1.下载最新版NodeJS 官方链接
注:Windows Installer默认nodejs的安装路径为C:\Program Files\nodejs,npm的缓存目录在C:\Users\用户\AppData\Roaming\npm-cache,npm全局包安装在C:\Program Files\nodejs\node_modules
如需修改默认路径,以便灵活管理,参照如下步骤:
a) 以管理员身份运行cmd,运行:
npm config set prefix "C:\Program Files\nodejs\npm-global" (全局包安装路径)npm config set cache "C:\Program Files\nodejs\npm-cache” (npm包缓存路径)b) 添加系统环境变量NODE_PATH,值为"C:\Program Files\nodejs\npm-global" (npm全局包安装路径)
2.安装bower,grunt-cli,yo
以管理员身份运行cmd,查看node,npm版本以检查是否安装成功:
node -v
npm -v
目前,node稳定的版本是0.10.x ,自带的npm版本是1.4.x,需要升级npm,否则后面的安装过程可能会报错,步骤如下:
a) 运行npm install -g npm@next (next表示最新的稳定版本,也可以@指定版本号,推荐@next)
b) 删除C:\Program Files\nodejs目录下的npm和npm.cmd文件 (否则系统会根据环境变量优先选择原来的npm)
c) 再次运行 npm -v 查看npm版本,以确认是否安装成功
接下来开始安装bower,grunt-cli,yo 步骤如下:
npm install -g bower grunt-cli yo
a) 添加--registry参数,用国内的npm镜像下载
npm install -g bower grunt-cli yo --registy=https://registry.npm.taobao.org
b) 使用代理
npm config set proxy http://server:port
npm install -g bower grunt-cli yo
c) 使用上述两种方法之前需先清除npm缓存,否则可能报错
npm cache clean由于bower包管理工具需要用到git,,没有安装 git 的请自行安装,否则会报错 Windows的链接
接下来安装yeoman的angular脚手架文件:
npm install -g generator-angular
然后新建一个工程文件的目录,运行以下命令就可以搭好整个AngularJS的开发环境了
mkdir workspace
cd workspace
yo angular安装过程中会提示项目是否使用Sass,Bootstrap以及一些angularjs的扩展,按照提示选择即可,如果一次性未能安装成功,再手动运行
bower install
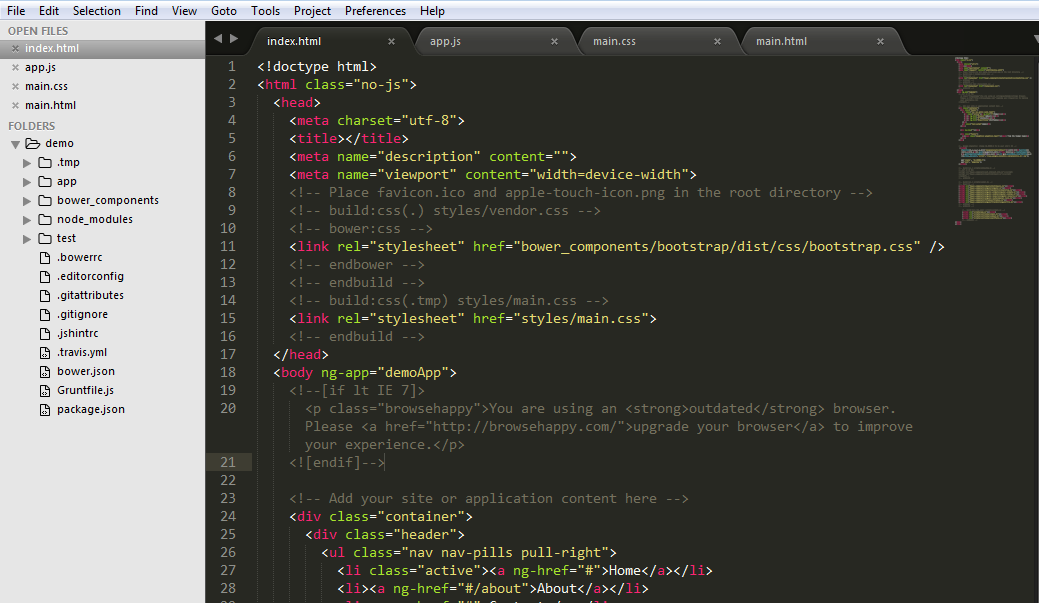
安装配置成功后,可以看到整个工程的目录如下:
运行以下命令就可以在浏览器中查看网站效果了,grunt会实时监控html/css/js代码,一经改动,浏览器上会立即显示效果,无需刷新,大大提高了前端的开发效率
grunt serve由于本文涉及的工具还不是特别成熟,无法涵盖所有的问题,其他bug在stackoverflow和github上一般都有解决,欢迎指正。
























 644
644

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








