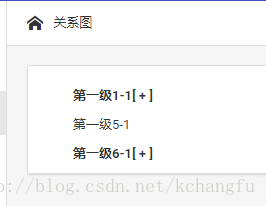
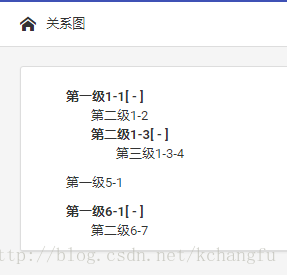
使用Node和Vue实现的无限分类
数据库需要有相对应的id和pid,一张表实现
TreeMenu.vue组件
<template>
<li>
<span @click="toggle">
<b v-if="isFolder" class="icon">{{ model.name}}[ {{open ? '-' : '+'}} ]</b>
<span v-if="!isFolder" class="icon file-text">{{ model.name }}</span>
//model.name其中的name是数据库的字段名,需要显示的name
</span>
<ul v-show="open" v-if="isFolder">
<tree-menu key="index" v-for="item in model.children" :model="item"></tree-menu>
</ul>
</li>
</template>
<script>
export default {
name: 'treeMenu',
props: ['model'],
data() {
return {
open: false,
// isFolder: true
}
},
computed: {
isFolder: function() {
return this.model.children && this.model.children.length
}
},
methods: {
toggle: function() {
if (this.isFolder) {
this.open = !this.open
}
}
}
}
</script>
<style>
</style>view关系实现
<template>
<div class="relation">
<crumbs :crumbs="crumbs">
<i class="position-left" :class="crumbs.icon"></i>
<span class="text" v-lang.sidebarList.relation.text></span>
</crumbs>
<div class="content">
<div class="panel">
<div class="dataTables_wrapper no-footer">
<div class="datatable-header hui-group-dib-box">
<div class="tree-menu">
<ul v-for="menuItem in data">
<my-tree :model="menuItem"></my-tree>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import crumbs from 'components/crumbs';
import myTree from 'components/treeMenu'
import { URL_RELATION } from '../api/api.js'
export default {
data() {
return {
crumbs: {
icon: 'icon-sort-amount-asc'
},
data: []
};
},
mounted() {
console.log('测试');
var that=this;
that.$http.get(URL_RELATION).then(function(res){
console.log(res.data);
var arr = res.data;
that.data=arr;
})
},
components: {
crumbs,
myTree //注册组件
}
}
</script>
<style>
</style>
nodejs中的代码
// 关系树状图
module.exports.relation = function(req, res){
function tree(data) {
var map = {};
data.forEach(function (item) {
map[item.id] = item; //这里的ID根据数据库的字段
});
var val = [];
data.forEach(function (item) {
var parent = map[item.pid]; //这里是父级ID---pid
if (parent) {
(parent.children || (parent.children = [])).push(item);
} else {
val.push(item);
}
});
return val;
}
models.表名.findAll().then(function(result) { //这里的表名需要加入model里面
var arr = [];
result.forEach(function(val){
arr.push(val.dataValues);
});
res.json(tree(arr));
});
}

























 932
932

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








