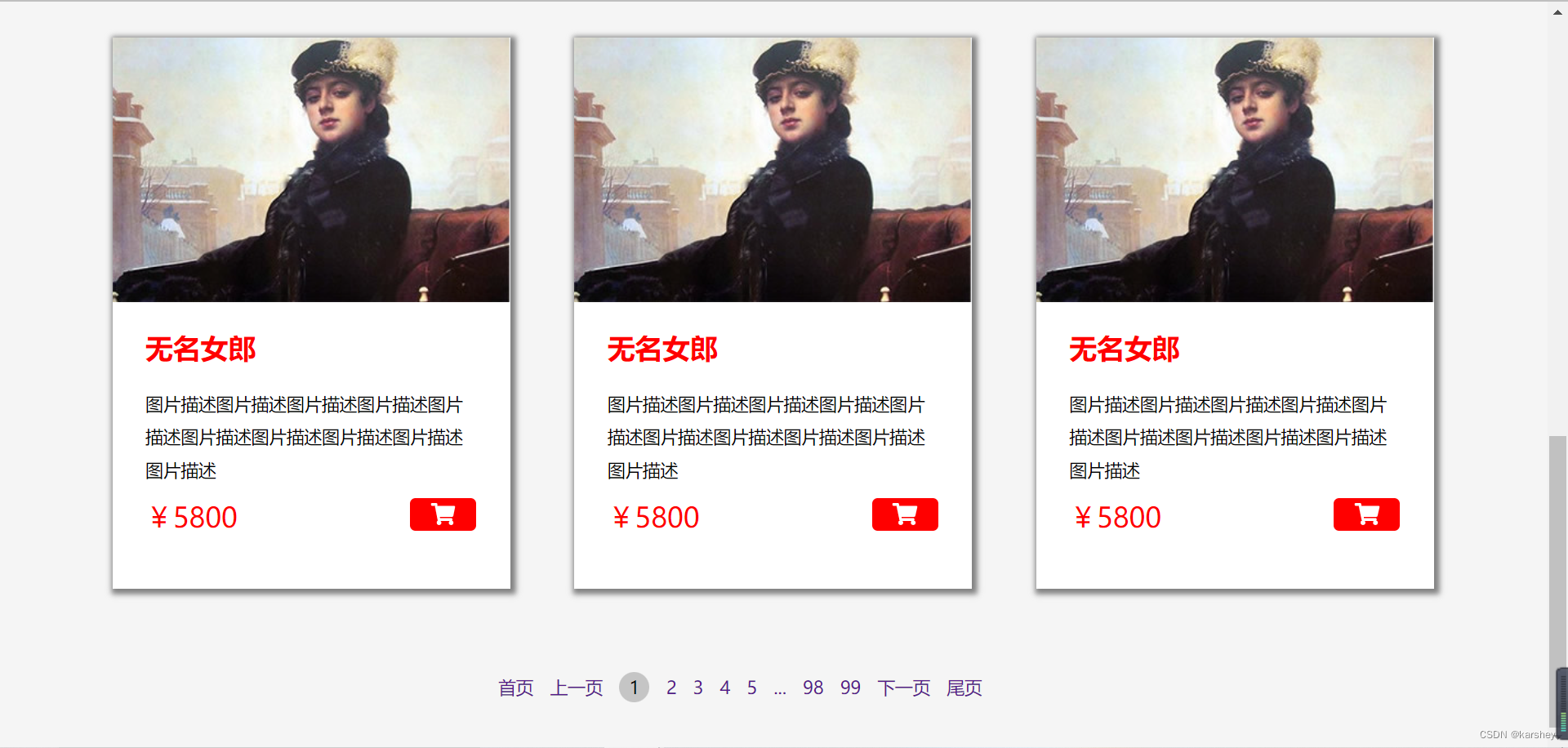
效果:

2-4.小结
重难点:
- 两行三列排列方式
- 商品展示区两端对齐
- 正文区三部分布局的统一:banner区、商品展示区、分页区
小技巧:
- 位置:在进行页面布局时,位置和对齐十分重要
- 什么时候添加div:有改变即添加div
3.页脚区的制作
html:
<!-- 页脚 -->
<div class="footer">
<p><span>M-GALLARY</span>@2017 POWERED BY IMOOC.INC</p>
</div>
css:
/*页脚*/
.footer {
width: 1200px;
height: 100px;
margin: 60px auto;
/*用上边框来加线*/
border-top: 1px solid #ccc;
/*#ccc就是#cccccc*/
overflow: hidden;
}
.footer p {
text-align: center;
line-height: 80px;
}
.footer span {
color: deeppink;
}
效果:

项目总结
-
整体布局时,各个对象的位置、对齐方式、间距等设置要注意细节,要通过计算的方式获取相互位置的对应关系。
-
ul和li的使用频率较高,非常适合于规律性显示的页面效果。 -
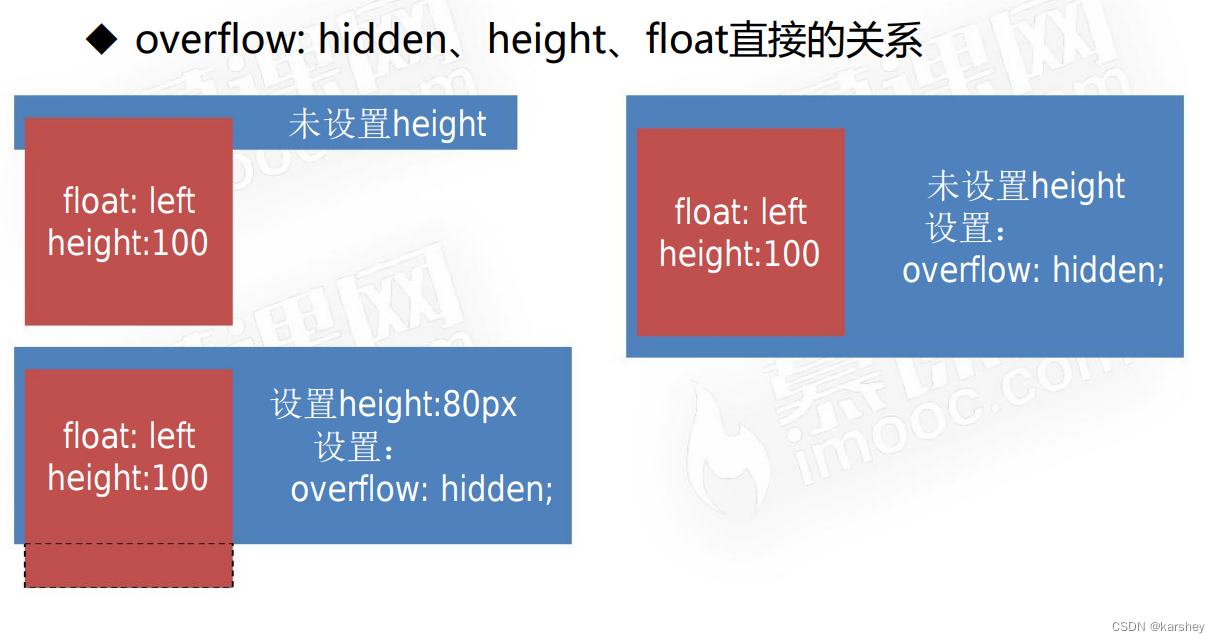
overflow:hidden、height、float直接的关系:

-
水平居中:margin:xpx auto;
-
垂直居中:将
line-height和height设置成相等的大小。
总体代码
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>商城</title>
<link rel="stylesheet" type="text/css" href="css/common.css">
<script type="text/javascript" src="js/js1.js"></script>
</head>
<body>
<!-- 页眉 -->
<div class="header">
<!-- logo -->
<div class="logo">
<img src="image/logo.png">
</div>
<!-- 菜单跟目录 -->
<div class="menu" onmouseleave="show_menu1()">
<!-- #表示当前页面但不刷新页面 -->
<div class="menu_title"><a href="#" onclick="show_menu()">内容分类</div>
<ul id="menu1">
<li>现实主义</li>
<li>抽象主义</li>
</ul>
</div>
<!-- 登陆与注册 -->
<div class="auth">
<ul>
<li><a href="#">注册</li>
<li><a href="#">登录</li>
</ul>
</div>
</div>
<!-- 正文 -->
<div class="content">
<div class="banner">
<img src="image/welcome.png" class="banner_img">
</div>
<div class="img_content">
<ul>
<li>
<img src="image/wumingnvlang.jpg" class="img_li">
<div class="info">
<h3>无名女郎</h3>
<p>图片描述图片描述图片描述图片描述图片描述图片描述图片描述图片描述图片描述图片描述</p>
<div class="img_btn">
<!-- 单价 -->
<div class="price">¥5800</div>
<!-- 按钮 -->
<a href="" class="cart">
<div class="btn">
<img src="image/cart.svg">
</div>
</a>
</div>
