记录一下冒泡和捕获 文采不好,就按我自己理解的写。
dom2级事件可以控制元素的捕获流或者冒泡流向。简单的来说,捕获流是从最外层事件游向到最里层事件。

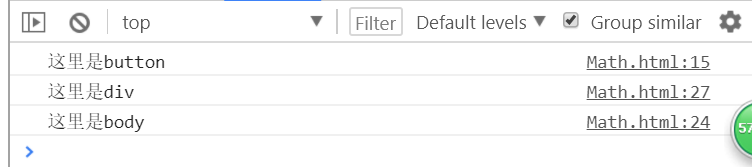
冒泡: 首先我在html里面写了一个div包裹着一个a标签,然后在js里面给a标签,div标签,body标签分别绑定了事件(介绍一个addEventListener这个事件是js的dom2级事件,第一个参数传事件事件类型,第二个是事件函数,第三个事件流,是一个布尔值,true为捕获,false为冒泡。默认为false 冒泡)。这些事件都是点击事件,而函数里面打印分别是各自的标签名字,因为当前事件函数第三个参数没有填内容,默认为冒泡。冒泡是从最里层的事件函数往外层的事件函数冒泡,就是这个流向a->div->body。

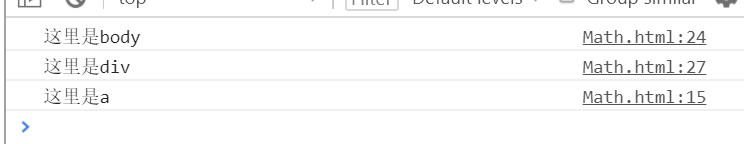
捕获流:首先把dom2级监听的第三个参数设置为true,然后再次执行。

从最外层事件往最内层事件进行捕获,body->div->a这样进行传递事件

总结 : 冒泡:最里层事件->最外层事件
捕获:最外层事件->最里层事件
干活了,闲下来再写






















 1694
1694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








