目录
前言
分享一个可以自定义的原生js倒计时特效。
一、创建文件夹
首先在桌面创建一个文件夹图1,里面再创建一个images的文件夹图2,用来存放特效图片图3。


图1 图 2

图3
二、编写html代码
1.创建一个html结尾的文件

2.用编辑器打开
可以使用自己电脑上的记事本、notepad++、vscode、idea等等打开就行,复制下面的代码,ctrl+s保存。
3.代码如下
<!DOCTYPE html>
<html style="font-size: 85.3333px;">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta http-equiv="Cache-Control" content="no-transform">
<meta name="applicable-device" content="mobile">
<meta http-equiv="Cache-Control" content="no-siteapp">
<title>原生js实现2023年元旦倒计时特效</title>
<style>
.timebox2{width:640px;background-color:#FCF3E2;padding: 1rem 0;background: url(images/ks_bcg2.png) center center no-repeat;background-size: 100% 100%;}
.timebox2 div,timebox2 span,timebox2 div span{color: #333 !important;}
.timebox2 .timecounter span{color: #333 !important;}
.timetext{width: 100%;text-align: center;}
.timetexttitle{font-size:0.3rem;margin-bottom: 10px;color: #fff;}
.timetextintro{font-size: 0.22rem;margin-bottom: 10px;color: #fff;padding: 0 1.52rem;box-sizing: border-box;}
.timecounter{font-size: 0.6rem;}
.txt{padding: 0 0.2rem;box-sizing:border-box;}
.clearbg5{display: block;clear: both;width: 100%;height: 0.16rem;overflow: hidden;background-color: #eee;}
.txt p{line-height: 30px;margin-top: 0.2rem;}
.txt p img{width: 100%;}
.timecounter span{color: #fff;}
</style>
<body>
<div class="timebox2">
<div class="timetext">
<div class="timetexttitle" style="font-weight:bold">2023年元旦倒计时</div>
<div class="timetextintro">元旦时间:2023年1月1日 星期日</div>
<div class="timetextintro">腊月初十 壬寅年(虎年)</div>
<div class="timetextintro">目前距离2023年元旦还有</div>
<div class="timecounter">
<span id="t_d">127 天</span>
<span id="t_h">10 时</span>
<span id="t_m">24 分</span>
<span id="t_s">8 秒</span>
</div>
</div>
</div>
<script type="text/javascript">
function getRTime() {
var EndTime = new Date("2023/01/01 00:00:00"); //截止时间
var NowTime = new Date();
var t = EndTime.getTime() - NowTime.getTime();
var d = Math.floor(t / 1000 / 60 / 60 / 24);
var h = Math.floor(t / 1000 / 60 / 60 % 24);
var m = Math.floor(t / 1000 / 60 % 60);
var s = Math.floor(t / 1000 % 60);
document.getElementById("t_d").innerHTML = d + " 天";
document.getElementById("t_h").innerHTML = h + " 时";
document.getElementById("t_m").innerHTML = m + " 分";
document.getElementById("t_s").innerHTML = s + " 秒";
}
setInterval(getRTime, 1000);
</script>
<div style="text-align:left;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。</p>
</div>
</body>
</html>
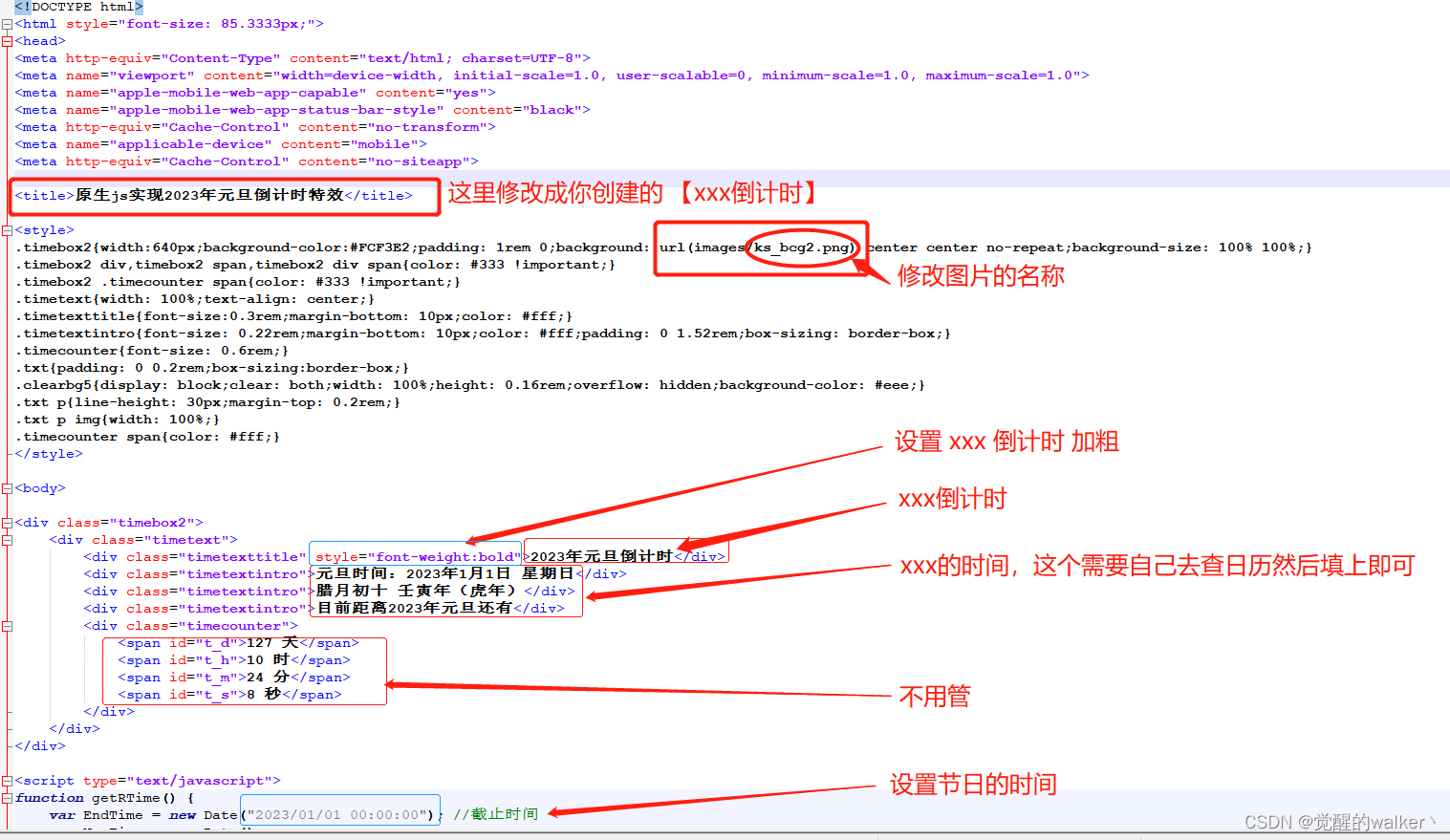
4.修改代码
根据自己的需求修改相应的代码,如下图:

