Word中的图片过大,会带来一系列的问题。这些问题不仅影响文档的整体美观和可读性,还可能对文档的编辑、打印和共享等方面造成困扰。过大的图片会显著增加文档的体积。当我们在Word中插入一张高分辨率的图片时,它可能会占用大量的存储空间。这会导致文档加载速度变慢,特别是在处理大型文档或含有大量图片的文档时,用户可能会感到明显的延迟。此外,过大的文档还可能占用大量的磁盘空间,这对于存储空间有限的用户来说是一个不小的负担。在Word中,图片的尺寸和位置是可以通过各种方式进行调整的。然而,如果图片本身过大,它可能会占据过多的页面空间,导致其他文本或元素被迫移动到不理想的位置。这可能会破坏文档的整体布局和美观,使得文档难以阅读和理解。当我们在Word中打印文档时,如果其中包含的图片过大,可能会超出纸张的打印范围。这会导致图片被截断或变形,影响打印效果。另外,过大的图片还可能增加打印机的负担,导致打印速度变慢或出现卡纸等问题。
由于word中的图片过大给我们带来这么多不便,我们需要对word进行压缩。
怎么压缩word中的图片?使用这两个方法就够了
方法一:使用“汇帮超级压缩器”对word里的图片进行压缩
下载地址:https://www.huibang168.com/download/2NRKUn0jsI9J
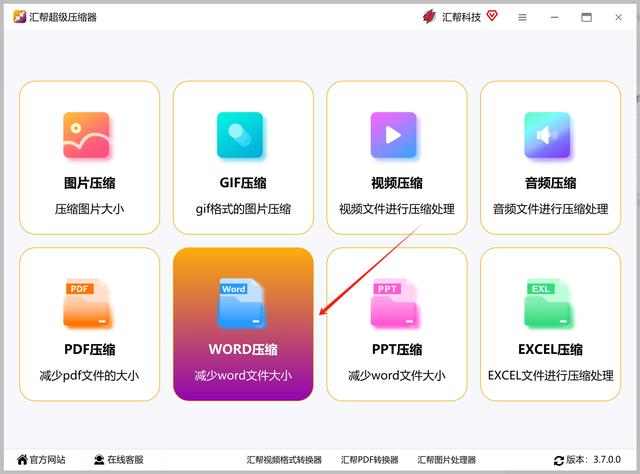
步骤1:打开电脑中的“汇帮超级压缩器”软件,在首页选择word压缩点击进入功能详情

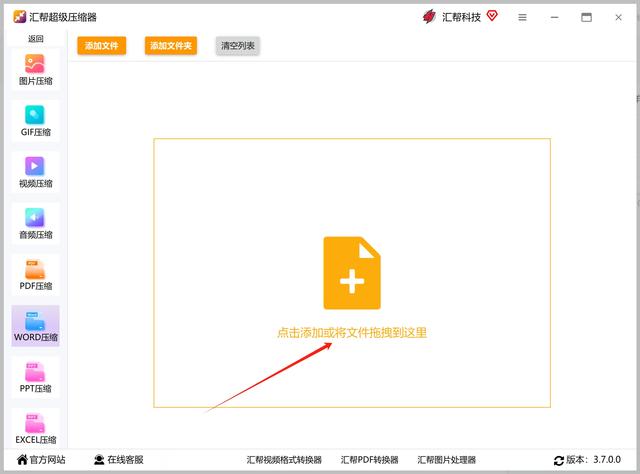
步骤2:点击软件界面中间的加号按钮,在弹框中选中需要被压缩的word文件,导入到软件中,这里支持多选,不限制文件的数量。

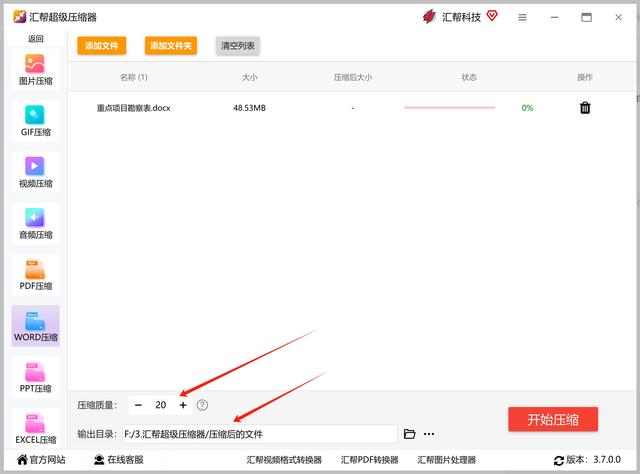
步骤3:在软件底部,填入压缩质量,这个压缩质量的值越小word里面的图片会被压缩得越小,这个压缩质量主要是控制word里面图片的大小。输出目录我们选择一个文件夹用于存储压缩后的word文件,不选择的话会默认存放到桌面上。

