创建动态Web项目
石头中文网 www.10tou.com1、创建动态Web项目:
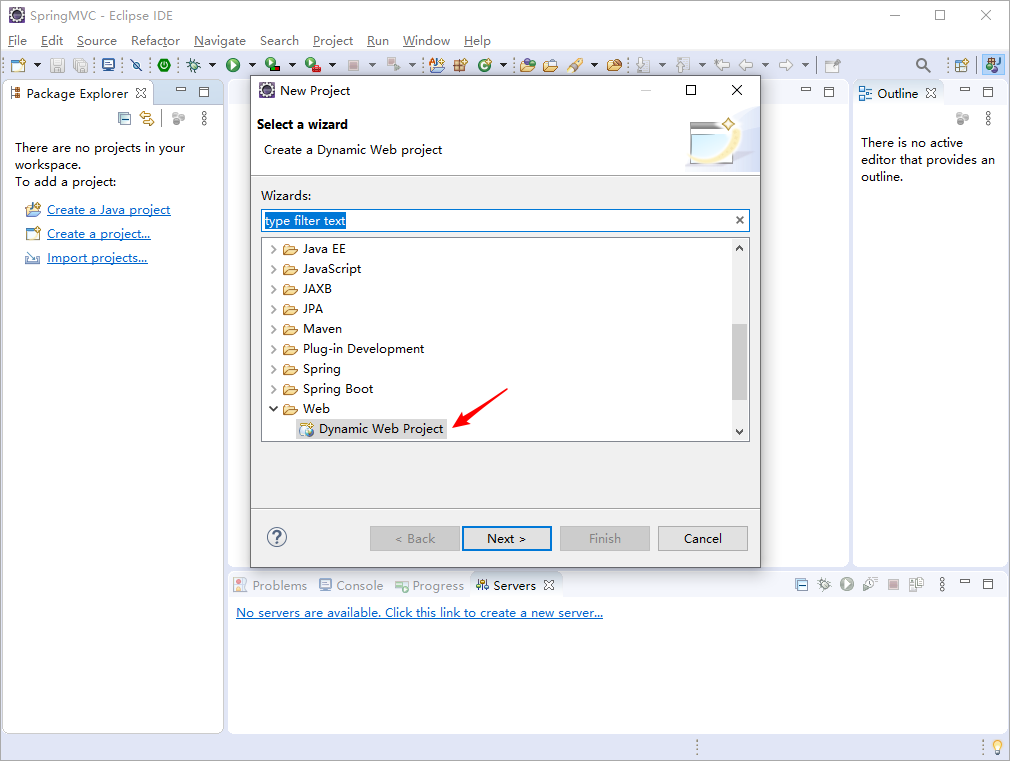
打开Eclipse,在Package Explorer右击,创建项目,选择动态Web项目(Dynamic Web Project)。

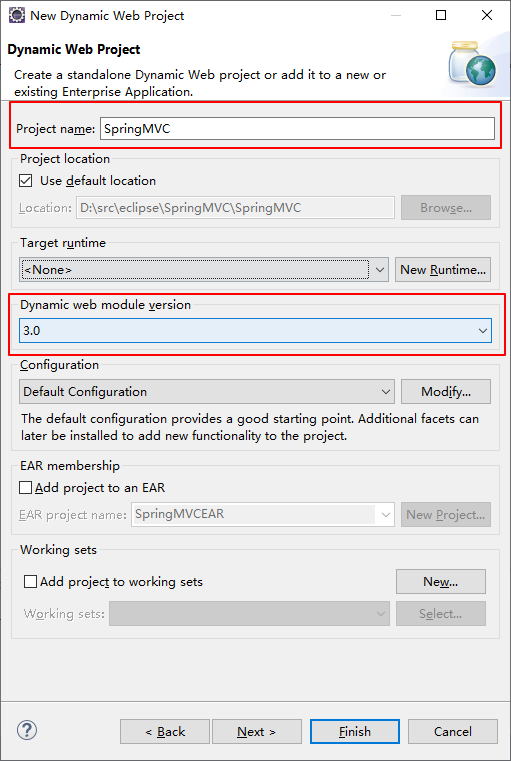
填写项目名称,并选择动态Web模块的版本(Dynamic web module version),这里选择3.0。点击Next。

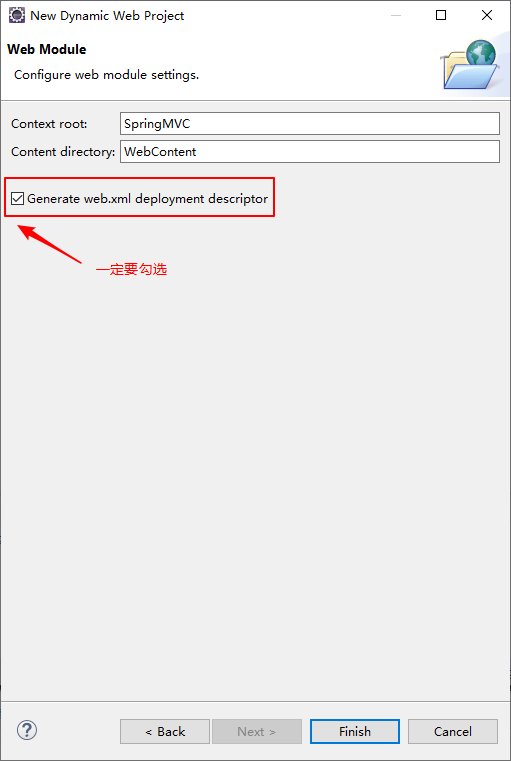
到这一步有一点需要注意。请勾选下面的选项,不然你的项目里就没有web.xml文件。如果忘记勾选了也不要紧,在你的Tomcat目录里也有web.xml文件,你可以复制一份到你的项目中。具体的目录是你的Tomcat目录下的webapps/ROOT/WEB-INF/web.xml。

