20个Flutter最漂亮的UI库和项目
https://blog.csdn.net/kongTy/article/details/120218937
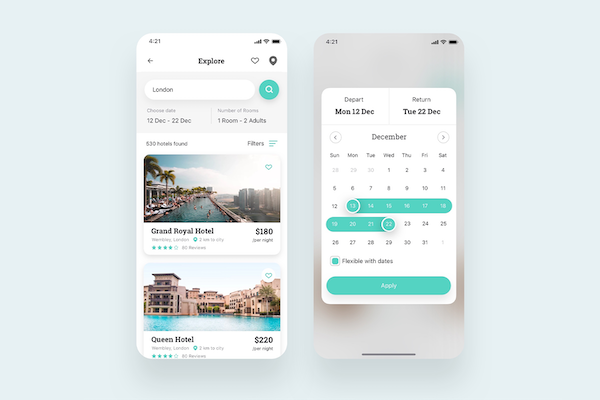
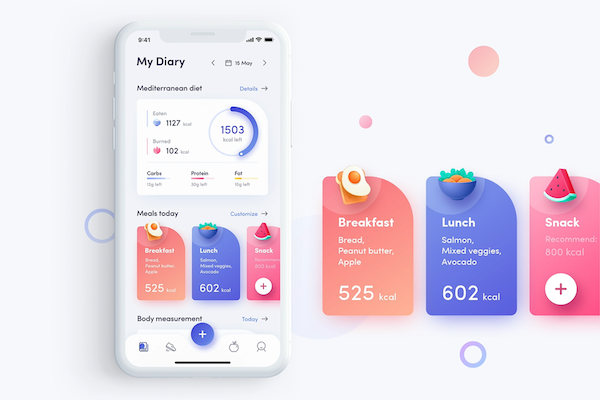
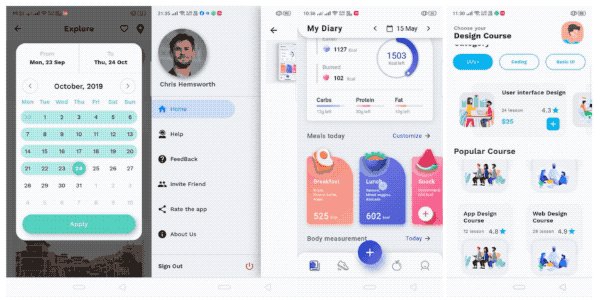
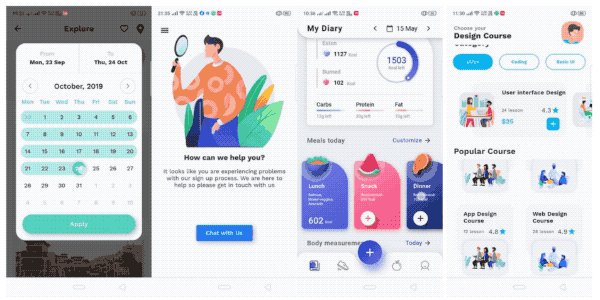
Best-Flutter-UI-Templates



The History of Everything
地址:GitHub - 2d-inc/HistoryOfEverything: Flutter Launch Timeline Demo

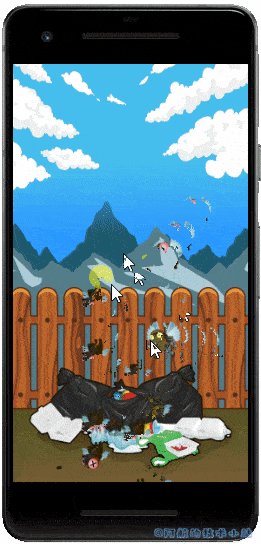
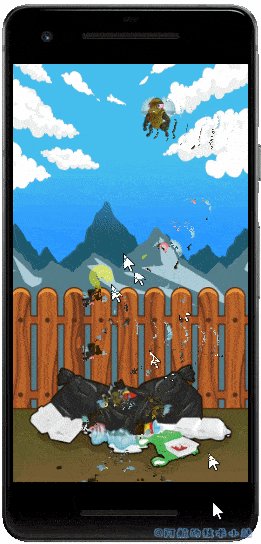
flame
一款简约的Flutter游戏引擎。地址:GitHub - flame-engine/flame: A Flutter based game engine.


