我还不会gif
所以连图表动态 可以滑动的 仔细看底下有滑动条的这是寒假做的一个APP的基本框架 将真啊 虽然效果都做出来了可是学长给了源码啊 所以最近做第二遍!!希望每一个控件都可以实现啊 下面是viewpager+fragment的效果
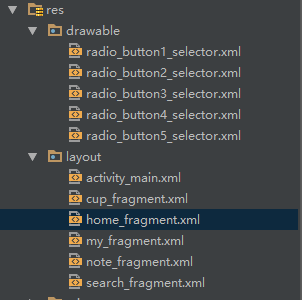
同样我们先写布局文件 思路就是一个Viewpager适配了五个fragment
底下的选择框是RadioGroup 里面有五个radiobutton
activity_main里面就是由这些部分组成的的 代码如下
activity_main:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#000000"
android:orientation="vertical">
<android.support.v4.view.ViewPager
android:background="#eeeeee"
android:id="@+id/vp_main_tab"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="3.65" >
</android.support.v4.view.ViewPager>
<RadioGroup
android:id="@+id/rg_main_menu"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="0.35"
android:background="@mipmap/radio_button_background"
android:orientation="horizontal"
android:weightSum="5" >
<RadioButton
android:id="@+id/rb_main_tab_menu1"
style="@style/rbt_bottom"
android:checked="true"
android:scaleType="centerInside"
android:background="@drawable/radio_button1_selector"
/>
<RadioButton
android:id="@+id/rb_main_tab_menu2"
style="@style/rbt_bottom"
android:background="@drawable/radio_button2_selector"
/>
<RadioButton
android:id="@+id/rb_main_tab_menu3"
style="@style/rbt_bottom"
android:background="@drawable/radio_button3_selector"
/>
<RadioButton
android:id="@+id/rb_main_tab_menu4"
style="@style/rbt_bottom"
android:background="@drawable/radio_button4_selector"
/>
<RadioButton
android:id="@+id/rb_main_tab_menu5"
style="@style/rbt_bottom"
android:background="@drawable/radio_button5_selector"
/>
</RadioGroup>
</LinearLayout>
可以看到在background和style那里都是自己写的先给出
android:background="@mipmap/radio_button_background"这个其实就是一个黑色的背景没有什么要说的如果没有这个图片的话把背景颜色改成黑色也可以
android:background="@drawable/radio_button1_selector"主要看这里 滑动条的部分全靠这里完成
先看一下代码实现
radio_button1_selector:
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/radio_button1_pressed" android:state_pressed="true"/>
<item android:drawable="@mipmap/radio_button1_pressed" android:state_checked="true"/>
<item android:drawable="@mipmap/radio_button1_pressed" android:state_selected="true"/>
<item android:drawable="@mipmap/radio_button1_normal" android:state_checked="false"/>
<item android:drawable="@mipmap/radio_button1_normal"/>
</selector>
他有五个状态 初始 被点击 被选中 未被点击 未被选中
每一个状态都对应相应的图片其实就是两张图片在不同的状态下显示这样子的道理 就可以做出滑动条的效果

其余四个seletor同理 需要图的可以留下邮箱发图给你们自己试试
还有style:
<style name="rbt_bottom">
<item name="android:layout_height">fill_parent</item>
<item name="android:textSize">12.0sp</item>
<item name="android:ellipsize">marquee</item>
<item name="android:gravity">center_horizontal</item>
<item name="android:paddingBottom">2.0dip</item>
<item name="android:button">@null</item>
<item name="android:singleLine">true</item>
<item name="android:layout_weight">1.0</item>
<item name="android:layout_width">0dip</item>
</style>上面就是style的代码就是基本的设置了一些属性
@null其中这个要注意是他把那些原点弄不见的
既然说布局就把布局都先贴完
home_fragment :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:background="#00d998"
android:layout_width="match_parent" android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:textSize="50dp"
android:layout_height="wrap_content"
android:text="home_fragment"/>
</LinearLayout>
其余四个同样只是里面文字变了

看布局结构就这么多 基本都给出来了 下来就要看重点在activity中是怎么实现的了
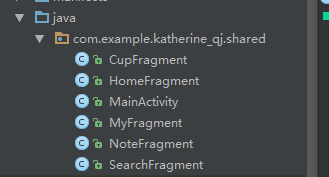
.java代码的结构如下图

