作业:
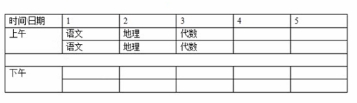
实现如下图所示的表格
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>37 作业 画课程表</title>
<style>
table{
border-collapse: collapse;
table-layout: fixed;
}
td{
border:1px solid blue;
width:70px;
height:20px;
}
</style>
</head>
<body>
<table>
<tr>
<td>时间日期</td>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td rowspan="2">上午</td>
<td>语文</td>
<td>地理</td>
<td>代数</td>
<td></td>
<td></td>
</tr>
<tr>
<td>语文</td>
<td>地理</td>
<td>代数</td>
<td></td>
<td></td>
</tr>
<td colspan="6"></td>
<tr>
<td rowspan="2">下午</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
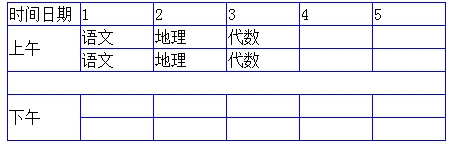
</html>效果图:
























 8335
8335

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








