以往的前端都是使用js直接控制DOM来实现页面的变化,js也更像是为页面服务的小弟(脚本)。但随着web应用的复杂化,js和页面的复杂程度和以往相比都不是一个量级的,有组织有架构的工程化开发就变得十分必要,随着MV*类架构的发展,很多桌面应用都迁移到了web端,变成了web app,也就是单页面应用(single page web application)。
在这些变化中,数据驱动试图成为主流设计,比如Vue采用的MVVM模型也是如此:
Vue实例创建时:
- 解析指令(Compiler):通过 template 和 data 等参数构建函数 Render Function。
- 劫持数据变化(Obverser):并通过 Object.defineProperty 的 getter/setter 来劫持数据变化。(Vue3.0通过Proxy代理对象来实现)
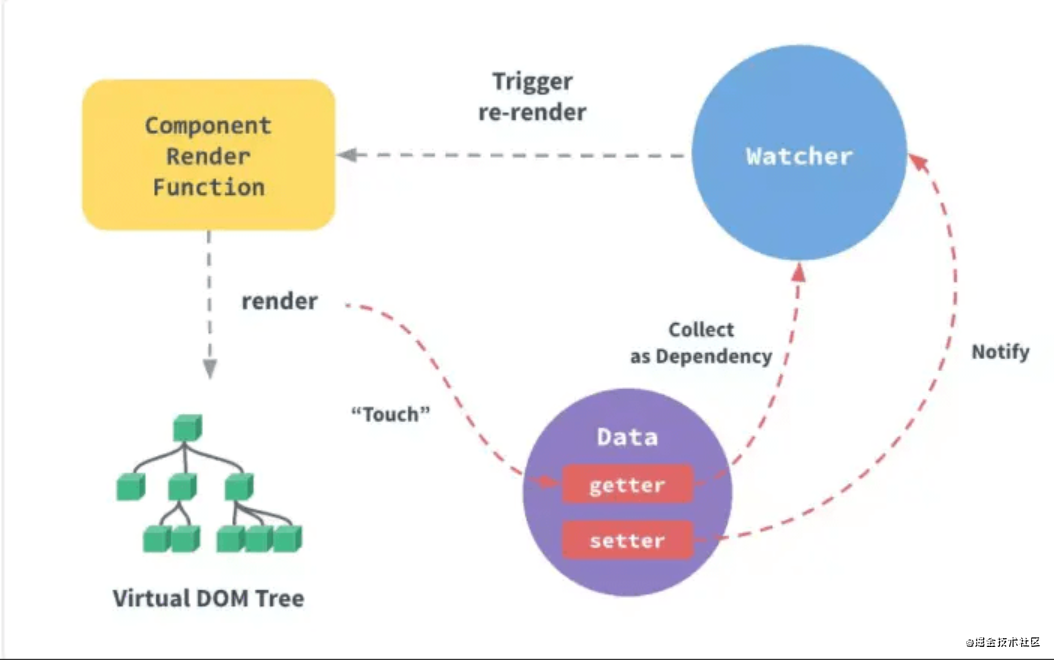
- 发布订阅模式实现数据相应:上面做数据劫持的目的就是为了监听数据变化,也就是发布订阅中的观察者身份 Obverser,当数据变化后,会发送通知给Dep对象,也就是发布订阅模式中的时间中心(经纪人),然后又Dep 告诉订阅着 Watcher 对象, Watcher 便响应式地触发了 render重新渲染的过程。

注:从上图来看,Vue更像是观察者模式,比如 Obverser 调用 Notify 来告知 Watcher ,实际上这里只是省略了 Dep 对象,而观察者模式和发布订阅模式虽然从结构上来说,发布订阅多了一个中心对象 Dep,也就是观察者和订阅着之间没有直接关联了,解耦合了,但从意图上来看,这两种模式都是为了实现一对多以来关系而设计,因此,往往可以不必过于纠结于此,从发布订阅模式可看作是观察者模式的升级版。
另外,渲染函数更新的其实是 Virtual Dom 即虚拟Dom,然后才是通过虚拟DOm更新试图,这有助于试图更新的性能优化;






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