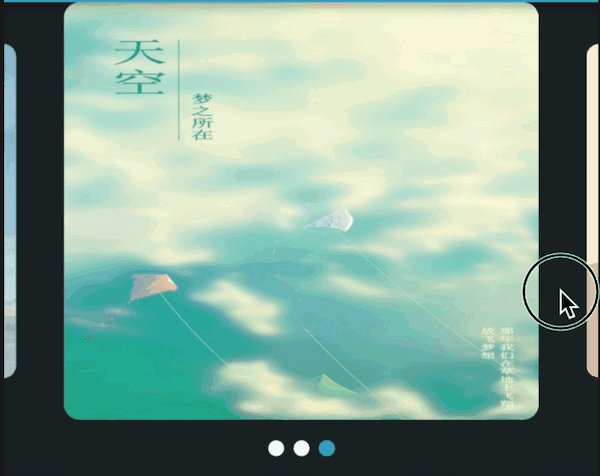
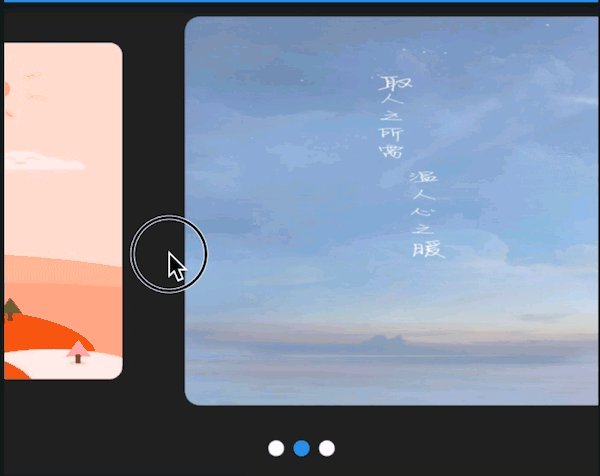
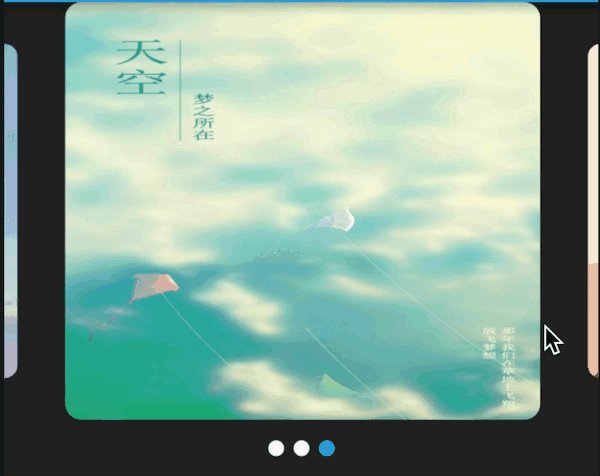
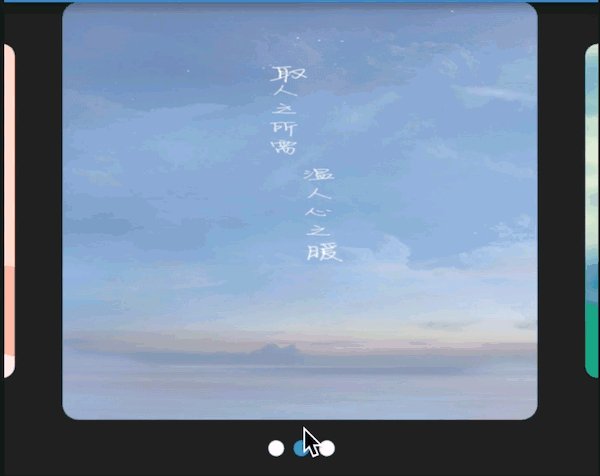
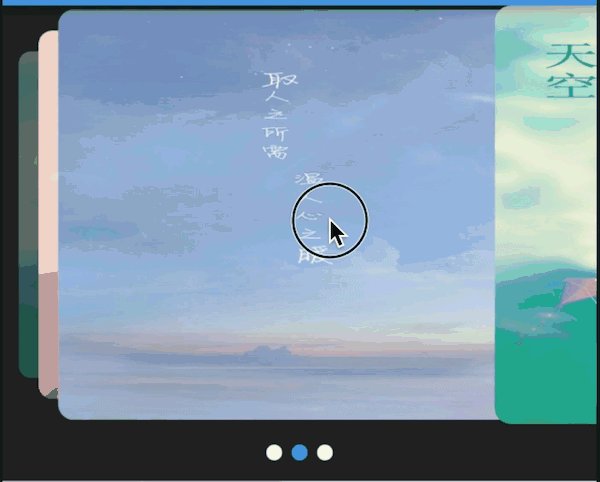
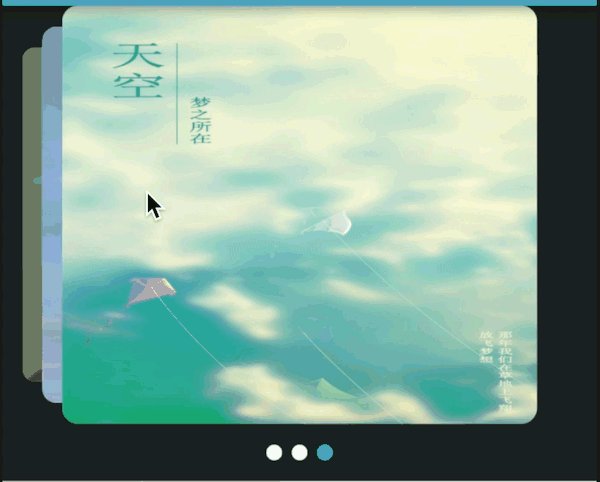
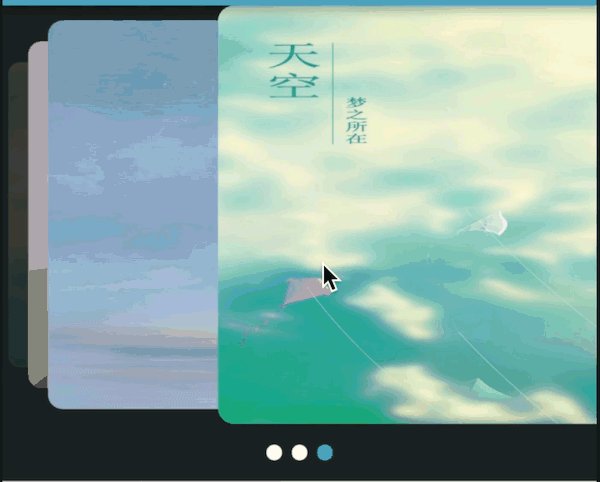
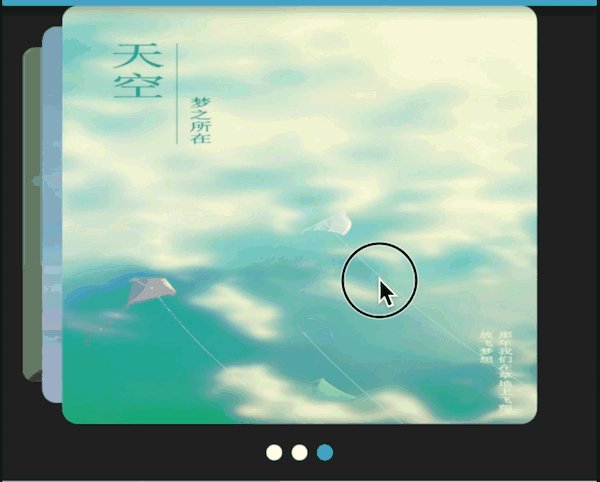
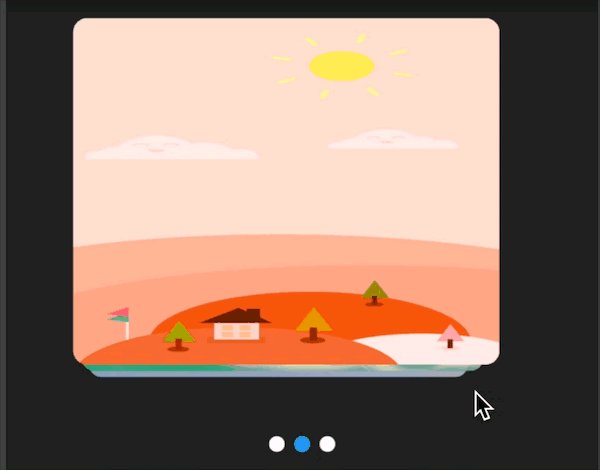
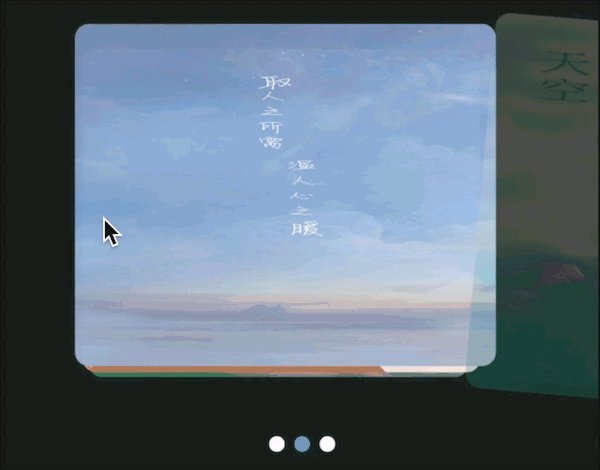
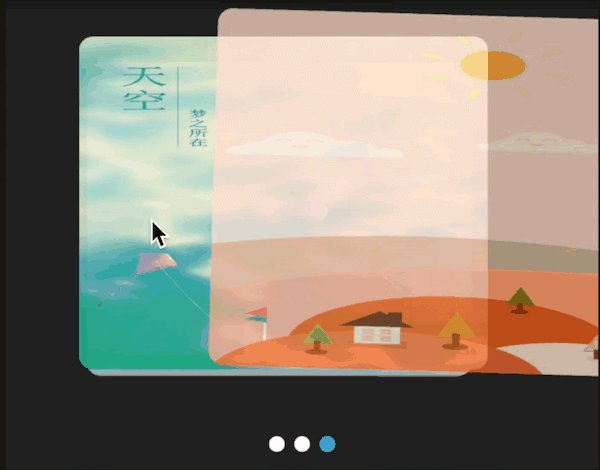
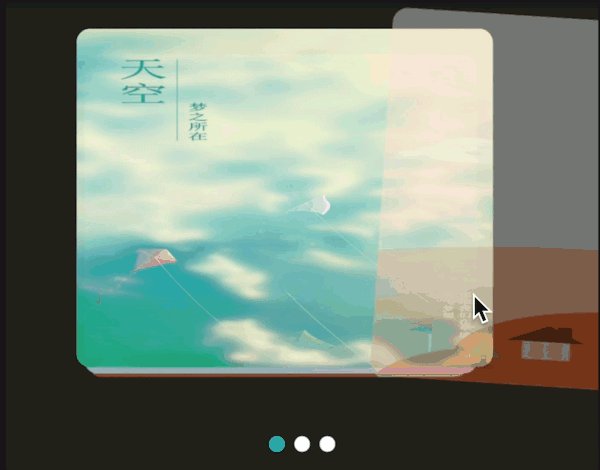
flutter_swiper