</div>
</li>
<li>
<img src="image/wumingnvlang.jpg" class="img_li">
<div class="info">
<h3>无名女郎</h3>
<p>图片描述图片描述图片描述图片描述图片描述图片描述图片描述图片描述图片描述图片描述</p>
<div class="img_btn">
<!-- 单价 -->
<div class="price">¥5800</div>
<!-- 按钮 -->
<a href="#" class="cart">
<div class="btn">
<img src="image/cart.svg">
</div>
</a>
</div>
</div>
</li>
<li>
<img src="image/wumingnvlang.jpg" class="img_li">
<div class="info">
<h3>无名女郎</h3>
<p>图片描述图片描述图片描述图片描述图片描述图片描述图片描述图片描述图片描述图片描述</p>
<div class="img_btn">
<!-- 单价 -->
<div class="price">¥5800</div>
<!-- 按钮 -->
<a href="#" class="cart">
<div class="btn">
<img src="image/cart.svg">
</div>
</a>
</div>
</div>
</li>
<li>
<img src="image/wumingnvlang.jpg" class="img_li">
<div class="info">
<h3>无名女郎</h3>
<p>图片描述图片描述图片描述图片描述图片描述图片描述图片描述图片描述图片描述图片描述</p>
<div class="img_btn">
<!-- 单价 -->
<div class="price">¥5800</div>
<!-- 按钮 -->
<a href="#" class="cart">
<div class="btn">
<img src="image/cart.svg">
</div>
</a>
</div>
</div>
</li>
<li>
<img src="image/wumingnvlang.jpg" class="img_li">
<div class="info">
<h3>无名女郎</h3>
<p>图片描述图片描述图片描述图片描述图片描述图片描述图片描述图片描述图片描述图片描述</p>
<div class="img_btn">
<!-- 单价 -->
<div class="price">¥5800</div>
<!-- 按钮 -->
<a href="#" class="cart">
<div class="btn">
<img src="image/cart.svg">
</div>
</a>
</div>
</div>
</li>
<li>
<img src="image/wumingnvlang.jpg" class="img_li">
<div class="info">
<h3>无名女郎</h3>
<p>图片描述图片描述图片描述图片描述图片描述图片描述图片描述图片描述图片描述图片描述</p>
<div class="img_btn">
<!-- 单价 -->
<div class="price">¥5800</div>
<!-- 按钮 -->
<a href="#" class="cart">
<div class="btn">
<img src="image/cart.svg">
</div>
</a>
</div>
</div>
</li>
</ul>
</div>
<div class="page_nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">上一页</a></li>
<!-- div在默认情况下单独占一行,span在默认情况下一起占一行 div里可以加span 但span里不能加div -->
<li><span class="first_page">1</span></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">...</a></li>