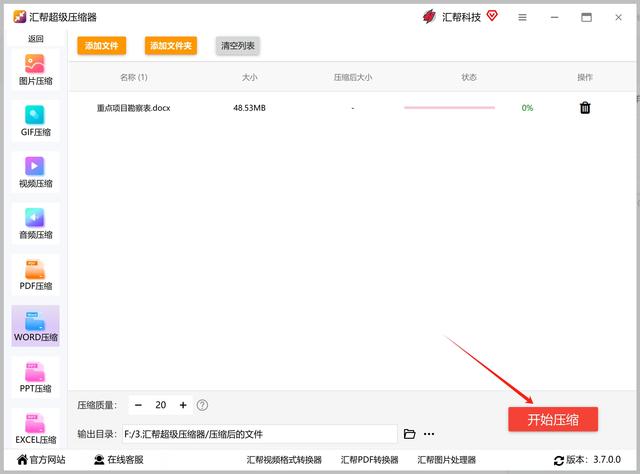
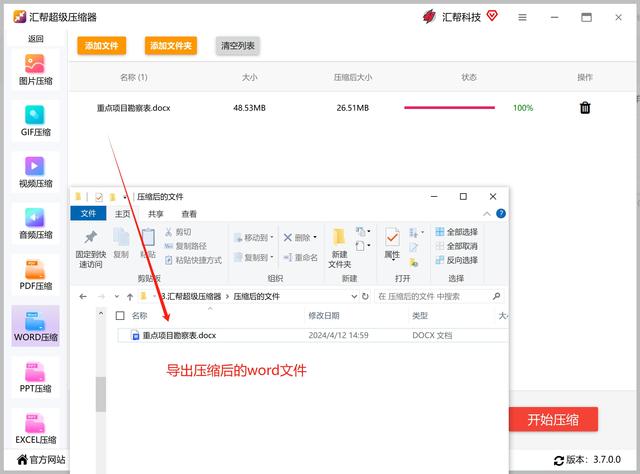
步骤4:点击“开始压缩”按钮软件将开始对这些word文件的图片进行压缩。

步骤4:当提示操作成功,我们可以在弹出的输出目录中看到被压缩成功后的word文件。

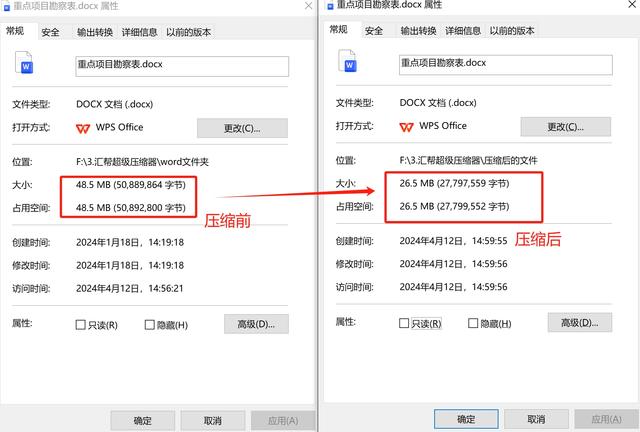
对比压缩前后的文件大小,我们可以看到,word文件的内存变小了,里面的图片也被压缩变小了。

