HTML常用标签
4.7超链接标签<a>(重点)
在HTML标签中,
<a>标签用于定义超链接,
作用是从一个页面链接到另一个页面。
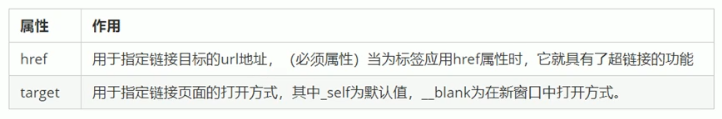
1.链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式">文本或者图像</a>

2.链接分类
- 外部链接
<a href="http://www.baidu.com">百度</a>
- 内部链接
网站内部页面直接的相互连接,直接连接内部网页名称即可。
<a href="index.html">首页</a>
- 空链接
如果当时没有确定链接目标
<a href="#">首页</a>
-
下载地址
如果href里面地址是一个文件或者压缩包,会下载这个文件。 -
网页元素链接
在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。
<a href="http://www.baidu.com"><img src="img.jpg"/></a>
- 锚点链接
当我们点击链接,可以快速定位到页面中的某个位置。
·在连接文本的href属性中,设置属性为#名字的形式
<a href="#two">第二季</a>
·找到目标位置标签,里面添加一个id属性=刚才的名字。
<h3 id="two">第二季介绍</h3>





















 5120
5120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








