1.代码
<body>
<div style="margin:20px auto; text-align:center;">签名版</div>
<canvas id="canvasbox" width="500" height="250"
style="border:1px solid green; margin:20px auto;display:block;"></canvas>
<div class="btn" style="margin:0 auto; text-align:center;">
<button id="savebtn">保存</button>
<button id="clearbtn">清空</button>
</div>
<script>
var canvasbox = document.getElementById("canvasbox");
var ctx = canvasbox.getContext("2d");
var iscanvas = false;
var offsetX = '';
var offsetY = '';
canvasbox.addEventListener("mousedown", function (e) {
iscanvas = true;
offsetX = e.offsetX;
offsetY = e.offsetY;
})
canvasbox.addEventListener("mousemove", function (e) {
if (iscanvas) {
ctx.beginPath();
ctx.moveTo(offsetX, offsetY)
ctx.lineTo(e.offsetX, e.offsetY)
ctx.lineWidth = 5;
ctx.stroke()
offsetX = e.offsetX;
offsetY = e.offsetY;
}
})
canvasbox.addEventListener("mouseup", function () {
iscanvas = false;
})
canvasbox.addEventListener("mouseleave", function () {
iscanvas = false;
})
var clearbtn = document.getElementById("clearbtn");
clearbtn.addEventListener("click", function () {
ctx.clearRect(0, 0, canvasbox.width, canvasbox.height)
})
var savebtn = document.getElementById("savebtn");
savebtn.addEventListener("click", function () {
downLoad(saveAsPNG(canvasbox));
})
function downLoad(url) {
var oA = document.createElement("a");
oA.download = 'download';
oA.href = url;
document.body.appendChild(oA);
oA.click();
oA.remove();
}
function saveAsPNG(canvas) {
return canvas.toDataURL("image/png");
var nameImg = canvas.toDataURL("image/png");
$.ajax({
url: "",
type: "post",
data: { "nameImg": nameImg },
success: function (res) {
if (res.status == 1) {
window.location.href = ""
}
}
})
}
function saveAsJPG(canvas) {
return canvas.toDataURL("image/jpeg");
}
</script>
</body>
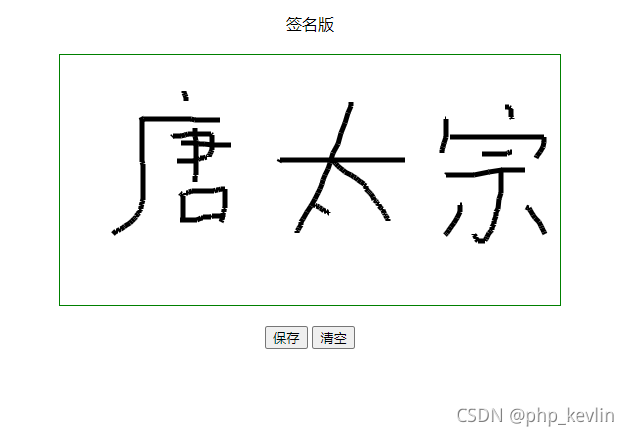
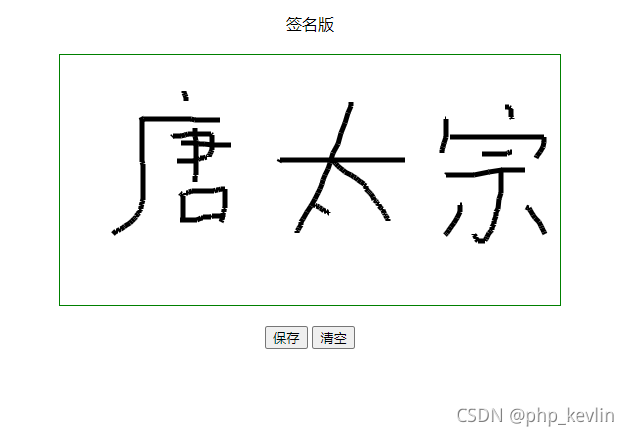
2.效果























 381
381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