一个MainActivity 其余都是适配的fragment
我们先看一下MainActivity里面的代码是怎么实现的
我觉得把注释写在代码里面看起来容易理解 所以代码中有一些注释 还有觉得重要的部分会单独写在后面
MainActivity:
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.ViewGroup;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
//以上是导入的所有需要用到的包
public class MainActivity extends AppCompatActivity {//AppCompatActivity继承这个是因为他之后可以拓展很多东西也支持了fragment的一些操作
private ViewPager vp_main_tab = null;
private FragmentPagerAdapter mAdapter = null;
private List<Fragment> mFragments = new ArrayList<Fragment>();
private RadioButton rb_main_tab_menu1 = null;
private RadioButton rb_main_tab_menu2 = null;
private RadioButton rb_main_tab_menu3 = null;
private RadioButton rb_main_tab_menu4 = null;
private RadioButton rb_main_tab_menu5 = null;
public static RadioGroup rg_main_menu = null;
private HomeFragment homeFragment;
private MyFragment myFragment;
private NoteFragment noteFragment;
private CupFragment cupFragment;
private SearchFragment searchFragment;
//以上是定义的一些基本组件吧 包括viewpager 适配器 radiogroup等等
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findview();
//初始化控件
initAdapter();
//初始化适配器
initViewPager();
//viewpager和适配了适配器 和rediogroup
}
private void findview() {
rb_main_tab_menu1 = (RadioButton) findViewById(R.id.rb_main_tab_menu1);
rb_main_tab_menu2 = (RadioButton) findViewById(R.id.rb_main_tab_menu2);
rb_main_tab_menu3 = (RadioButton) findViewById(R.id.rb_main_tab_menu3);
rb_main_tab_menu4 = (RadioButton) findViewById(R.id.rb_main_tab_menu4);
rb_main_tab_menu5 = (RadioButton) findViewById(R.id.rb_main_tab_menu5);
rg_main_menu = (RadioGroup) findViewById(R.id.rg_main_menu);
vp_main_tab = (ViewPager) findViewById(R.id.vp_main_tab);
homeFragment = new HomeFragment();
myFragment = new MyFragment();
noteFragment = new NoteFragment();
cupFragment = new CupFragment();
searchFragment = new SearchFragment();
mFragments.add(homeFragment);
mFragments.add(searchFragment);
mFragments.add(noteFragment);
mFragments.add(cupFragment);
mFragments.add(myFragment);
}
private void initAdapter() {
android.support.v4.app.FragmentManager fm = getSupportFragmentManager();
//fm是获取的fragment管理器
mAdapter = new FragmentPagerAdapter(fm) {
//适配器 里面基本都是这个适配器需要重写的方法
@Override
public int getCount() {
return mFragments.size();
}
@Override
public android.support.v4.app.Fragment getItem(int position) {
return mFragments.get(position);
}
// 初始化每个页卡选项
@Override
public Object instantiateItem(ViewGroup arg0, int position) {
return super.instantiateItem(arg0, position);
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
super.destroyItem(container, position, object);
}
};
}
private void initViewPager() {
vp_main_tab.setAdapter(mAdapter);
//给viewpager适配了写好的适配器
vp_main_tab.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
//下面这个方法就是改变底下滑动栏的状态的 来改变图片达到滑动的效果
@Override
public void onPageSelected(int position) {
switch (position) {
case 0:
rb_main_tab_menu1.setChecked(true);
break;
case 1:
rb_main_tab_menu2.setChecked(true);
break;
case 2:
rb_main_tab_menu3.setChecked(true);
break;
case 3:
rb_main_tab_menu4.setChecked(true);
break;
case 4:
rb_main_tab_menu5.setChecked(true);
break;
default:
break;
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
rg_main_menu.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup rg, int id) {
switch (id) {
case R.id.rb_main_tab_menu1:
vp_main_tab.setCurrentItem(0);//显示当前页面但点击相应的radiobutton'
break;
case R.id.rb_main_tab_menu2:
vp_main_tab.setCurrentItem(1);
break;
case R.id.rb_main_tab_menu3:
vp_main_tab.setCurrentItem(2);
break;
case R.id.rb_main_tab_menu4:
vp_main_tab.setCurrentItem(3);
break;
case R.id.rb_main_tab_menu5:
vp_main_tab.setCurrentItem(4);
break;
default:
break;
}
}
});
}
}
其实思路是这样的
首先我们需要初始化好所有控件
第二步我们需要给viewpager搞一个适配器 这是一个可以适配fragment的适配器
第三步我们需要将适配器适配给viewpager
并且给rediobutton添加点击事件改变状态和当前显示的fragment
当然里面还有fragment的代码没有给出来
如下
HomeFragment:
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by Katherine-qj on 2016/4/24.
*/
public class HomeFragment extends Fragment {
private View rootview;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
rootview = inflater.inflate(R.layout.home_fragment,container,false);
return rootview;
}
}
创建Fragment类就像创建Activity类一样,继承Fragment,实现一些生命周期中的关键函数,并且记得把你自己的功能代码放到里面去。创建一个Fragment,必须使用onCreateView()定义他的layout布局文件。布局文件上面有贴出来 实际上这是让一个Fragment能够运行起来的唯一一个回调函数,
其余四个类似
然后提一个我觉得需要注意的部分
就是在导包的时候要注意导的包是否是
import android.support.v4.app.Fragment;
很容易导成import android.app.Fragment;
这样就会出现错误 这还是需要注意一下的
然后就完成了 如果你的APP需要这样的效果我觉得大的框架就已经搭好了 剩下就是给每个fragment里面添加你需要的东西了需要这个demo源码的可以联系
实验室就地解散了好几天 我要好好休息追几部烧脑动漫然后满血复活 加油加油 !!!
over!!!!!!!




























 7678
7678

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