Flutter UI Kit
flukit (Flutter UI Kit)是一个Flutter Widget库。地址:GitHub - flutterchina/flukit: A Flutter UI Kit. 一个Flutter UI组件库。


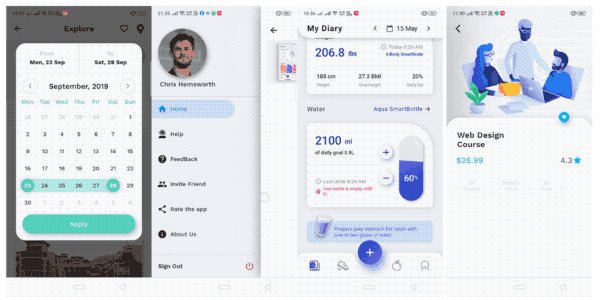
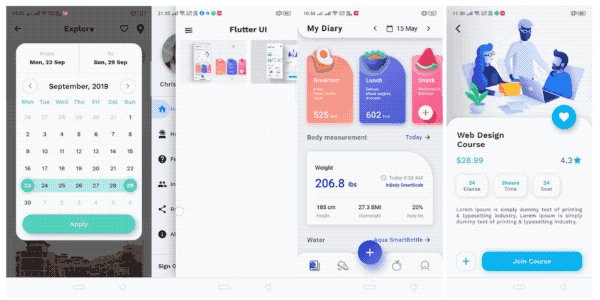
flutter-ui-nice


The Flutter Vignettes




flutter_easyrefresh

FL Chart

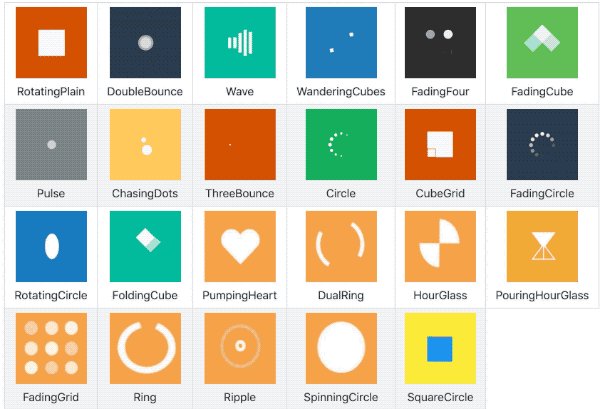
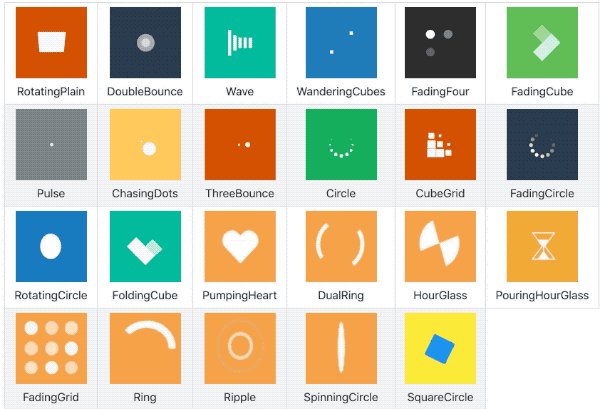
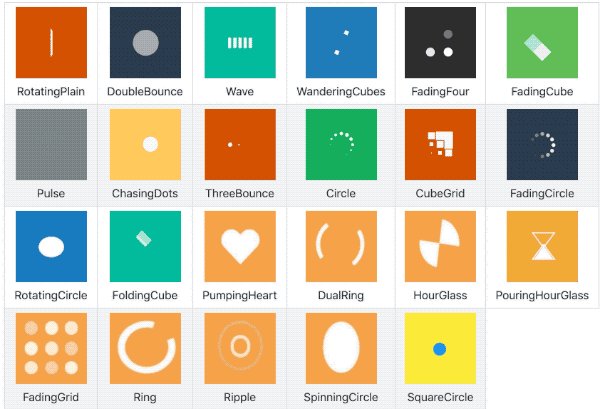
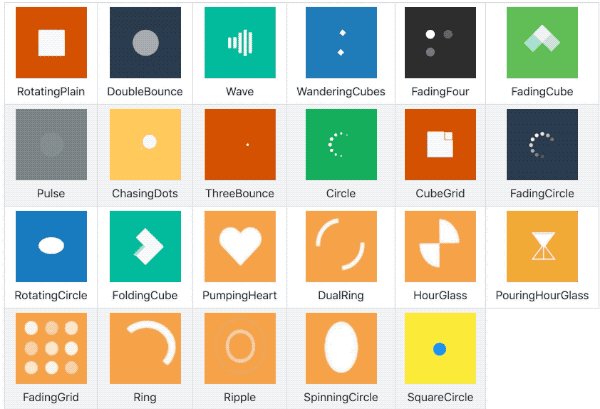
Flutter Spinkit

