一、目前页面存在的问题

- 问题:
-
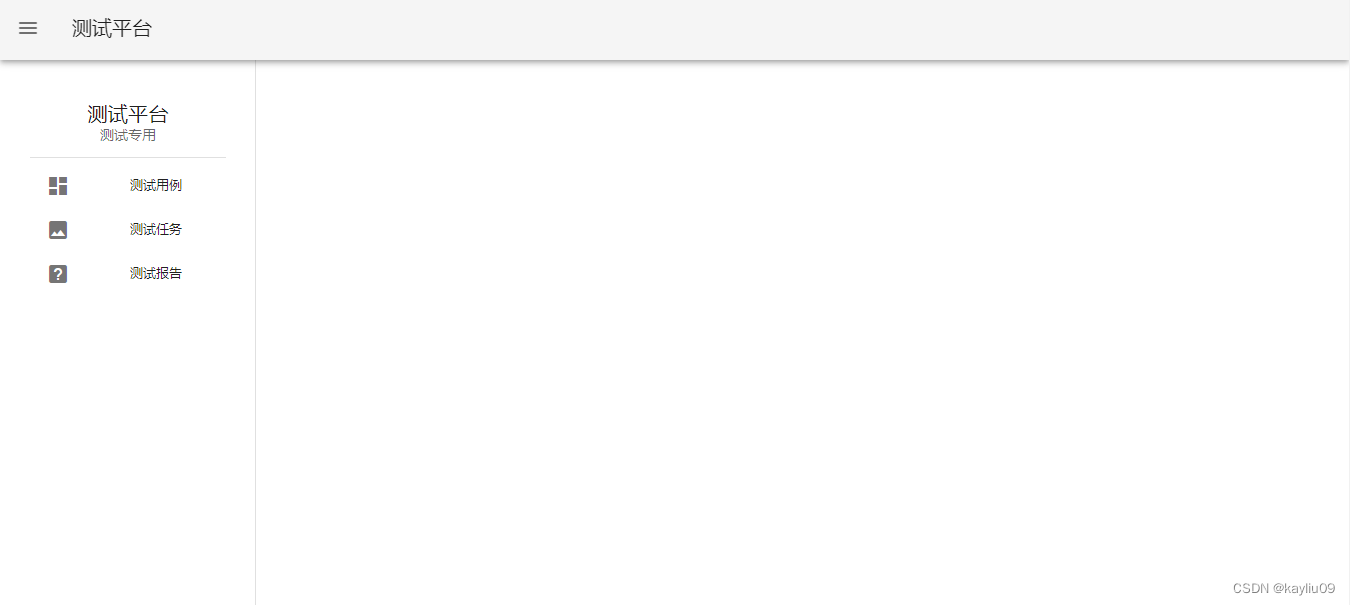
- 测试用例页面无法在主界面展示
-
- 切换侧边栏无法显示对应的内容
-
- 解决方案:
-
- 使用嵌套路由
-
- 使用 href 属性跳转
-
二、配置父子路由
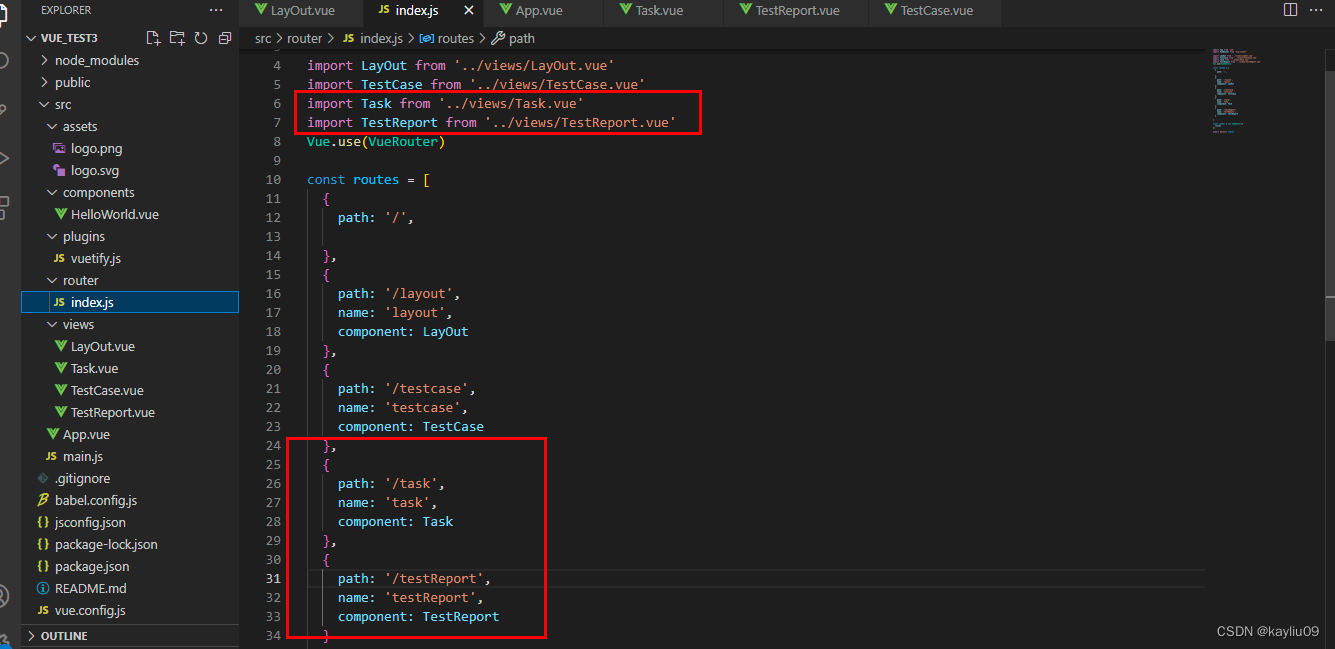
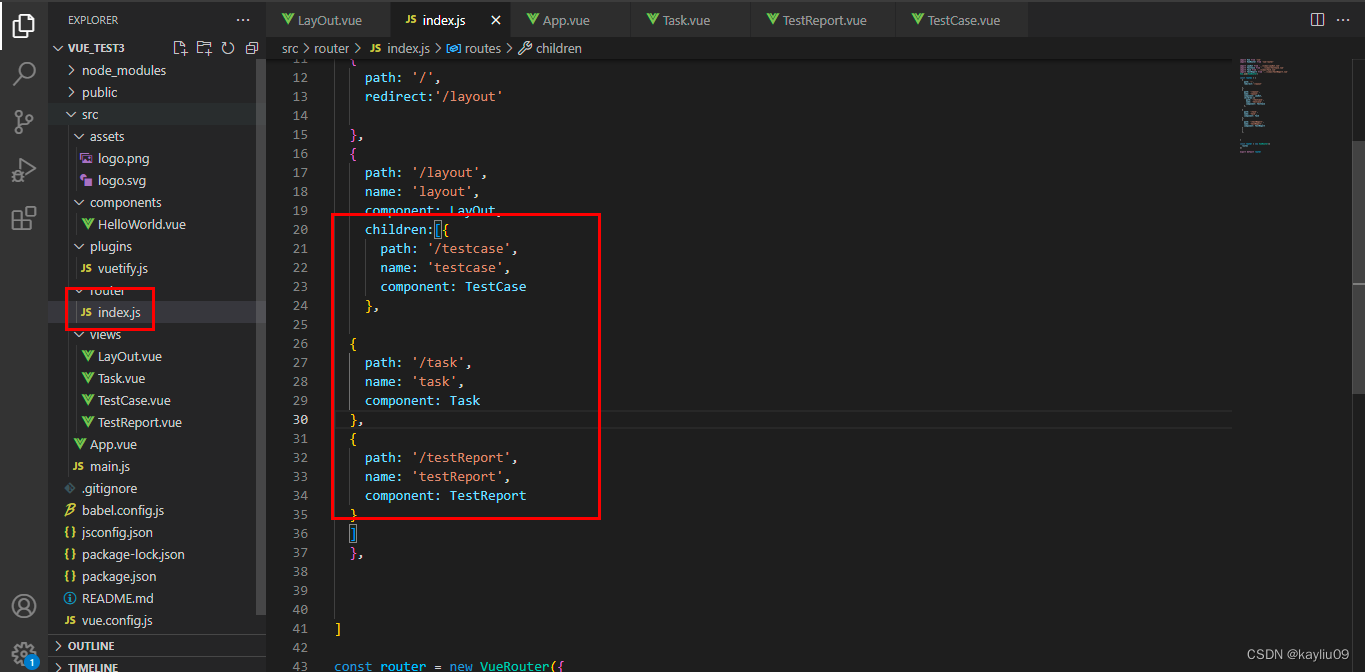
