paintEvent(QPaintEvent*)是系统自动调用的
paintEvent(QPaintEvent *)函数是QWidget类中的虚函数,用于ui的绘制,会在多种情况下被其他函数自动调用。
1.QPainter类
这个类主要提供在窗体或者其他绘图设备上进行绘图的功能,在paintEvent(QPaintEvent *)中使用如下:
此类中常用的函数有:
drawXXX()函数,用于绘制图形、文字和路径等;
fillXXX()函数,用于填充,可在指定区域内进行填充;
brush()和pen() 笔刷和钢笔的相关操作
2.QPainterPath类
这个类为绘图提供容器,主要还是用于描述绘制路径。可以通过函数setFillRule(Qt::WindingFill);来设置填充规则,通过addRect()函数来添加绘制区域。
3.QColor类
此类提供颜色支持,这里的颜色可以定义四个属性:QColor ( int r, int g, int b, int a = 255 ),即红、绿、蓝和透明度。除此之外,也可以单个设置这四个值,通过类似setAlpha()的函数即可设置,这对设计渐进效果很有帮助。
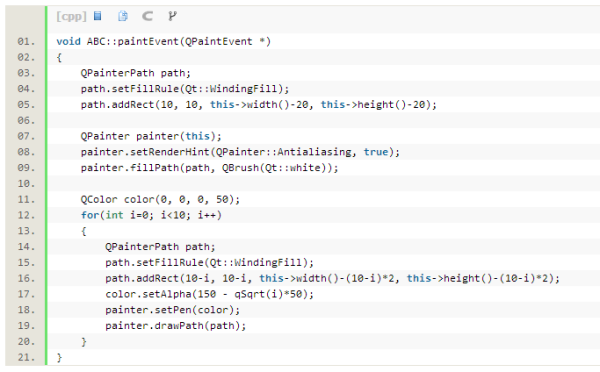
下面送上一段摘自别人项目中的代码,仅供参考学习。

转载于:https://www.cnblogs.com/Peit/p/6111643.html
QT关键问题解决之paintevent理解
一般触发paintEvent事件的有如下几种原因:
窗口显隐导致重画
窗口大小(重新调整)改变,或者重新排布(布局)导致重画
调用update 或者 repaint重画
当窗口第一次显示时,系统会自动产生绘图事件
当窗口部件被其他部件遮挡时,然后又再次显示出来,会对隐藏区域进行重绘事件
resizeEvent事件触发:
主要是窗口resize调用或者其他导致窗口事件大小发生变化产生。
如果你想拖动主窗口的时候,能够让窗口中的组件随着窗口也能缩放的话,需要重写resizeEvent,原因在于,在构造之后,子窗口的大小就是固定的。
————————————————
版权声明:本文为CSDN博主「not so perfect」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/liunanya/article/details/93844597
QT 如何强制触发QResizeEvent
为什么要强制触发QResizeEvent
在某个widget中,放置了很多其他控件(如:QPushButton、QLabel等),widget初始化时,其内部的布局都是正确的。但某些情况我们需要对widget内部的控件进行赋值(如设置QLabel的文字),但是其内部控件的显示长度并未跟随文字长度而变化。
如果我们自己计算文字长度再来设定控件的大小,未免也太过繁琐。所以就想到了强制发送QResizeEvent事件来触发widget的内部重新进行布局。
如何强制触发QResizeEvent
this->resize(this->size() - QSize(1, 1));
this->resize(this->size() + QSize(1, 1));
————————————————
版权声明:本文为CSDN博主「hellokandy」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/hellokandy/article/details/115670416





















 232
232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








