在项目中会经常使用layout_weight属性利用比重来设置控件的大小,比如下面代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
tools:context=".MainActivity">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Last"
android:textSize="12dp" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Next"
android:textSize="12dp" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Reload"
android:textSize="12dp" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Exit"
android:textSize="12dp" />
</LinearLayout>
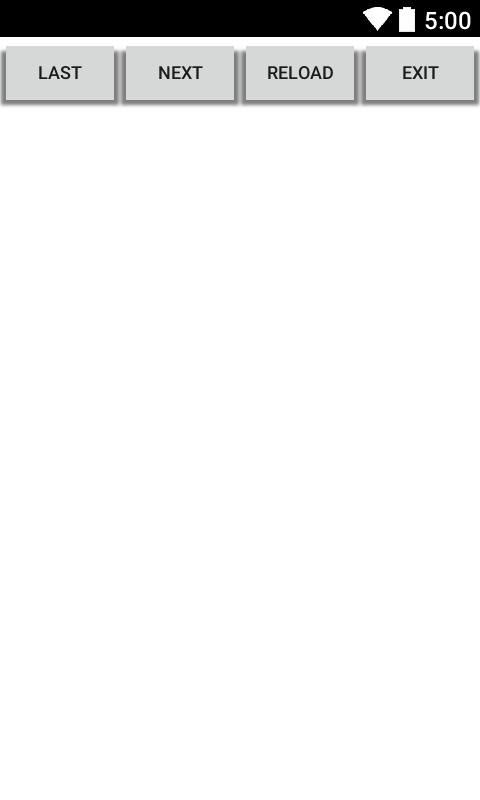
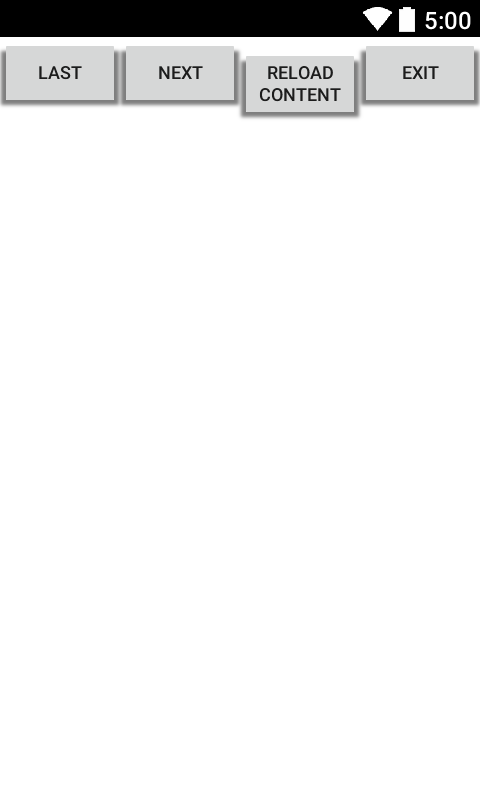
可以看到4个button各占用了LinearLayout宽度的1/4,而且是上边缘和下边缘都是对齐的,是我们预期想要的效果,但是当第三个button的Text内容变长时,会变成如下的效果:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
tools:context=".MainActivity">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Last"
android:textSize="12dp" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Next"
android:textSize="12dp" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Reload Content"
android:textSize="12dp" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Exit"
android:textSize="12dp" />
</LinearLayout>
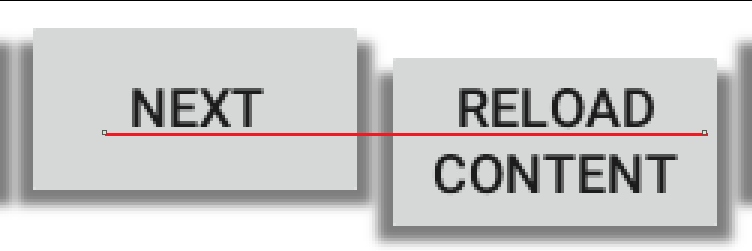
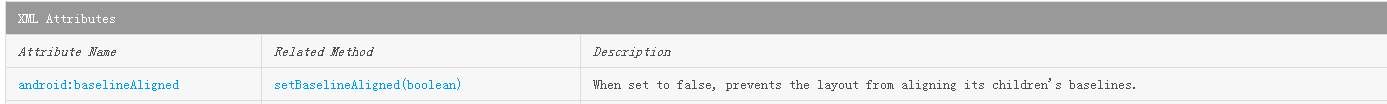
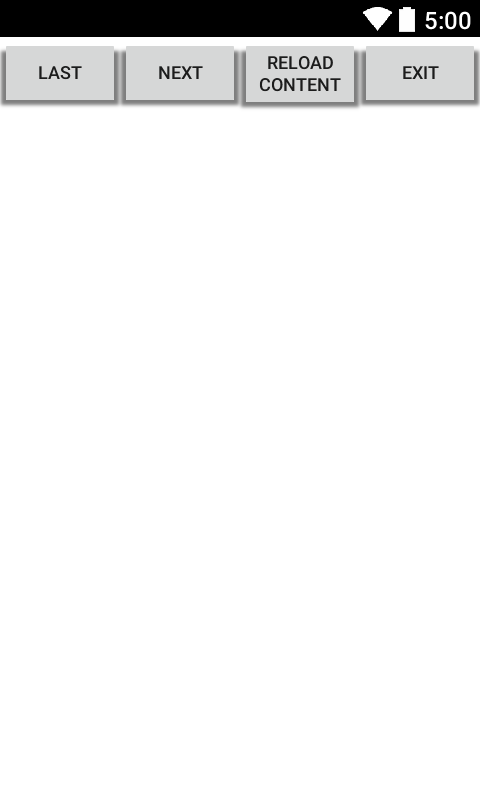
会发现第三个内容由于长度超过LinearLayout宽度的1/4,会换行,这个是正常的,但是却发现整个button位置下移了,没有和其他三个button对齐,很丑,这是怎么回事呢,仔细看button中text会发现Next和第三个button中text第一行是位于一条水平线上的,这个水平线其实就是所谓的baseline,查看Android develper的LinearLayout的API会发现有一个属性:android:baselineAligned,这个属性默认是true,所以LinearLayout里面的子View默认是baseline 对齐的,这就会导致第三个button第一行为了和其他button的text对齐下移

为了能使四个button对齐,就将android:baselineAligne设置为false。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:baselineAligned="false"
android:background="@android:color/white"
tools:context=".MainActivity">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Last"
android:textSize="12dp" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Next"
android:textSize="12dp" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Reload Content"
android:textSize="12dp" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Exit"
android:textSize="12dp" />
</LinearLayout>
这样可以看到四个button上边缘和下边缘都是对齐的了。


























 2274
2274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








