报错的情况在文章中间
安装babel的步骤:
第一步:初始化
npm init -y
初始化之后会在项目里生成一个package.json文件
第二步:下载安装
三种工具:
(1) babel-cli(命令行工具)
(2) babel-preset-ennv(预设包,能将最新的ES转为ES5)
(3) browserify (打包工具,一般项目会使用webpack进行项目打包)
npm i babel-cli babel-preset-env browserify -D(开发依赖)

下载安装后,项目中会生成一个package-lock.json文件
注意:如果在安装过程中报错,报错如下:

报错原因:是因为我直接在项目ES6-javascript的子文件夹ES6下进行安装
解决方法:返回到项目的路径ES6-javascript中,再进行下载就可以
第三步:转换
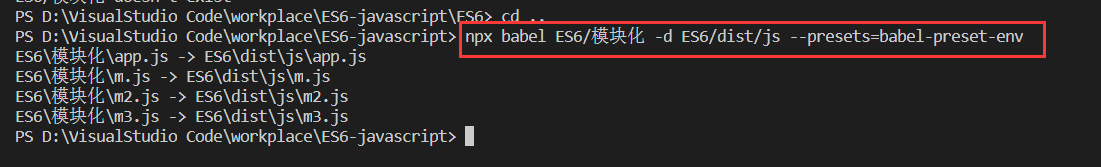
由于我的模块化js代码存在ES6/模块化文件夹中,转换后的文件存放在ES6/dist/js中
npx babelES6/模块化 -d ES6/dist/js --preset=babel-preset-env

转换之后的结果:

第四步:打包
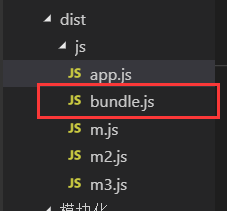
将app.js打包成bundle.js文件
npx broserify dist/js/app.js -o dist/js/bundle.js
完成后会在dist的js文件夹下生成一个bundle.js文件























 271
271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










