EcmaJavascriptJs的String的 replace( 和 replaceAll( 方法
String.prototype.replaceString.prototype.replaceAll
相同点
- 都是String.prototype的函数
- 都是用于字符串替换
- 都是两个参数
- 第一个参数都可以是正则或字符串
- 第二参数都可以是字符串或者回调函数, 回调会传入一个参数, 参数是本次匹配到的内容
- 第二参数为字符串时,都可以用
$&指代匹配到的内容
不同点
- 参数1的不同
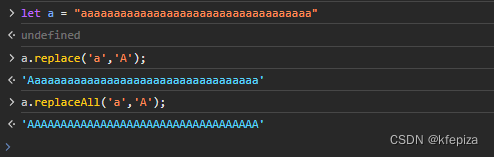
replace的参1为字符串时,只匹配第一个,只匹配一次; 参1为正则时, 可通过标识g匹配一个或全部 ;replaceAll的参1为字符串时,匹配全部; 为正则时, 必须带有全局标志g, 否则抛异常

replace可以替换一个或所有,replaceAll只能替换所有
给匹配到的内容加上括号的例子
比如给字符串"abcdaabcdefgabcaabcdefg"中符合/aa/规则的内容加括号
以下代码等效
"abcdaabcdefgabcaabcdefg".replace(/aa/g , "($&)" );
"abcdaabcdefgabcaabcdefg".replaceAll(/aa/g , "($&)" );
"abcdaabcdefgabcaabcdefg".replaceAll("aa" , "($&)" );
也可以使用函数方式
replace(/aa/g , matcher=>"("+matcher+")");
replace(/aa/g , "($&)" );
replace(/aa/g , function(matcher){return "("+matcher+")";});
replaceAll(/aa/g , matcher=>"("+matcher+")");
replaceAll("aa" , matcher=>"("+matcher+")");
replaceAll(/aa/g , "($&)" );
replaceAll("aa" , "($&)" );
replaceAll(/aa/g , function(matcher){return "("+matcher+")";});
replaceAll("aa" , function(matcher){return "("+matcher+")";});
参数2的特殊字段
| 模式 | 插入值 |
|---|---|
$$ | 插入一个 "$"。 |
$& | 插入匹配的子字符串。 |
$` | 插入匹配子字符串之前的字符串片段。 |
$' | 插入匹配子字符串之后的字符串片段。 |
$n | 插入第 n(索引从 1 开始)个捕获组,其中 n 是小于 100 的正整数。 |
$ | 插入名称为 Name 的命名捕获组。 |
























 2127
2127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










