一、WebView 简介:
A View that displays web pages. This class is the basis upon which you can roll your own web browser or simply display some online content within your Activity. It uses the WebKit rendering engine to display web pages and includes methods to navigate forward and backward through a history, zoom in and out, perform text searches and more.
WebView 是一个用来显示 Web 网页的控件,继承自 AbsoluteLayout,和使用系统其他控件没什么区别,只是 WeView 控件方法比较多比较丰富。因为它就是一个微型浏览器,包含一个浏览器该有的基本功能,例如:滚动、缩放、前进、后退下一页、搜索、执行 Js等功能。
二、基本使用:
1. 一般使用三大属性(WebSettings、WebViewClient、WebChromeClient)进行处理web view与js、通知、进度条等一系列事件的交互处理;
1.1. WebSettings:自适应屏幕、缩放、js交互等;
1.2.WebViewClient:帮助WebView处理各种通知、请求事件
常用方法:
shouldOverrideUrlLoading(); //拦截一些URL,做处理;
onPageStarted(); // 开始加载
onPageFinished(); //结束加载
onReceivedError(); //返回错误
1.3.WebChromeClient: 辅助WebView处理Javascript的对话框、网站图标、网站title、加载进度。
onJsAlert();
onReceivedTitle();
onReceivedIcon();
onProgressChanged();
2.代码示例:
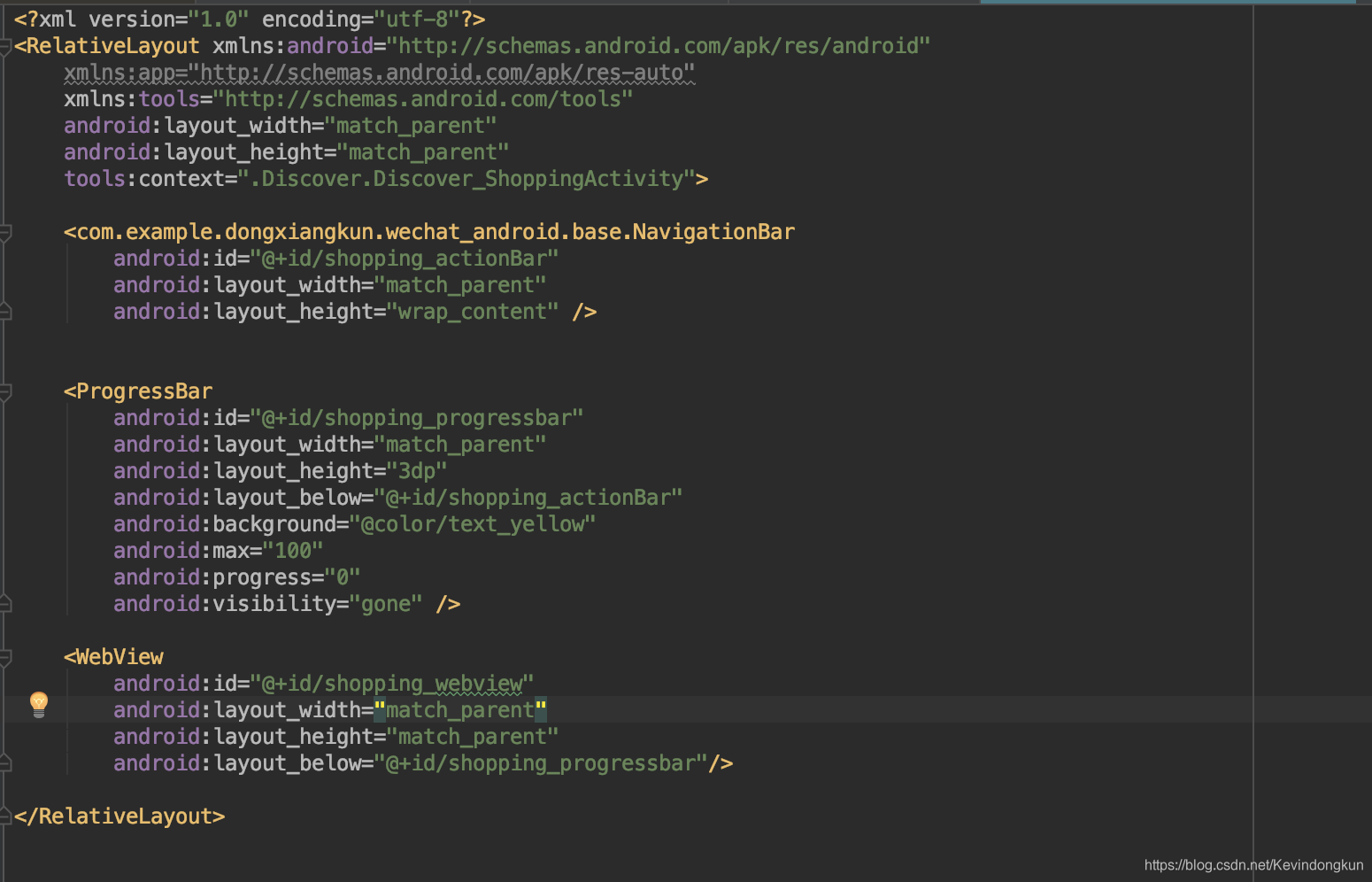
2.1. xml布局

<ProgressBar
android:id="@+id/shopping_progressbar"
android:layout_width="match_parent"
android:layout_height="3dp"
android:layout_below="@+id/shopping_actionBar"
android:background="@color/text_yellow"
android:max="100"
android:progress="0"
android:visibility="gone" />
<WebView
android:id="@+id/shopping_webview"








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 855
855











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








