相同点:
css中绝对定位和浮动的元素都会生成一个块级元素,而不论原来该元素是什么类型。
绝对定位和浮动都是脱离文档流的,文档中的普通流中的块框表现的像 绝对定位 或 浮动元素不存在一样。
不同点:
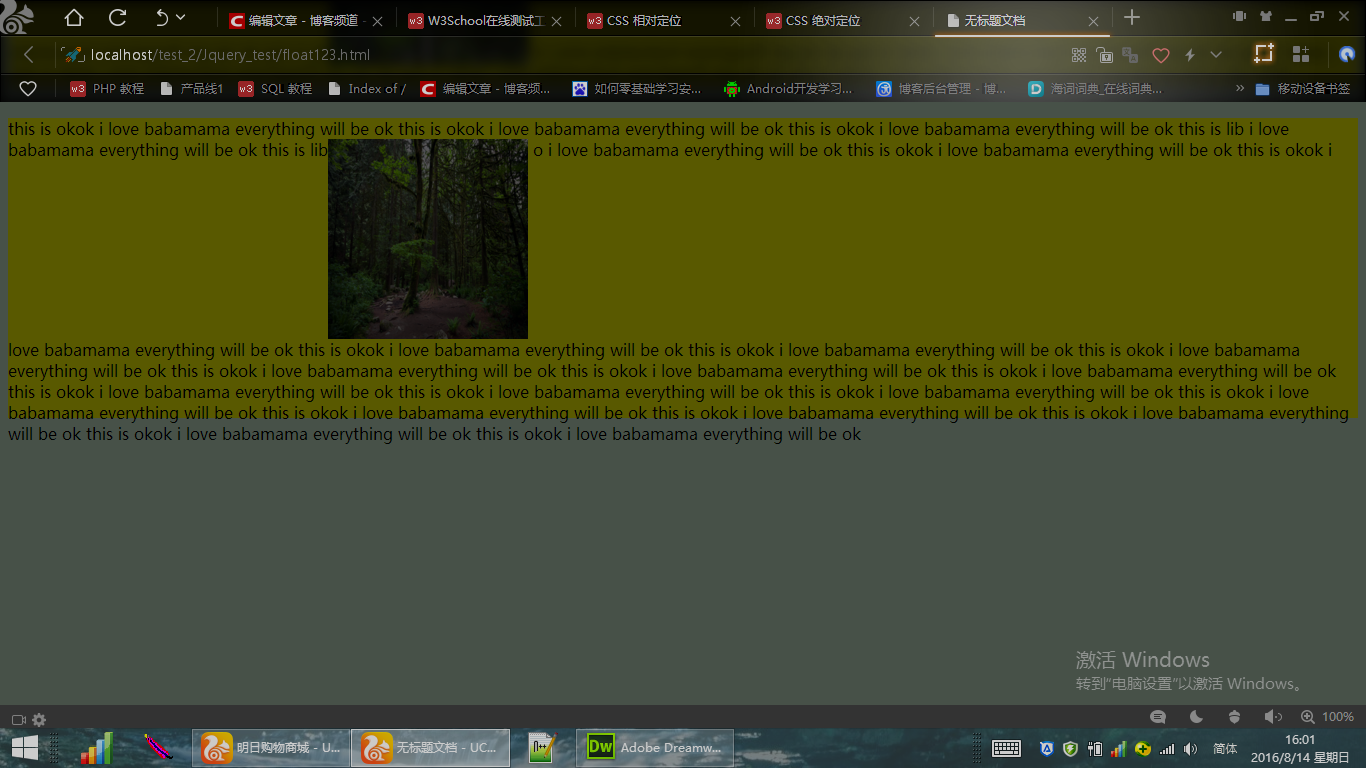
在处理行框的时候,浮动元素周围的行框被缩短,可以形成文字围绕浮动框的情况。
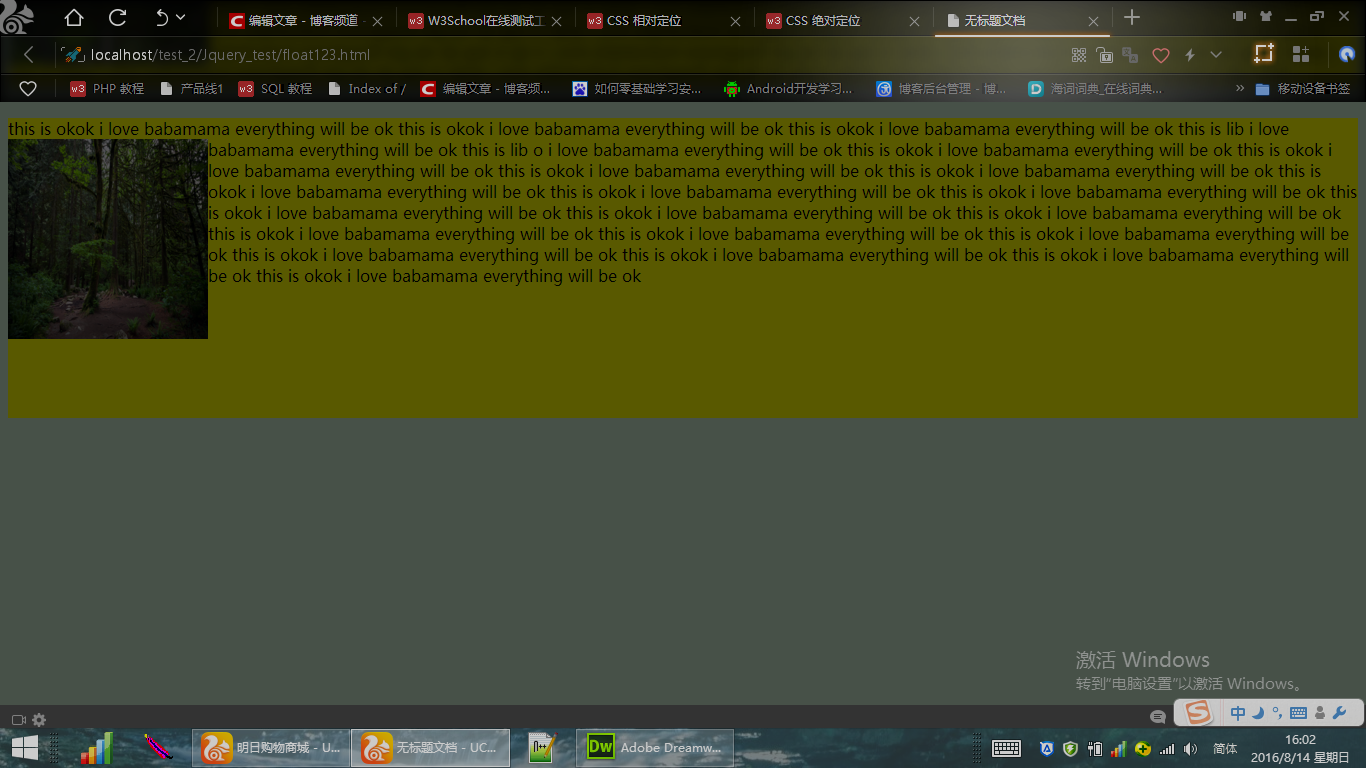
对于绝对定位的元素这不然,绝对定位的元素会覆盖文字。
浮动元素
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
eg:
代码:
<style>
img
{
vertical-align:top;
position:absolute;
}
p
{
background-color:yellow;
height:300px;
}
</style>
</head>
<body>
<p>this is okok i love babamama everything will be ok this is okok i love babamama everything will be ok this is okok i love babamama everything will be ok this is lib i love babamama everything will be ok this is lib<img src="12.jpg" width="200px" height="200px">
o i love babamama everything will be ok this is okok i love babamama everything will be ok this is okok i love babamama everything will be ok this is okok i love babamama everything will be ok this is okok i love babamama everything will be ok this is okok i love babamama everything will be ok this is okok i love babamama everything will be ok this is okok i love babamama everything will be ok this is okok i love babamama everything will be ok this is okok i love babamama everything will be ok this is okok i love babamama everything will be ok this is okok i love babamama everything will be ok this is okok i love babamama everything will be ok this is okok i love babamama everything will be ok this is okok i love babamama everything will be ok this is okok i love babamama everything will be ok this is okok i love babamama everything will be ok this is okok i love babamama everything will be ok</p>
</body>
当img的为:posittion:absolute时,
当img为float:left时,
当img为posittion:relative时
























 1658
1658

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