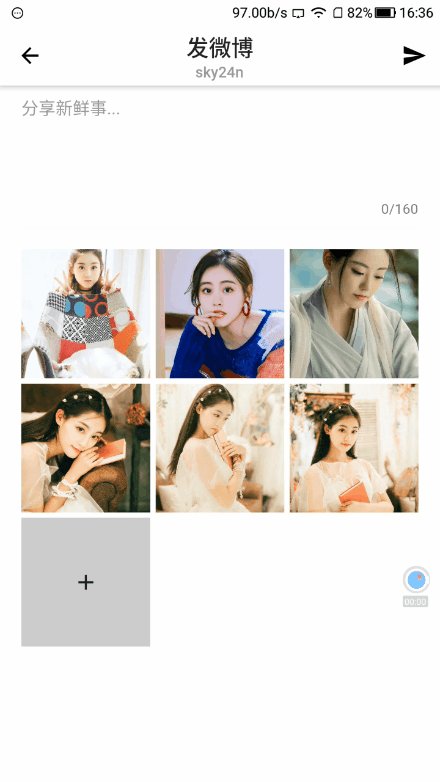
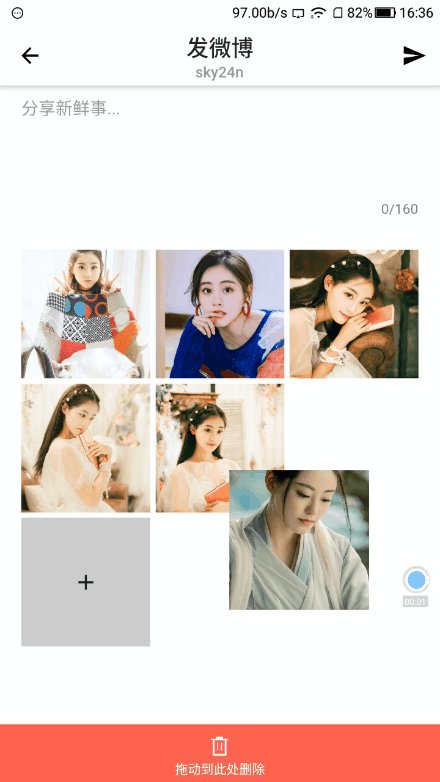
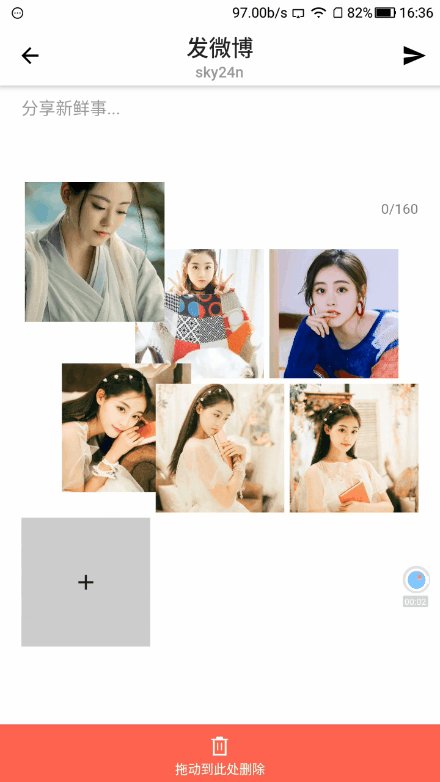
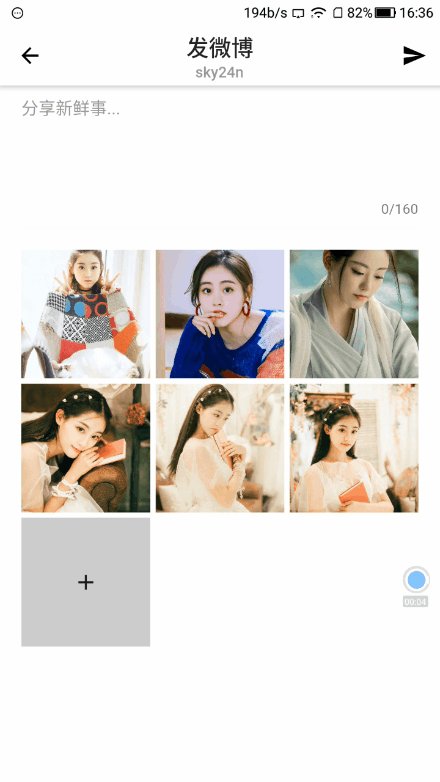
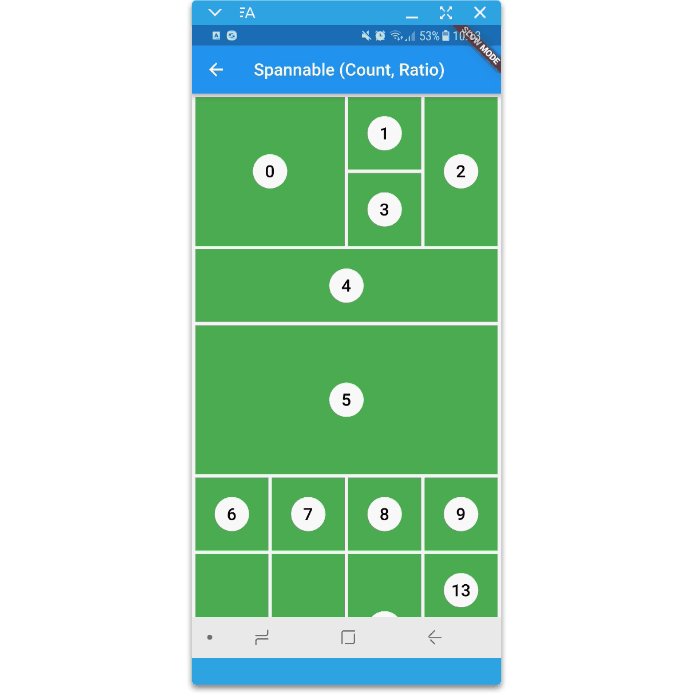
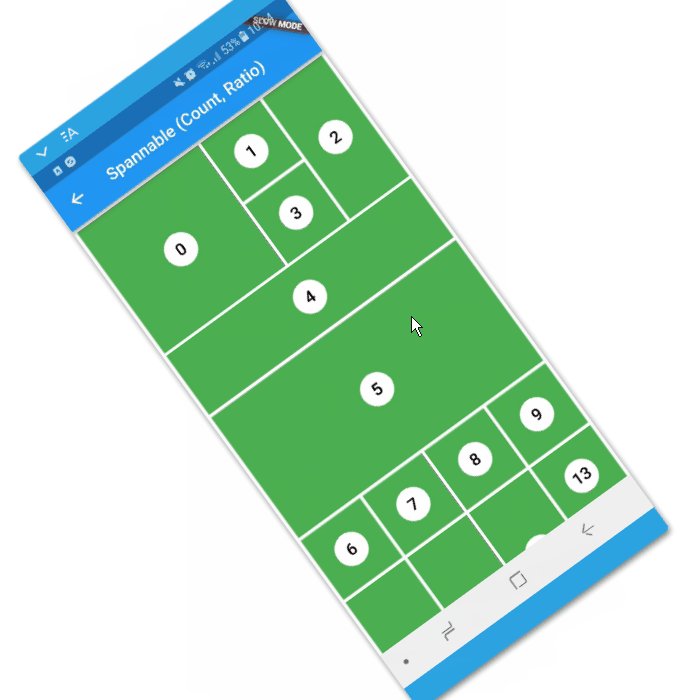
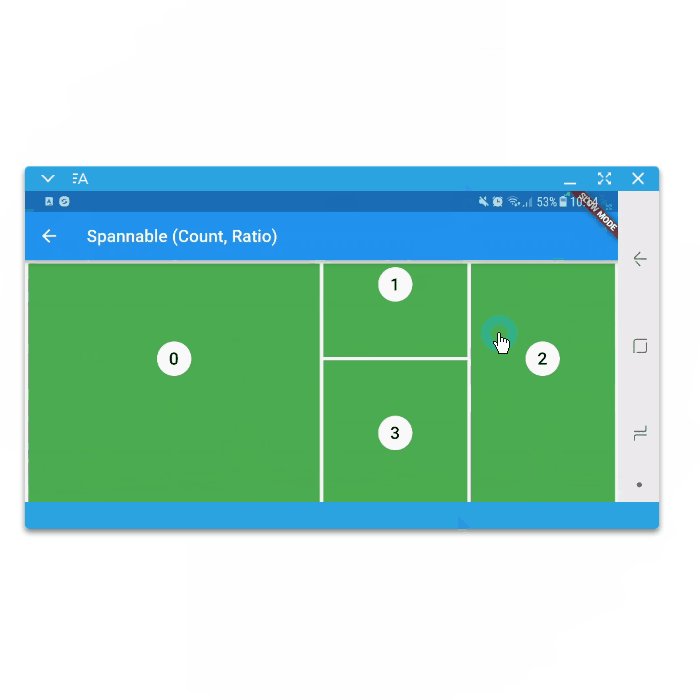
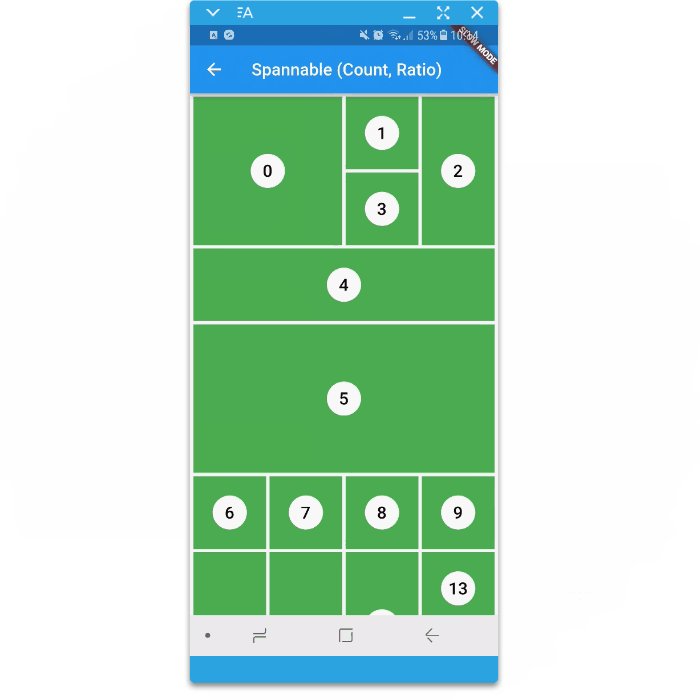
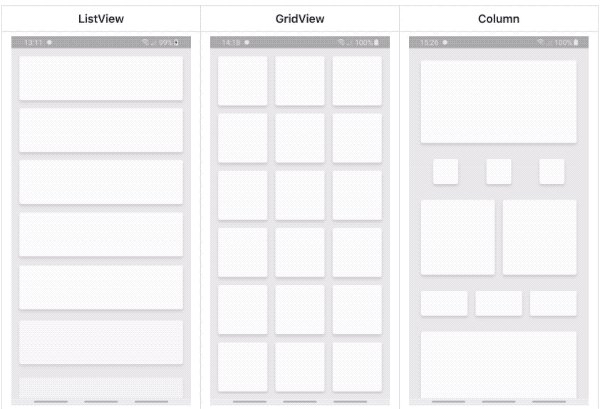
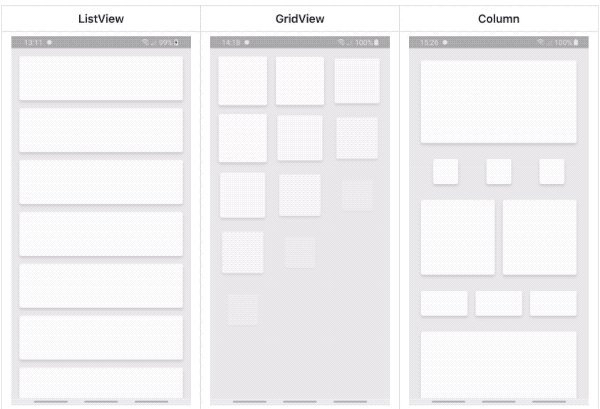
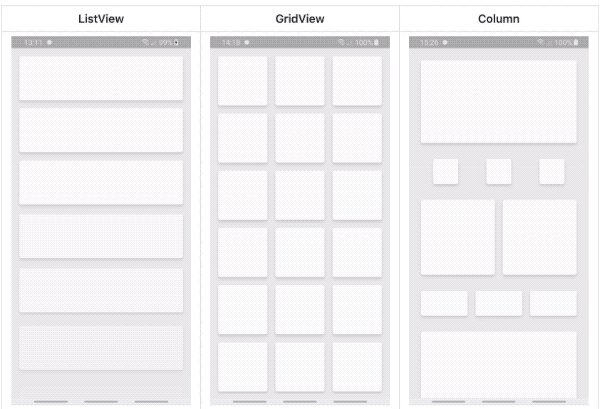
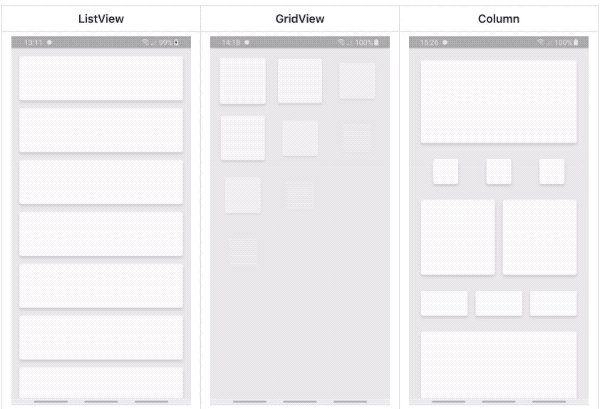
flutter_staggered_grid_view
地址:GitHub - letsar/flutter_staggered_grid_view: A Flutter staggered grid view