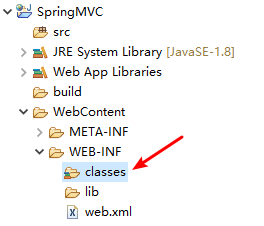
点击Finish完成创建动态Web工程。项目结构如下图所示:

2、修改Web项目的编译路径:
在WEB-INF目录下创建classes文件夹。

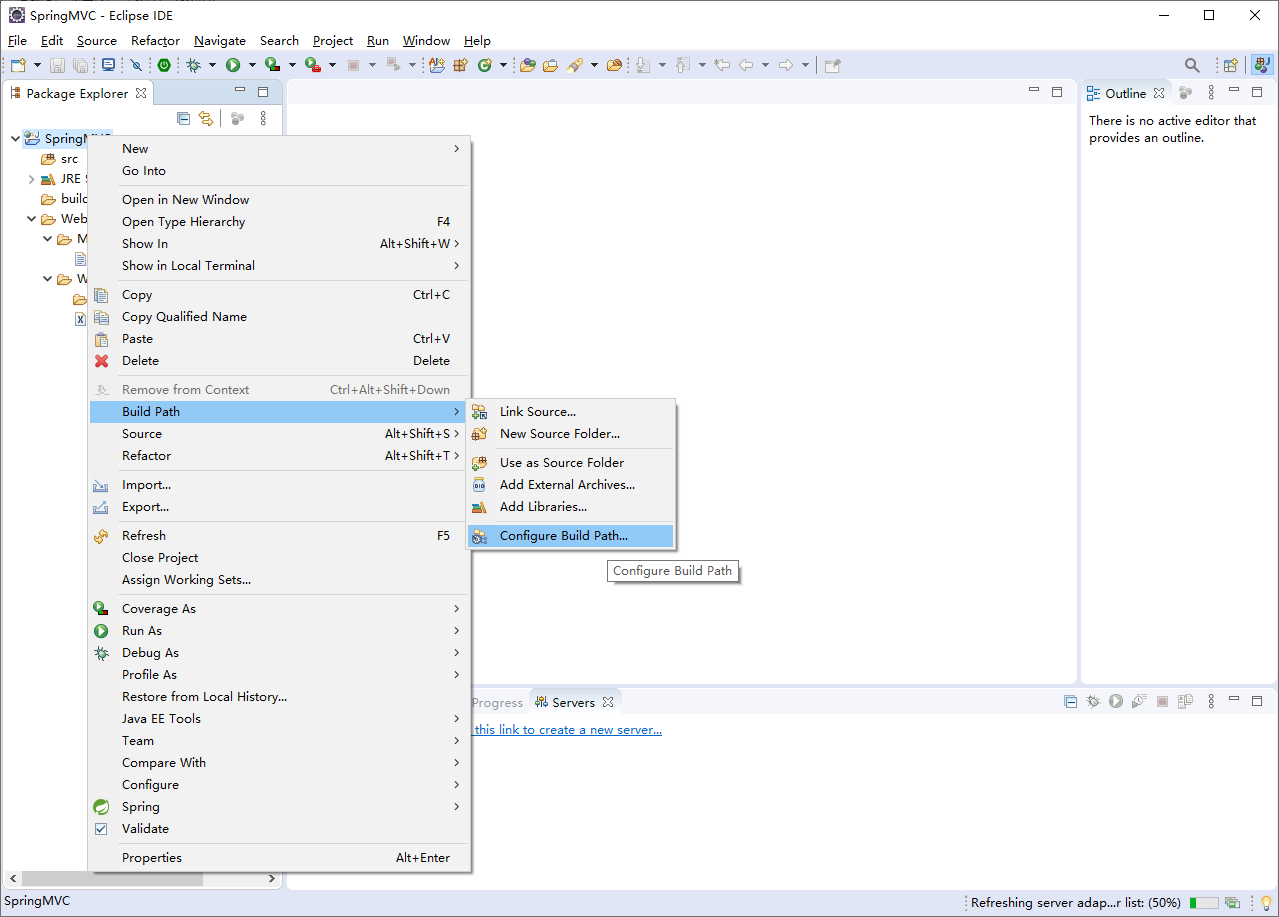
右击项目,选择Build Path ---> Configure Build Path

将编译的输出路径改为:项目名/WebContent/WEB-INF/classes。

点击Apply and Close,你会发现创建的classes文件夹消失了,并且出现了build文件夹。可以将build文件夹删除了。至此,一个标准的动态Web项目就创建完成了!





















 8153
8153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