- index.js 中配置主界面 layout 的子路由
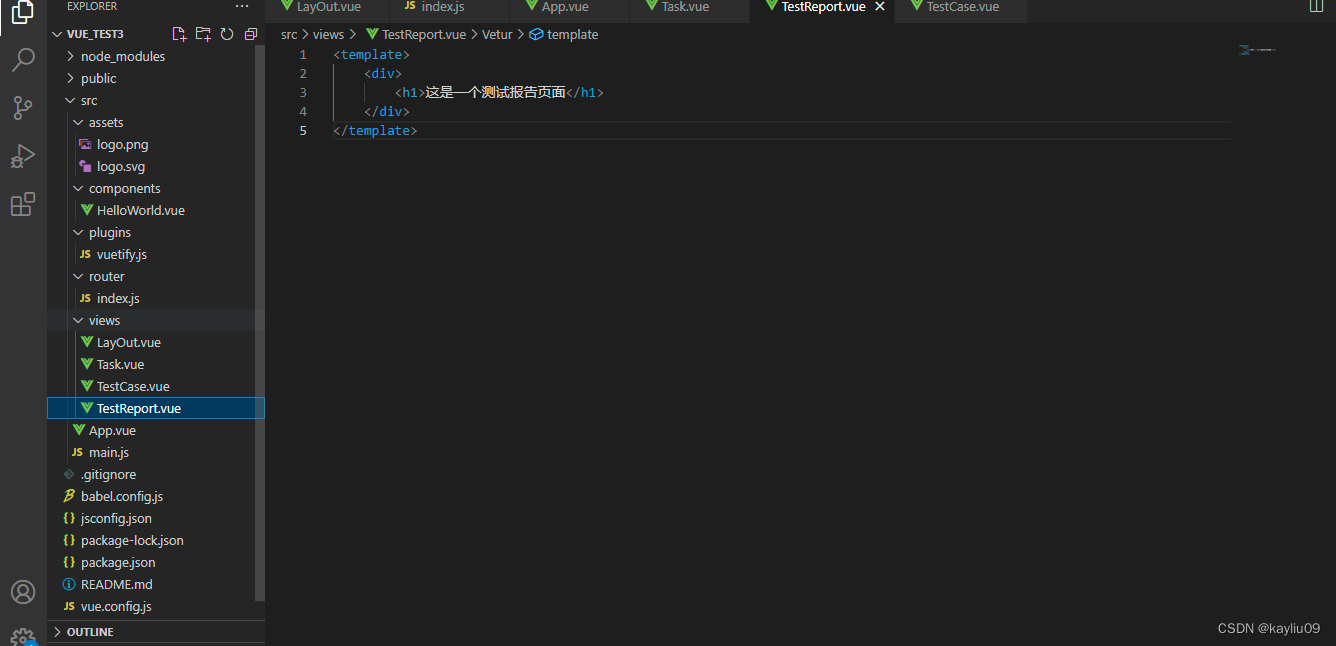
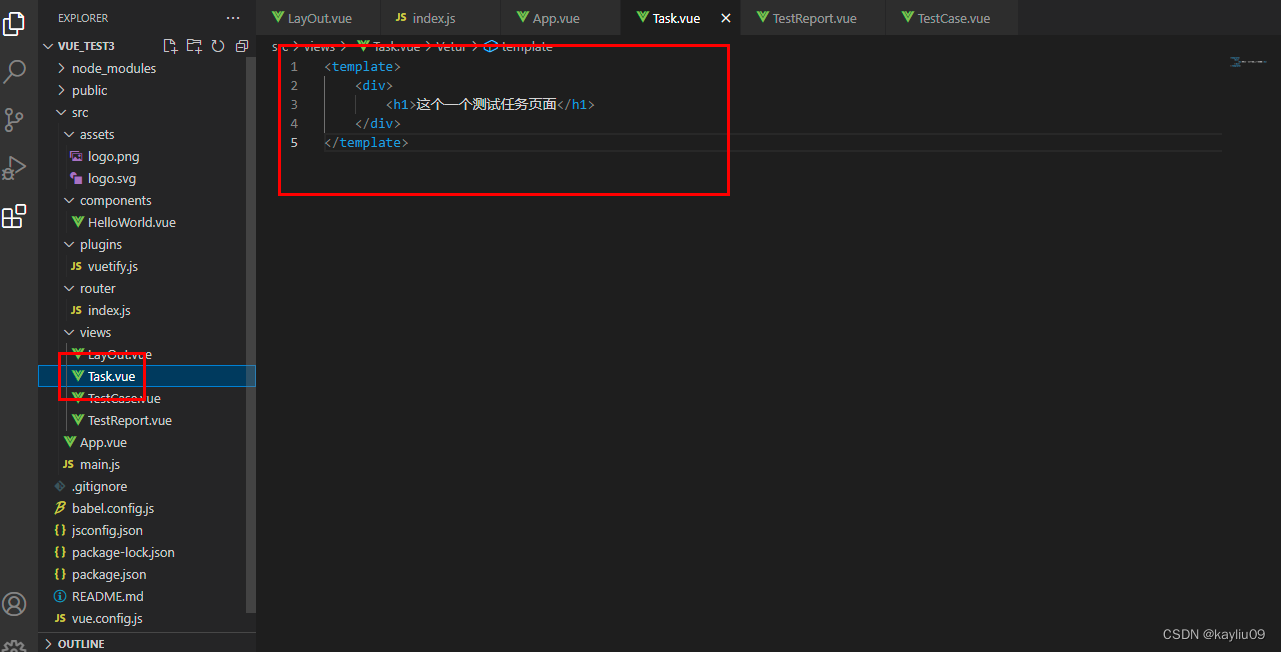
- 新建两个vue


- 注册对应的路由

把三个页面进行嵌套入主键中

import Vue from 'vue'
import VueRouter from 'vue-router'
