由于公司用项目用的easyui框架 所以很多easyui扩展也是要到的
今天就又碰到了一个坑 我努力填上希望后人能有更好的解决方案
问题 easyui中的datagrid 导出表格后精度丢失问题
扩展:
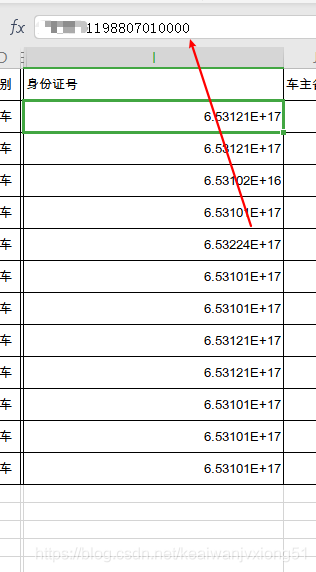
上图

可以看到 后3位都是000 已经丢失精度了
但是查看源文件代码
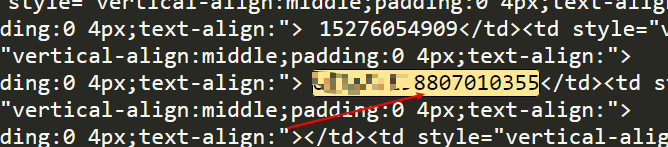
上图

源文件并未丢失
换过offices2010 还是不行 找了很多方法都不行
没办法重写扩展
原来扩展上图
function toExcel(target, param){
var filename = null;
var rows = null;
var footer = null;
var caption = null;
var worksheet = 'Worksheet';
if (typeof param == 'string'){
filename = param;
} else {
filename = param['filename'];
rows = param['rows'];
footer = param['footer'];
caption = param['caption'];
worksheet = param['worksheet'] || 'Worksheet';
}
var dg = $(target);
var uri = 'data:application/vnd.ms-excel;base64,'
, template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"><meta http-equiv="content-type" content="application/vnd.ms-excel; charset=UTF-8"><head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet><x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]--></head><body>{table}</body></html>'
, base64 = function (s) { return window.btoa(unescape(encodeURIComponent(s))) }
, format = function (s, c) { return s.replace(/{(\w+)}/g, function (m, p) { return c[p]; }) }
var table = toHtml(target, rows, footer, caption);
var ctx = { worksheet: worksheet, table: table };
var data = base64(format(template, ctx));
if (window.navigator.msSaveBlob){
var blob = b64toBlob(data);
window.navigator.msSaveBlob(blob, filename);
} else {
var alink = $('<a style="display:none"></a>').appendTo('body');
alink[0].href = uri + data;
alink[0].download = filename;
alink[0].click();
alink.remove();
}
}
修改后的额代码
function toExcel(target, param){
var filename = null;
var rows = null;
var footer = null;
var caption = null;
var worksheet = 'Worksheet';
if (typeof param == 'string'){
filename = param;
} else {
filename = param['filename'];
rows = param['rows'];
footer = param['footer'];
caption = param['caption'];
worksheet = param['worksheet'] || 'Worksheet';
}
var table = toArray(target, rows);
let str = '';
//增加\t为了不让表格显示科学计数法或者其他格式
for (let tv of table){
for (let v of tv){
str +=`${v==null|| v==undefined ?'':'\t'+ v},`;
}
str+='\n'
}
let uri = 'data:text/csv;charset=utf-8,\ufeff' + encodeURIComponent(str);
//通过创建a标签实现
let link = document.createElement("a");
link.href = uri;
//对下载的文件命名
link.download = filename;
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
}
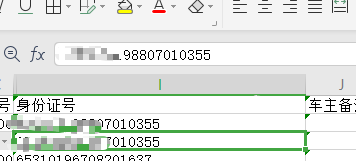
结果图

用这个方法可解决科学计数法精度丢失问题
总结 感觉easyui 扩展没有问题 应该是wps 软件读取数据的时候自动转换成数字了
这里用’\t’ 防止了 转换数字的问题 还有就是’\t’加在后面也可以但是貌似有个空格 加载前段 wps加载数据的时候好像给过滤了 这样的达到了我们目的
用此方法减少了文件的大小






















 4512
4512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