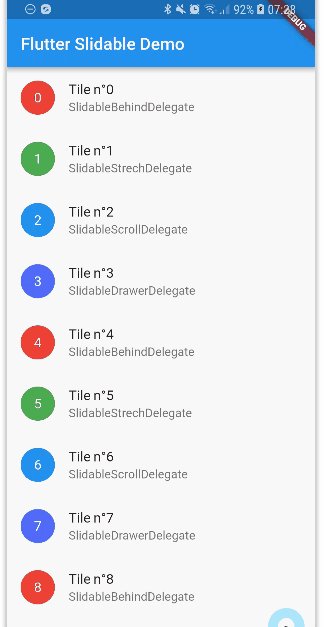
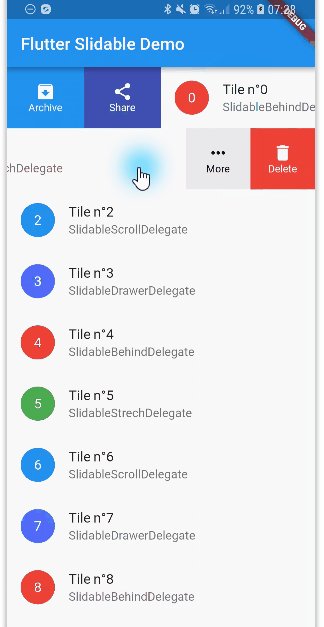
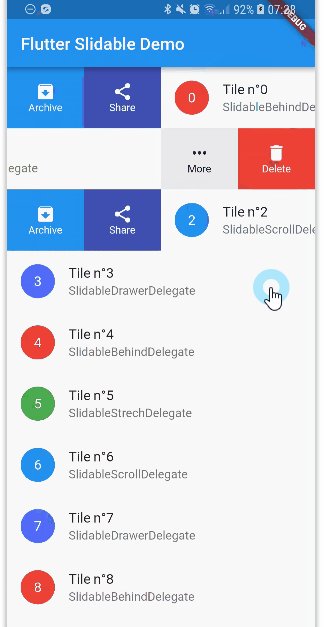
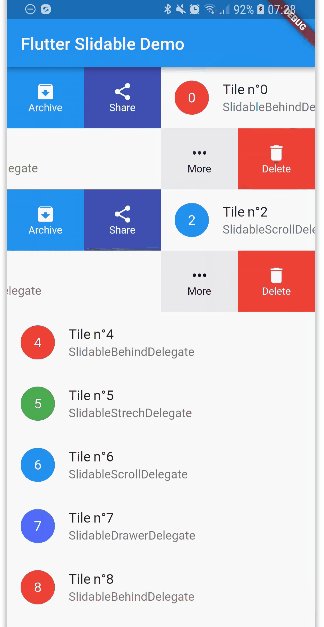
flutter_slidable

