之前的文章,已经分析过快递Api接口可能被使用的需求及场景;今天呢,简单给大家介绍一下微信公众号中怎么来使用快递Api接口,来完成我们的需求和业务场景。
开发语言:Nodejs,其中用到了Neo4j图形数据库
准备工作
首先,需要到微信公众平台注册账号
选择账号类型界面如下:

选择订阅号或服务器都可以,本文是使用订阅号进行展开描述。开发微信小程序的选择小程序即可,不过暂时不对个人开发,只能呵呵了。
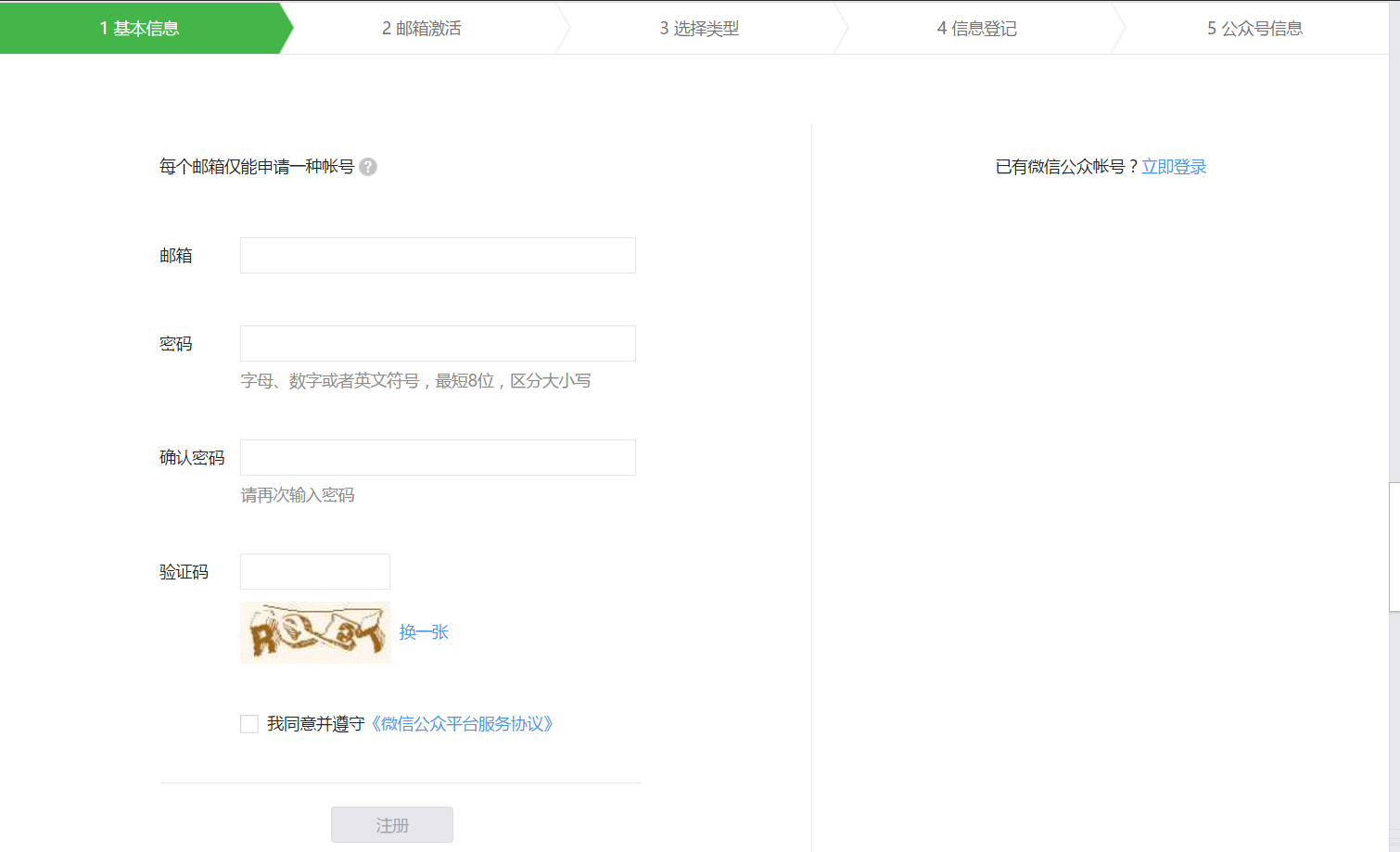
选择之后,根据注册流程,一步步填写验证即可。

注册完成后,到微信公众平台登陆即可。
登陆成功,如下界面:

