先看下面一段HTML代码:
<p id="detial">
<ul>
<li><a href="#jay">Jay Skript</a></li>
<li><a href="#dom">The Domsters</a></li>
</ul>
</p>
接着看下面一段js代码:
var para = document.getElementById('detial');
var links = para.getElementsByTagName('a');
console.log(links.length);
console的结果是 0; 从html结构看,links.length应该是2才对,为何这里是0,这就是由于p标签中嵌套块级元素导致结构被破坏,p内的所有元素,流出元素p外
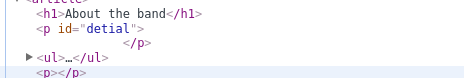
看看chrome中解析的页面
在这里可以明显看到解析页面中的p元素已经和原来不一样了。
解决办法就是不要在p标签中嵌套块级元素,或者吧p标签换成div。























 462
462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








