一、JS操作样式属性
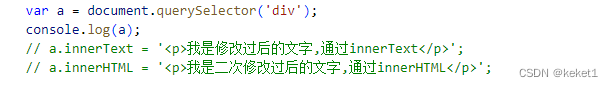
1、innerHTML 可以添加 文字内容以及标签内容 ,不仅能对文字进行修饰,还能添加标签内容
2、innerText 可以添加、修改标签内的文字内容,只能对文字进行修饰,无法对标签进行修改

3、getAttribute 获取元素的某个属性值,语法:ele.getAttribute('属性名称');
![]()
4、 setAttribute 给元素设置属性、属性值, 语法: ele.setAttribute('属性名称','属性值')
![]()
5、 removeAttribute 移除元素属性
![]()
6、 style 设置元素的样式 , 语法: ele.style.样式属性名 = '属性值';
![]()
代码如下:
二、JS事件
1、事件三要素:
事件源:网页上的元素。如:按钮,输入框等。
事件类型:为用户或浏览器的行为。如:鼠标点击,选中输入框等。
事件处理程序:事件发生后定义的程序。如:跳转网页、算数运算等。
2.绑定事件
(1)在DOM元素中直接绑定

(2) 在JavaScript中绑定

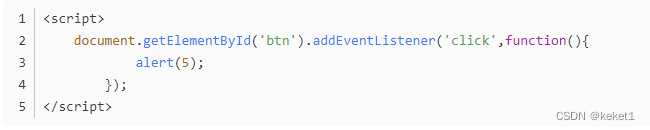
(3) 使用监听函数addEventListener() 绑定
























 278
278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