import LayOut from '../views/LayOut.vue'
import TestCase from '../views/TestCase.vue'
import Task from '../views/Task.vue'
import TestReport from '../views/TestReport.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
redirect:'/layout'
},
{
path: '/layout',
name: 'layout',
component: LayOut,
children:[{
path: 'testcase',
name: 'testcase',
component: TestCase
},
{
path: 'task',
name: 'task',
component: Task
},
{
path: 'testReport',
name: 'testReport',
component: TestReport
}
]
},
]
const router = new VueRouter({
routes
})
export default router
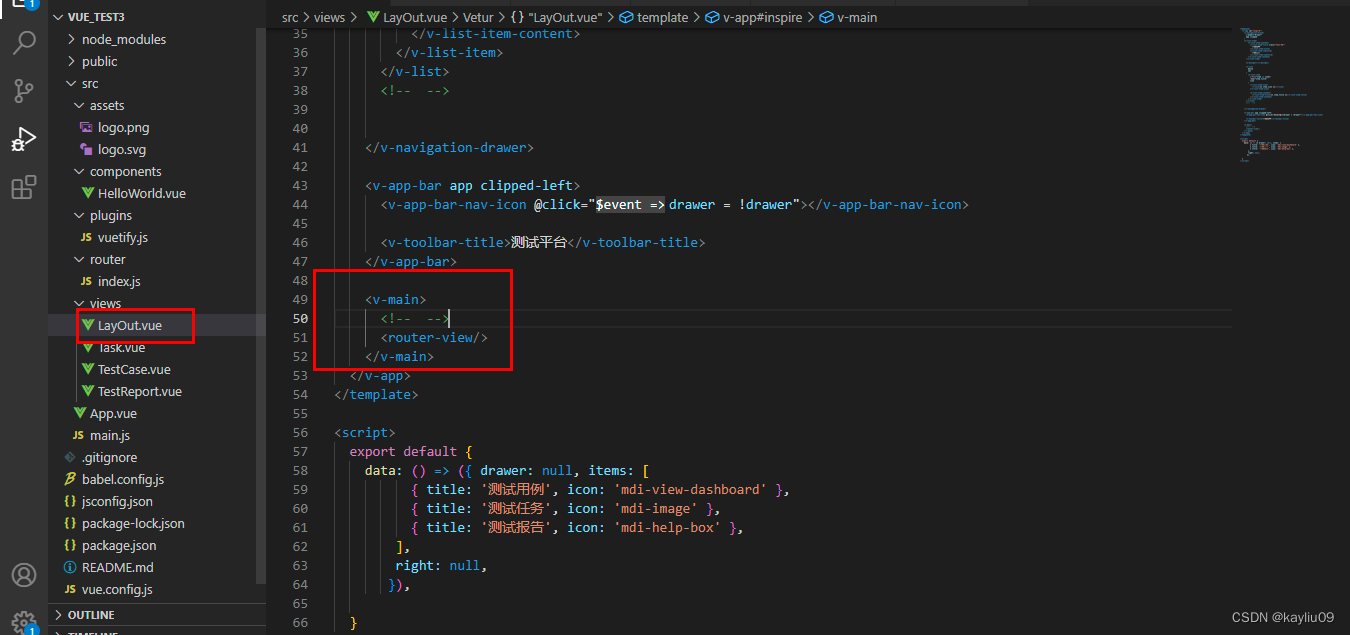
在主页面中添加<router-view/> ,所有的子路由才会展示在内容区域中
三、侧边栏路由跳转
