div加hidden属性后,用css的visibility:visible没法使其可见
设置了hidden属性后,相当于display:none,元素不再占位, 而visibility:hidden时,元素会占位
测试代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="utf-8"/><title>div加hidden属性后,用css的visibility:visible没法使其可见</title>
<style>
#section1>div{font-size:30px;}
button{font-size:20px; padding:10px 30px;}
#div2 { visibility: visible; display:block; }
</style>
</head><body>
<section id="section1" >
<div id="div1" hidden="hidden" >div1 第1个设置了属性hidden="hidden"的div</div>
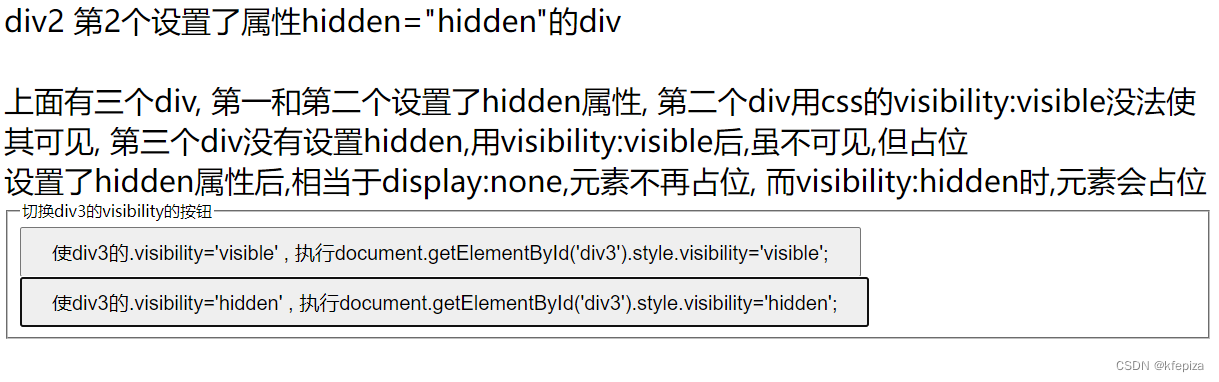
<div id="div2" hidden="hidden" >div2 第2个设置了属性hidden="hidden"的div</div>
<div id="div3" >div3 没有设置hidden属性</div>
<div id="div4" >上面有三个div, 第一和第二个设置了hidden属性, 第二个div用css的visibility:visible没法使其可见, 第三个div没有设置hidden,用visibility:visible后,虽不可见,但占位</div>
<div>设置了hidden属性后,相当于display:none,元素不再占位, 而visibility:hidden时,元素会占位</div>
</section>
<fieldset><legend>切换div3的visibility的按钮</legend>
<button type="button" onclick="document.getElementById('div3').style.visibility='visible'; " >使div3的.visibility='visible' , 执行document.getElementById('div3').style.visibility='visible';</button>
<br/>
<button type="button" onclick="document.getElementById('div3').style.visibility='hidden'; " >使div3的.visibility='hidden' , 执行document.getElementById('div3').style.visibility='hidden';</button>
</fieldset>
</body></html>
效果

点击按钮设置div3的visibility:hidden , 布局没有发生变化


























 1534
1534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










