作业:
测试并描述margin重叠的发生条件及现象,并自行搜索父子div也会发生margin重叠,写出代码和效果图
总结:
1.上下/左右相邻的普通元素margin,不是两者相加之和,而是取最大值,这个现象叫做margin重叠。
2. 普通元素才会发生margin重叠,如果是float元素,就不会发生。margin是两者相加之和。
margin重叠代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>20 margin 重叠现象研究</title>
<style>
#father{
width:500px;
height:500px;
background: grey;
}
.child{
width: 200px;
height: 200px;
margin: 50px;
background: green;
/*float:left;*/
}
</style>
</head>
<body>
<div id="father">
<div class="child"></div>
<div class="child"></div>
</div>
</body>
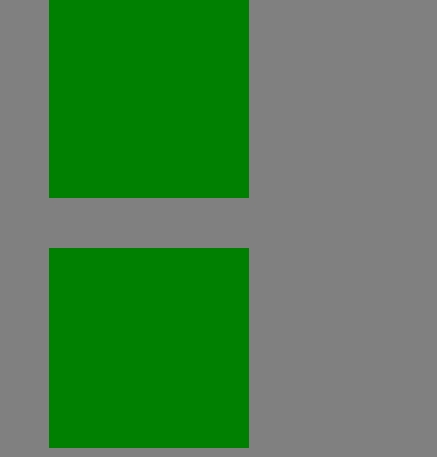
</html>运行效果图如下:
float元素不发生margin重叠
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>20 margin 重叠现象研究</title>
<style>
#father{
width:500px;
height:500px;
background: grey;
}
.child{
width: 200px;
height: 200px;
margin: 50px;
background: green;
float:left;
}
</style>
</head>
<body>
<div id="father">
<div class="child"></div>
<div class="child"></div>
</div>
</body>
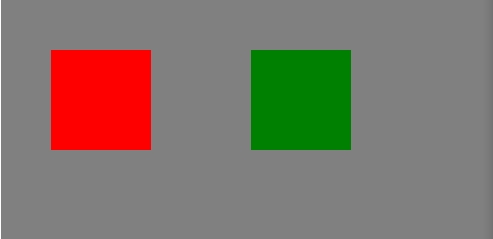
</html>运行效果图如下所示:
父子divmargin重叠
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>20 margin 重叠现象研究</title>
<style>
#father{
width:500px;
height:500px;
background: grey;
margin:100px;
}
#child1{
width: 100px;
height: 100px;
background: red;
/* float:left;*/
margin:50px;
}
#child2{
width: 100px;
height: 100px;
background: green;
margin:50px;
/* float:left;*/
}
</style>
</head>
<body>
<div id="father">
<div id="child1"></div>
<div id="child2"></div>
</div>
</body>
</html>运行结果如图
父子div + float ,不发生margin重叠
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>20 margin 重叠现象研究</title>
<style>
#father{
width:500px;
height:500px;
background: grey;
margin:100px;
}
#child1{
width: 100px;
height: 100px;
background: red;
float:left;
margin:50px;
}
#child2{
width: 100px;
height: 100px;
background: green;
margin:50px;
float:left;
}
</style>
</head>
<body>
<div id="father">
<div id="child1"></div>
<div id="child2"></div>
</div>
</body>
</html>如图:


























 496
496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