- index.js 中配置主界面 layout 的子路由
v
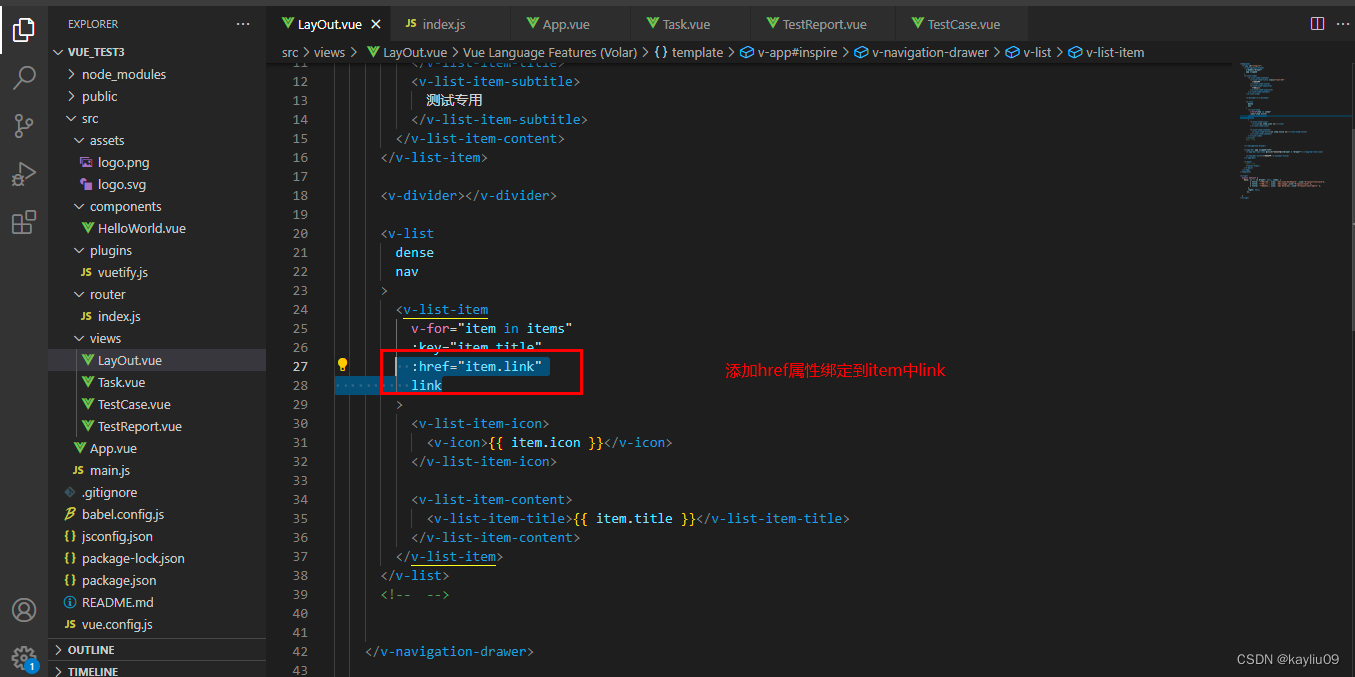
添加相应的跳转链接
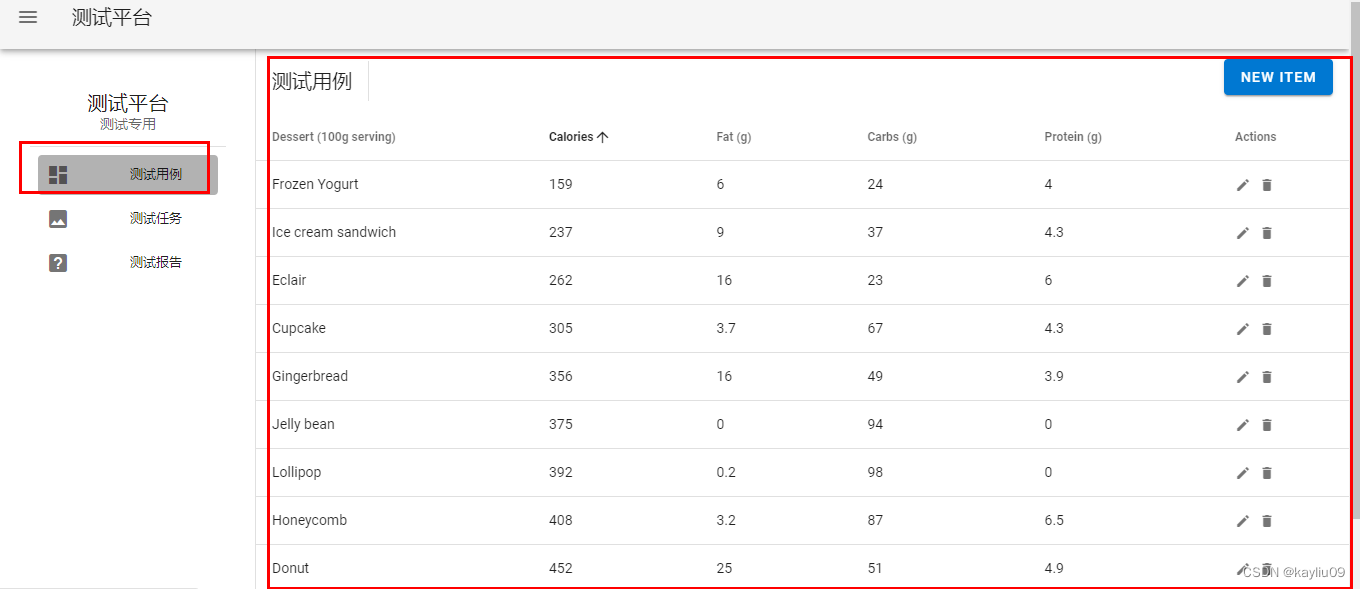
点击测试任务展示对应的内容






















 1226
1226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