<li><a href="#">98</a></li>
<li><a href="#">99</a></li>
<li><a href="#">下一页</a></li>
<li><a href="#">尾页</a></li>
</ul>
</div>
</div>
<!-- 页脚 -->
<div class="footer">
<p><span>M-GALLARY</span>@2017 POWERED BY IMOOC.INC</p>
</div>
</body>
</html>
css
/*1-1*/
/*整体无间距*/
* {
padding: 0px;
margin: 0px;
}
/*logo离左、上的距离*/
.header {
margin: 25px auto;
/*上下25 左右auto*/
width: 1200px;
}
/*子菜单不显示*/
.header .menu ul {
display: none;
/*1-3*/
/*去掉列表小圆点*/
list-style: none;
/*单击目录后子菜单的显示:浮在图片上面*/
position: absolute;
width: 80px;
background-color: white;
/*半透明效果*/
opacity: 0.5;
color: black;
}
/*子菜单在logo右边:浮动*/
.header .logo {
float: left;
position: relative;
}
.header .menu {
float: left;
position: relative;
/*让menu对齐*/
margin-top: 12px;
margin-left: 16px;
}
/*1-2*/
/*鼠标浮动在菜单上就让ul显示*/
/*.header .menu:hover ul {
display: block;
}*/
/*1-3*/
/*菜单间距加大*/
.header .menu ul li {
margin-top: 20px;
/*文本居中*/
width: 80px;
text-align: center;
}
/*菜单边框*/
.header .menu .menu_title {
border-bottom: 1px solid black;
padding-bottom: 20px;
width: 80px;
text-align: center;
}
/*去掉超级链接的下划线*/
a {
text-decoration: none;
}
/*1-4*/
/*登陆与注册*/
.header .auth {
float: right;
/*position: relative;*/
}
/*对齐方式与去掉原点*/
.header .auth ul li {
float: left;
list-style: none;
margin-right: 70px;
margin-top: 12px;
}
/*2-1.页眉和banner区制作*/
.content {
width: 1200px;
margin: 25px auto;
}
.content .banner .banner_img {
margin-top: 30px;
}
/*2-2.商品展示区*/
.content .img_content ul {
width: 1280px;
}
.content .img_content ul li {
width: 361px;
height: 500px;
float: left;
/*图片之间的左右间距*/
margin: 0px 58px 60px 0px;
list-style: none;
/*边框与阴影*/
margin-top: 20px;
box-shadow: 2px 2px 5px 3px grey;
/*谷歌浏览器兼容*/
-webkit-box-shadow: 2px 2px 5px 3px grey;
/*火狐浏览器兼容*/
-moz-box-shadow: 2px 2px 5px 3px grey;
/*背景色*/