Animated Text Kit


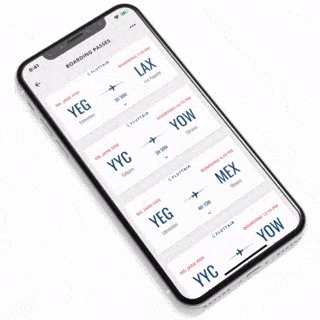
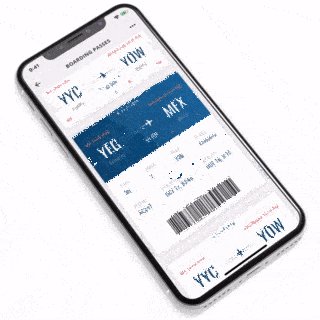
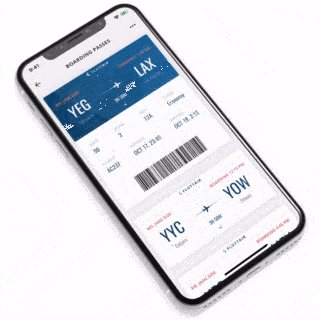
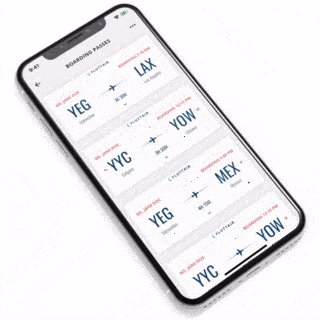
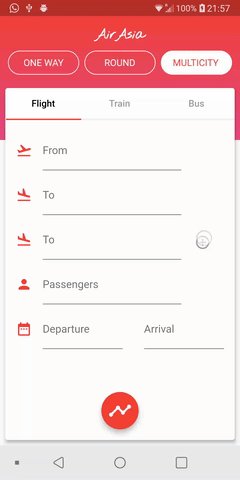
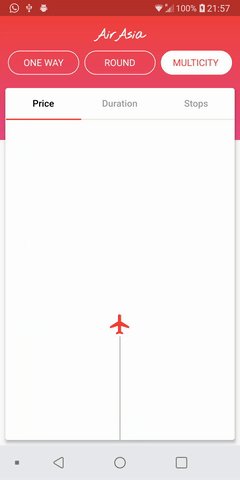
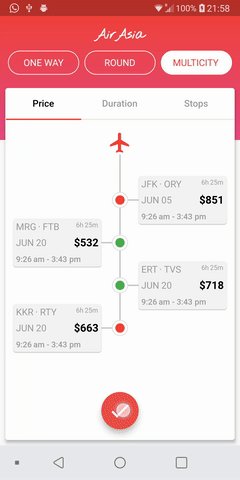
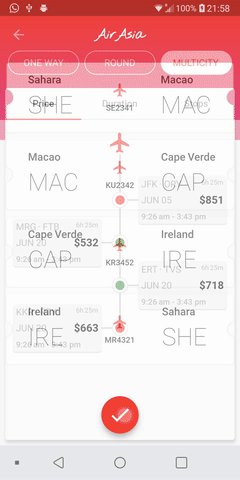
flutter_ui_challenge_flight_search
地址:GitHub - MarcinusX/flutter_ui_challenge_flight_search: An advanced UI design implemented in Flutter