本文使用的开发语言是Nodejs,所以需要你安装Nodejs,请到官方网站下载。
注:如需其他的开发语言,会考虑添加或修改开发语言。
开发工具:WebStorm
公众号配置
个人信息的设置,点击左侧菜单中的公众号设置方可设置,不过,对于公众号的信息会有所限制。
我们需要根据用户发送给公众号的内容,返回不同的信息;当然,微信公众号是提供自动回复功能,但由于自动回复返回内容规定,然而无法满足我们的需求;所以,我们需要自己服务器对接微信公众平台,然后我们根据用户发送的内容,响应不同的数据。
故而:
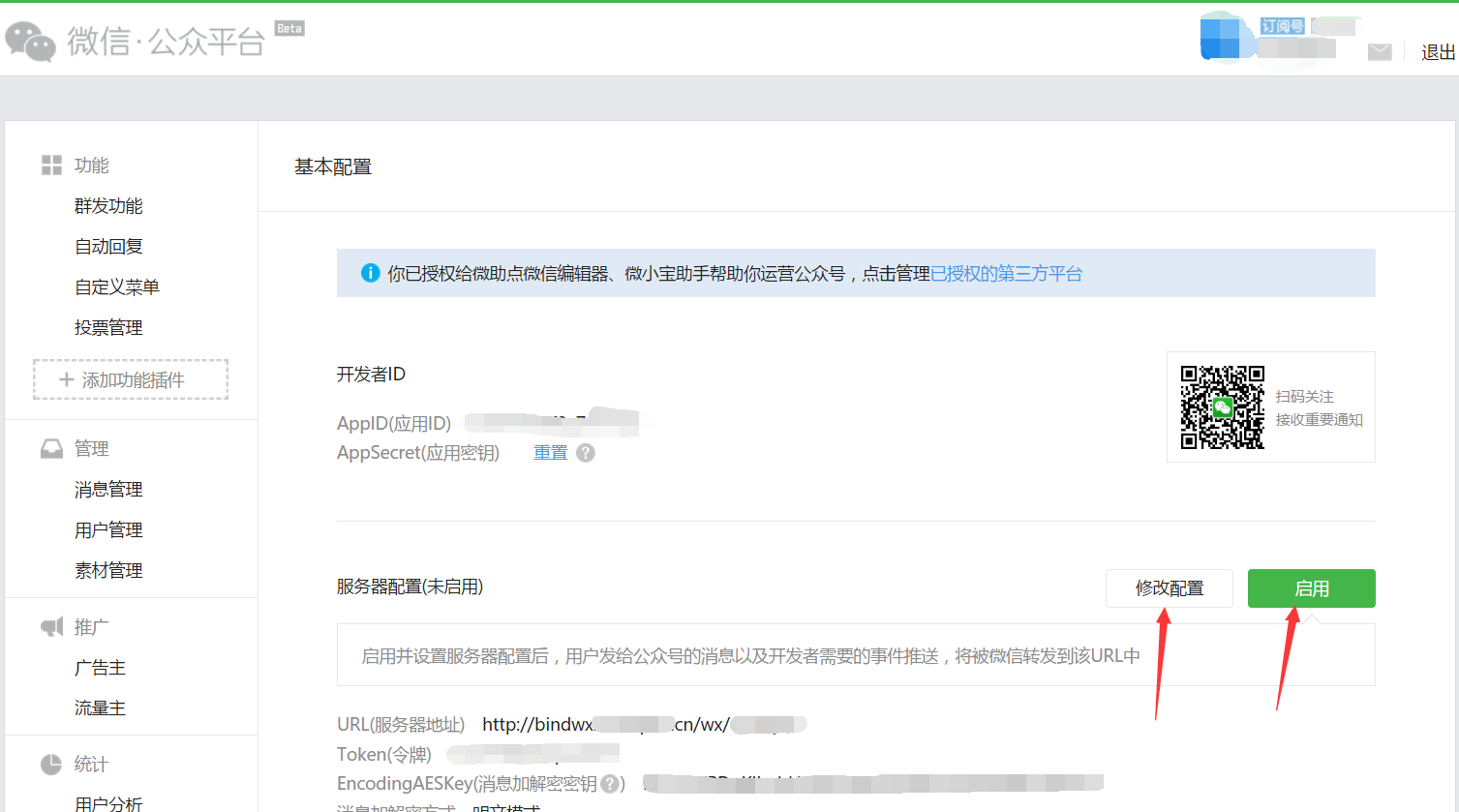
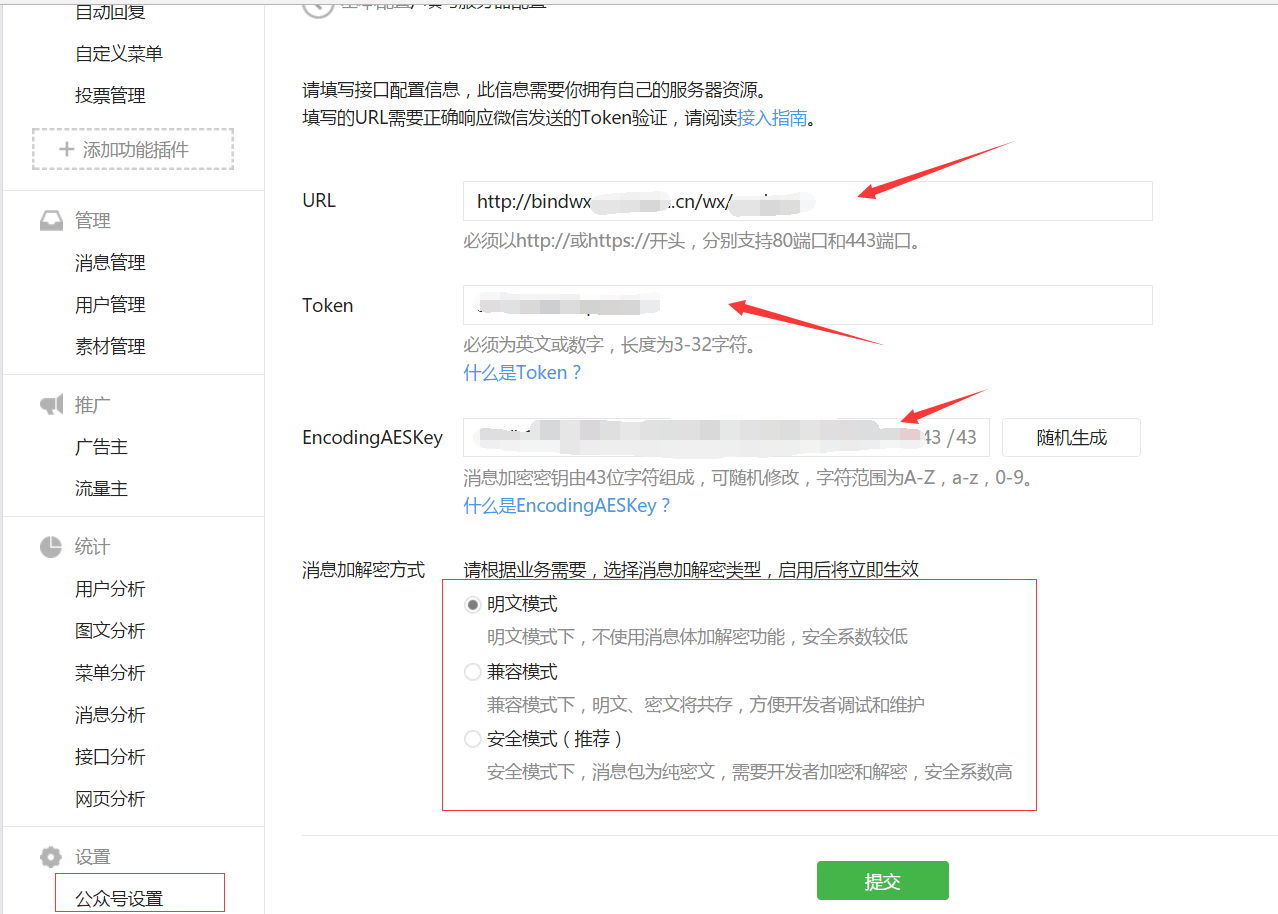
配置公众号开发,点击左侧菜单中的基本配置,如下:

修改配置:

配置完成后,点击启用;我们就可以搭建自己的后台来接收微信服务器给我们发送的消息数据。
点击启动之前,我们需先启动我们服务器与微信的绑定服务;因为启动时候,微信会给指定的服务器地址发送验证请求。
绑定服务代码
我这里监听的是8064端口,具体监听那个端口由你自己决定,8064端口是由Nginx转发到Nodejs服务上的,具体Nginx的配置,请百度。
var http = require("http");
var route = require("./lib/route");
var routemap = require("./routemap");
var i = 1;
http.createServer(
function (request, response) {
route(routemap, request.url, request, response);
i++;
console.log("The Bind server has been accessed " + i);
if (response.asynchronous == null) {
response.end();
}
}).listen(8064);
console.log("The Bind server is running.");接着,路由映射:
var requestHandlers = require("./requestHandlers");
var routemap = {
"get": {
// "/": requestHandlers.test
"/"







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 745
745

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








