script 标签一般用于加载js脚本,我们知道js脚本是阻塞式加载和执行的,即页面解析到 script 标签时会暂停页面的解析,先加载脚本并执行脚本后再继续页面的解析。
而H5新增的两个属性: defer 和 async,可以让脚本异步叫载,但脚本的执行方式有所不同, defer 是延迟的意思,所以脚本会在页面加载结束的再执行,而 async 是异步的意思,脚本只会异步加载,并立即执行。
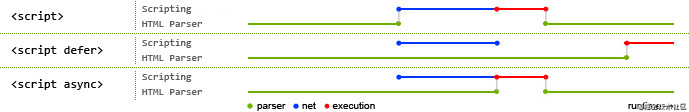
页面的加载、脚本加载荷脚本执行示意图如下所示:
总结来说就是, defer 和 async 属性让 script 标签能异步加载,但 async 立即执行,而 defer是延迟到页面加载结束再执行。
值得注意的是,当两个属性同时存在时, async 的优先级更高。























 110
110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