Flutter Staggered Animations

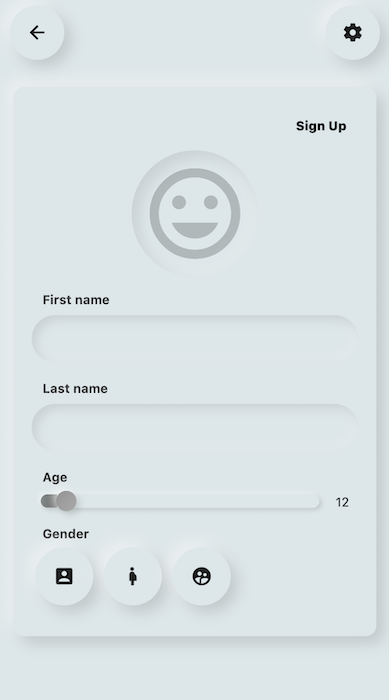
Flutter-Neumorphic


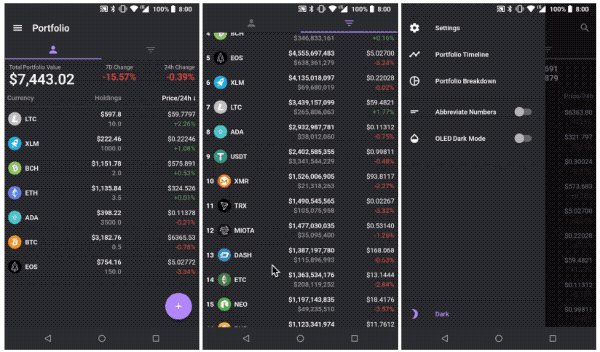
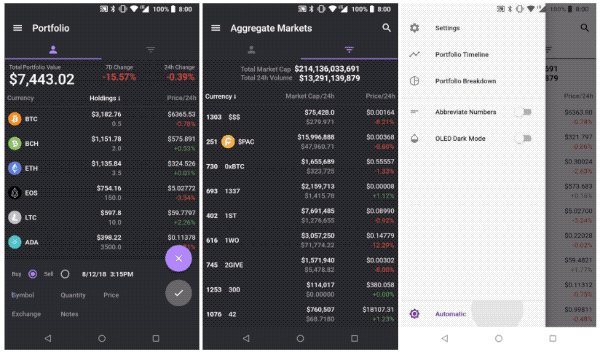
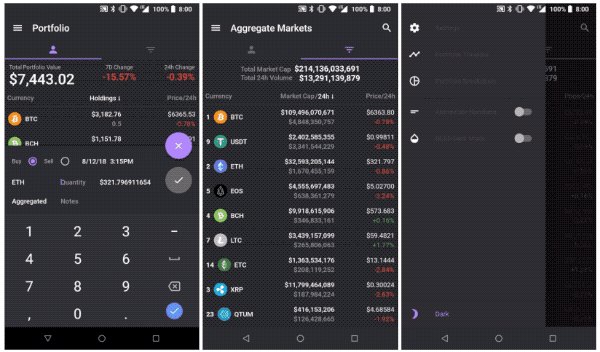
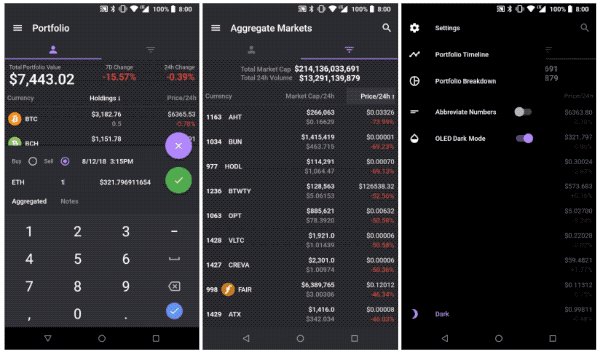
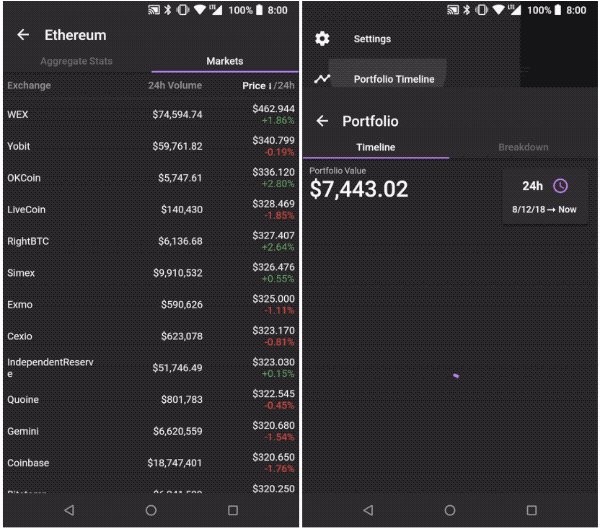
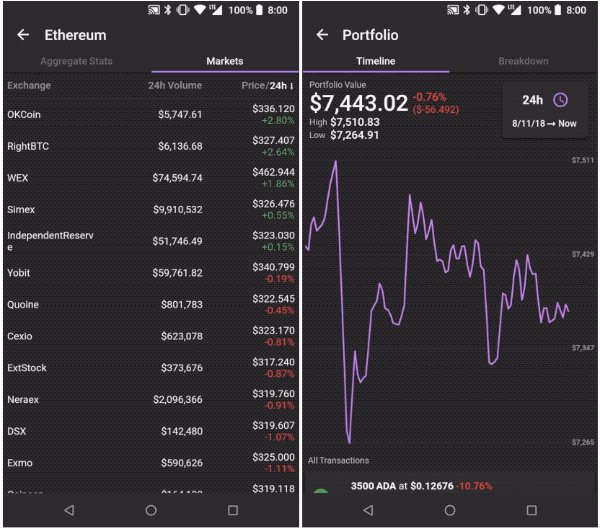
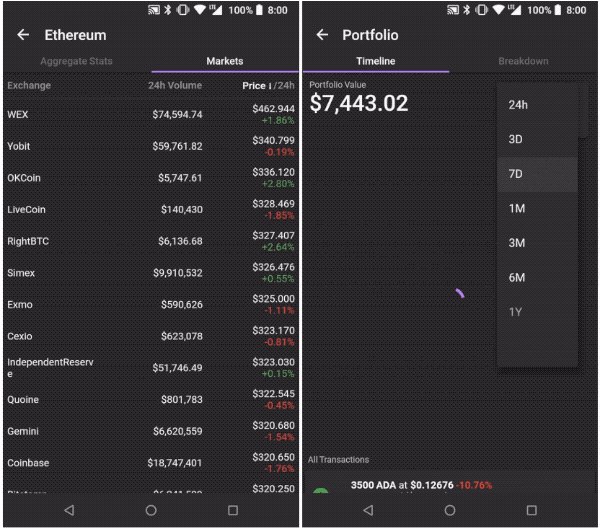
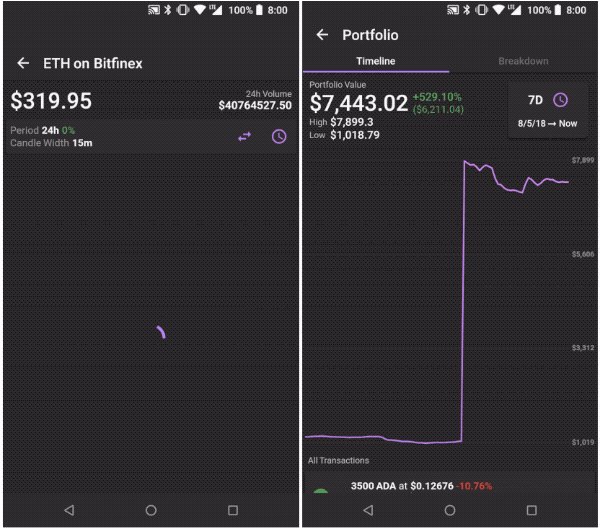
Trace
地址:GitHub - trentpiercy/trace: Modern crypto portfolio & market explorer. Built with @Flutter


