刷新页面后选中导航高亮不显示
最大原因:所选中的路径与当前激活路径不一致 如图可以打印当前选中路径

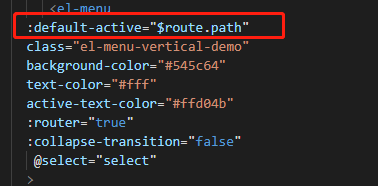
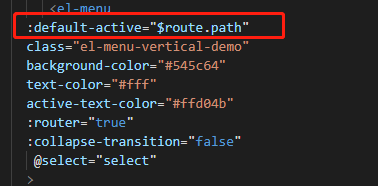
解决办法:使用饿了么 default-active属性 把值换成 $route.path 如下图:

不了解的同学可以点饿了么中文官网链接自行查询
因为我接收的二级导航后台数据path中不带’/'所以我自己拼接一个 当然也要注意第一个红色区域绑定的index值为字符串形式切是唯一的值

本人小白 如有错误请指正 谢谢大家
刷新页面后选中导航高亮不显示
最大原因:所选中的路径与当前激活路径不一致 如图可以打印当前选中路径

解决办法:使用饿了么 default-active属性 把值换成 $route.path 如下图:

不了解的同学可以点饿了么中文官网链接自行查询
因为我接收的二级导航后台数据path中不带’/'所以我自己拼接一个 当然也要注意第一个红色区域绑定的index值为字符串形式切是唯一的值

本人小白 如有错误请指正 谢谢大家
 251
251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