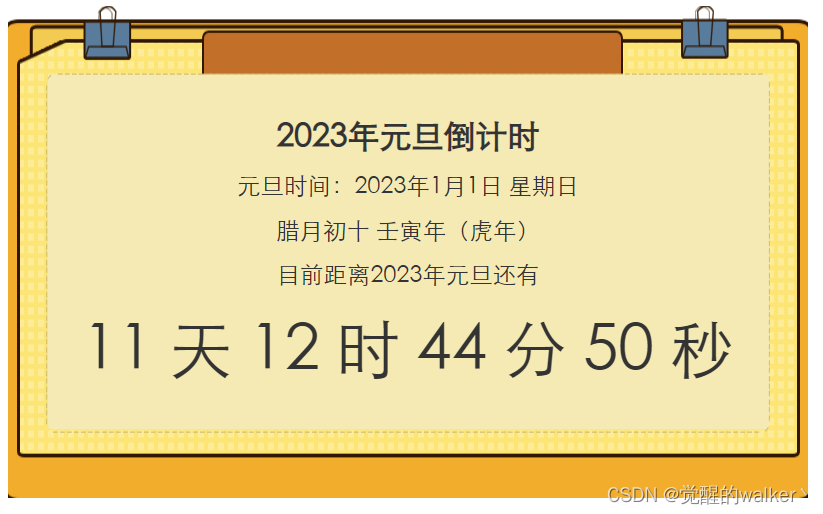
三、效果图

四、源码地址
原生js实现xx倒计时特效.zip: https://url09.ctfile.com/f/41575309-751478296-898b44?p=3421 (访问密码: 3421)
总结
以上就是今天要分享的内容,觉得有用就点个赞吧,谢谢大家!























 2209
2209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