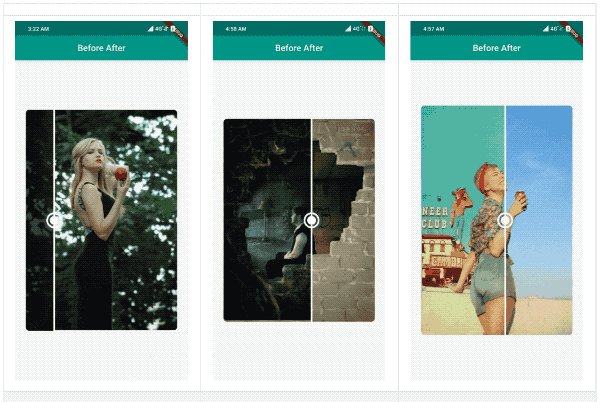
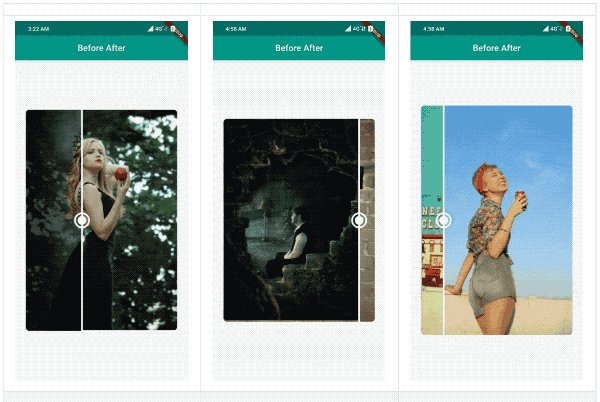
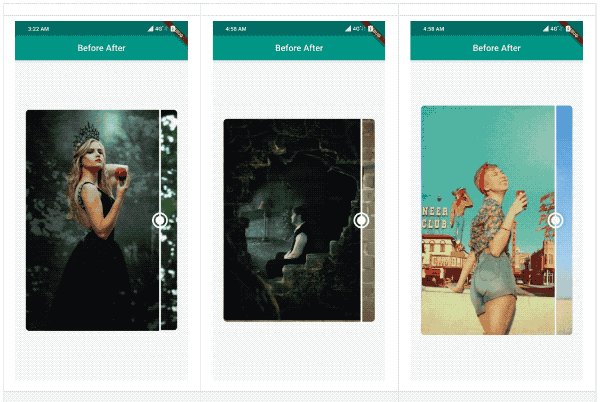
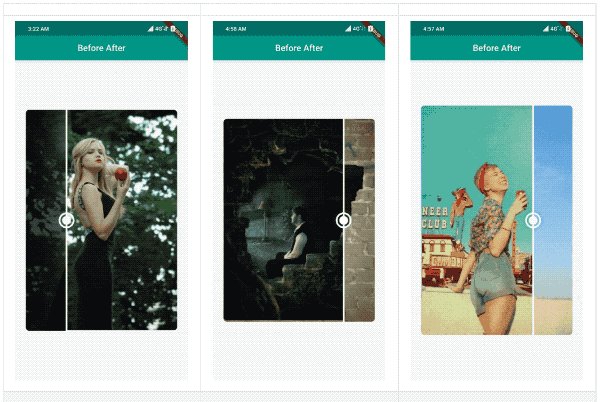
before_after

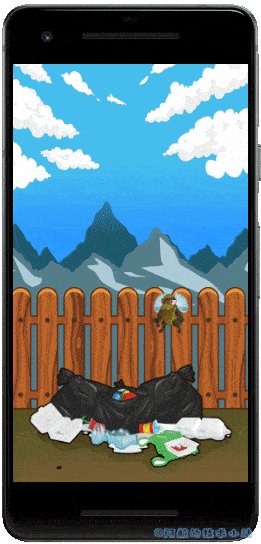
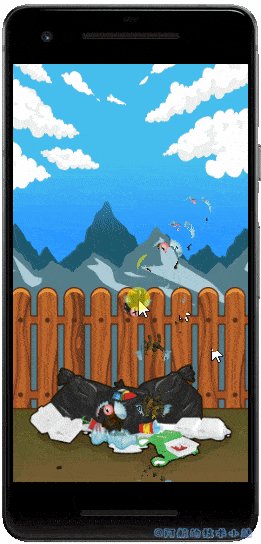
giffy_dialog
地址:GitHub - xsahil03x/giffy_dialog: A Flutter package for a quick and handy giffy dialog.























 367
367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