方法二:借用word自带的文件瘦身功能对word里的图片进行压缩
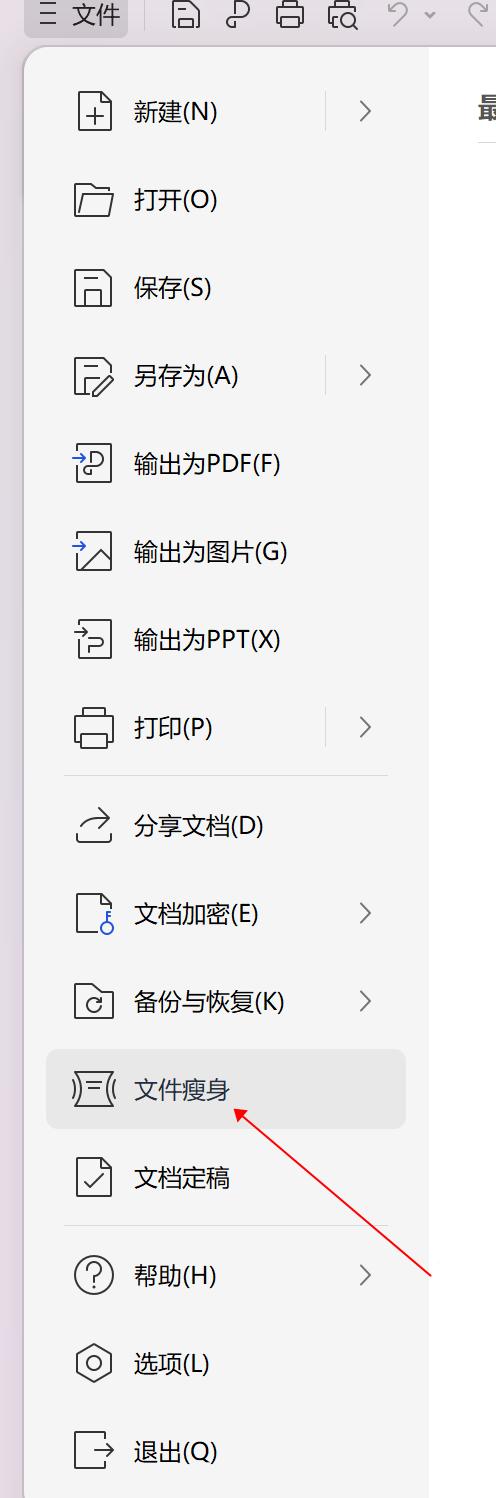
步骤1:打开需要被压缩的word文件,点击左上角的开始,下拉选择中选择“文件瘦身”按钮

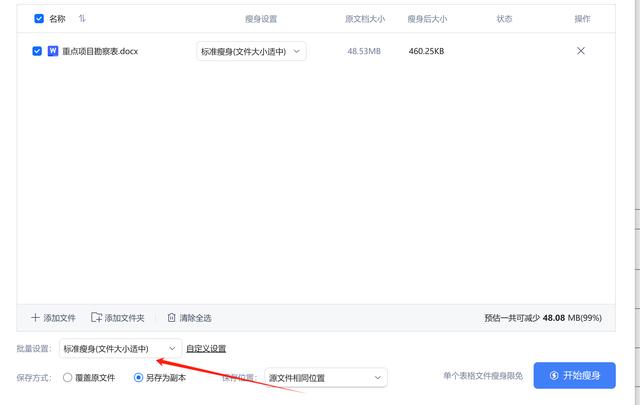
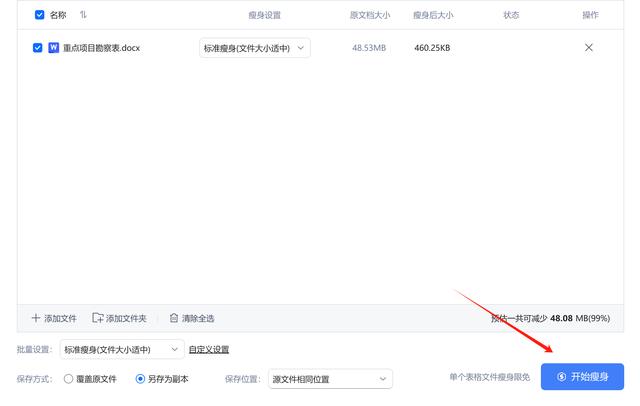
步骤2:在弹框中设置需要压缩的类型和保存方式

步骤3:点击“开始瘦身”按钮即可对文件进行压缩。

我们直接压缩word文件可以压缩到word文件里面的图片。
除了使用这种方法压缩word里面的图片,我们在创建word文件时也可以注意一些方面可以减少word的内存。首先,我们可以在插入图片之前先对其进行适当的压缩或调整尺寸。这样可以减小图片的体积和占用空间,同时保持图片的质量和清晰度。其次,我们可以根据文档的需要和排版要求来合理设置图片的尺寸和位置。避免将过大的图片直接插入到文档中,而是应该根据需要进行裁剪或缩放。此外,我们还可以考虑使用Word中的图片压缩功能或其他第三方工具来进一步优化文档中的图片。






















 1134
1134

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










