echars实现力导向图示
echars可以展现出节点之间的关系,例如交易数据与账号的关系。
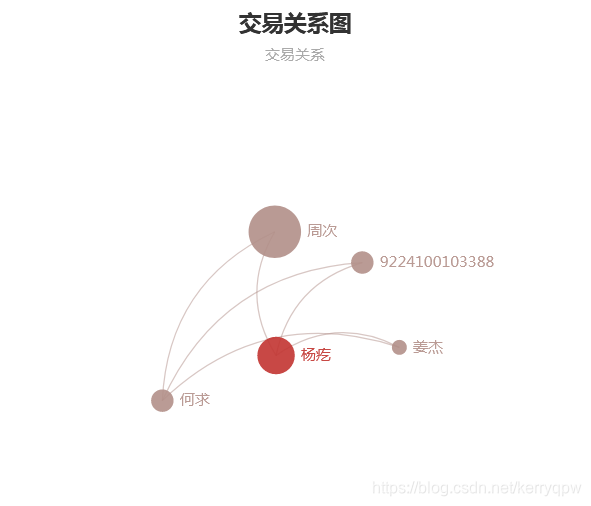
实现效果:

实现思路:
1.先获取节点数据相关的数据
2.再将数组数据设置到node节点和Links节点上
3.设置节点的关系,设置node节点和links节点的关联关系
4.设置力导向图的样式
实现代码:
// 基于准备好的dom,初始化echarts实例
var chart = echarts.init(document.getElementById('chart'));
//准备好数据
//以下为节点数据,每一个{}里面为一个节点,category(该节点类别),name(关系连接的关键字,可以理解为键值中的键,可为数字)
//value(节点的值,可以设置节点半径与该值的关系),label(该字段是我用来显示该节点标签的,可以改名),大家也可以自己设置其他字段
var graph = {};//数据
graph.nodes = [
{category:0,na










 订阅专栏 解锁全文
订阅专栏 解锁全文


















 707
707

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










