从语言学、逻辑学和系统论的角度看CSS
刘建文(http://blog.csdn.net/keminlau )
key: 语言学 逻辑学 系统论 CSS
引子
CSS是一种文档样式描述的语言。作为一种语言,CSS会有语言的基本要素,比如语法、语义;另外,用CSS编写的“程序”是一种声明式语言程序,这种逻辑程序是编写给浏览器的渲染引擎“阅读"的,语言、程序和浏览器的关系涉及语言、逻辑和系统论的内容。我们就从语言学、逻辑学和系统论三个侧面了解一下CSS作一种机器语言的功能和角色。
从语言学的看CSS
CSS(Cascading Style Sheets)是一种样式表语言,它是一种声明式语言,与常用的命令式语言(像C语言,JavaScript等)相对;作为一种语言(一种人工语言),CSS会有语言的基本要素,比如语法、语义,还有语言【交流的目的】和语言【交流的逻辑主体】等。
#featured h2 a, #featured h2 a:visited {
padding: 0px 0px 1px 0px;
color: #c00;
border-bottom: 1px solid #c00;
}
自然语言【交流的逻辑主体】一般是人,【交流的目的】是传递思想,完成生活任务;
CSS【交流的逻辑主体】一方是程序员,一方是浏览器;【交流的目的】是呈现结构化文档的样式。
自然语言的语义来自生活,来自客观世界的事物;
CSS的语义只涉及文档样式相关,比如格式、颜色、于文档中位置、文本排版等。
自然语言是为了传递思想,语法是主谓结构;
CSS是为了呈现结构化文档的样式,样式规则也是一种完整的思想,语法是主谓结构。
自然语言中语句主谓结构中【主语】【谓语】都是来自客观世界的事物及事物属性;
CSS的语句的【主谓结构】中【主语】是XTHML标签、DOM对象、自定义类、伪类等;而【谓语】是样式属性,比如格式、颜色、定位、文本排版等。
对照CSS 术语,CSS语言的语句就是【规则】,语句的主语就是【选择器】,谓语是【声明】。
从逻辑学角度看CSS
既然可从语言的角度看CSS,那就一定可以从逻辑的角度研究CSS,因为语言和逻辑是一体两面。逻辑学是研究思维的,包括思维规律和思维的形式。思维不会在真空中进行,它必须借助语言进行。在CSS的使用情境中,思维的不是人,而是浏览器的渲染引擎。
p.warning {font-weight: bold;}
这条CSS规则译成自然语言是,任何警告型的段落的字体风格是粗体。
对照CSS术语,CSS的【规则】就是命题;比如:“……字体风格是粗体”;【选择器】和【声明】中的【属性与值】就是概念;比如【段落】、【警告】、【字体风格】和【粗体】;整个声明就是【选择器】概念的内涵;【选择器】选中的文档对象集合就是【选择器】概念的外延。
从系统论角度看CSS
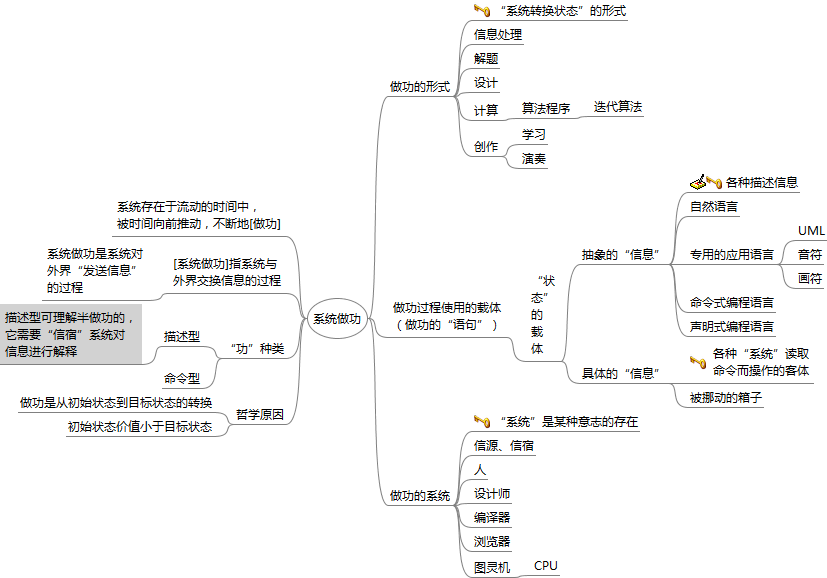
众所周知,语言是交际工具,交际主体——【人】和【浏览器的渲染引擎】都是一种系统。而语言是用以实现系统间信息传送,完成系统做功。言语交流是一来一回的过程,可以对其进行进一步的抽象,简化为【言语做功】是两系统间单方向的【信息】传送。【一条完整的信息】必须是主谓结构的,因为单独主语或谓语不做功,没有做功或功差为零。如果信息不是主谓结构,一般是做功情境中已经缺省,比标志语言HTML。传送信息的种类有描述型和命令型两种,相对系统做功同样存在两种形式。
系统做功是系统对外界“发送信息”的过程,目的为了使做功目标是从初始状态到目标状态的转换。
言语过程算是系统做功的一个特殊形式,参考下图:

对照CSS术语,CSS【交流的逻辑主体】是浏览器,就是系统;【交流的目的】是呈现结构化文档的样式,就是系统做功;CSS声明式程序就是【言语过程】,就是系统做功形式;CSS规则就是做功“语句”。






















 9212
9212

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