background-color: white;
}
.info {
margin-left: 30px;
margin-right: 30px;
}
/*图片标题*/
.info h3 {
color: red;
font-size: 25px;
margin-top: 20px;
margin-bottom: 20px;
}
/*段落*/
.info p {
/*行间距*/
line-height: 30px;
/*下边距*/
margin-bottom: 10px;
}
/*价格*/
.info .price {
color: red;
font-size: 25px;
}
body {
background-color: #F5F5F5;
}
/*购物车*/
.img_content .info .img_btn {
width: 300px;
}
.img_content .info .img_btn .btn {
width: 60px;
height: 30px;
background-color: red;
text-align: center;
border-radius: 5px;
float: right;
}
.img_content .info .img_btn .cart img {
/*background-color: white;*/
width: 25px;
height: 20px;
margin-top: 5px;
}
.img_content .info .img_btn .price {
float: left;
}
/*分页区*/
.content .page_nav ul li {
float: left;
margin-right: 15px;
list-style: none;
}
.content .page_nav {
/*width: 1200px;*/
width: 100%;
/*跟上级的宽度一样*/
height: 60px;
line-height: 60px;
/*border: 1px solid black;*/
overflow: hidden;
}
.content .page_nav ul {
/*水平居中*/
margin: auto;
overflow: hidden;
width: 500px;
}
/*给1加圆形阴影*/
.content .page_nav .first_page {
border-radius: 50%;
background-color: #c5c5c5;
padding: 3px 9px;
}
/*页脚*/
.footer {
width: 1200px;
height: 100px;
margin: 60px auto;
/*用上边框来加线*/
border-top: 1px solid #ccc;
/*#ccc就是#cccccc*/
overflow: hidden;
}
.footer p {
text-align: center;
line-height: 80px;
}
.footer span {
color: deeppink;
}
js
var flag = true;
//鼠标放到菜单上时就显示
function show_menu() {
var menu1 = document.getElementById("menu1");
if (flag) {
//块状显示
menu1.style.display = "block";
flag = false;
} else {
menu1.style.display = "none";
flag = true;
}
}
//鼠标离开则菜单隐藏
function show_menu1() {
var menu1 = document.getElementById("menu1");
menu1.style.display = "none";
//要改变开关按钮
flag = true;
}
总体效果
























 573
573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










