Bootstrap提供了各式各样的进度条。
看下面的例子:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="../../css/bootstrap.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="../../js/bootstrap.min.js"></script>
<title>进度条</title>
</head>
<body>
<div>
<div class="container">
<div class="page-header">
<h1>进度条</h1>
</div>
<div class="col-lg-10">
<div class="progress">
<div class="progress-bar progress-bar-info" style="width: 20%">progress-bar-info(20%)</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width: 60%">progress-bar-success(60%)</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width: 35%">progress-bar-danger(35%)</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width: 90%">progress-bar-warning(90%)</div>
</div>
<div class="progress active">
<div class="progress-bar progress-bar-striped" style="width: 66%">progress-bar-striped(66%)</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width: 35%">progress-bar-warning(35%)</div>
<div class="progress-bar progress-bar-danger" style="width: 25%">progress-bar-danger(25%)</div>
<div class="progress-bar progress-bar-info" style="width: 30%">progress-bar-info(30%)</div>
</div>
</div>
</div>
</div>
</body>
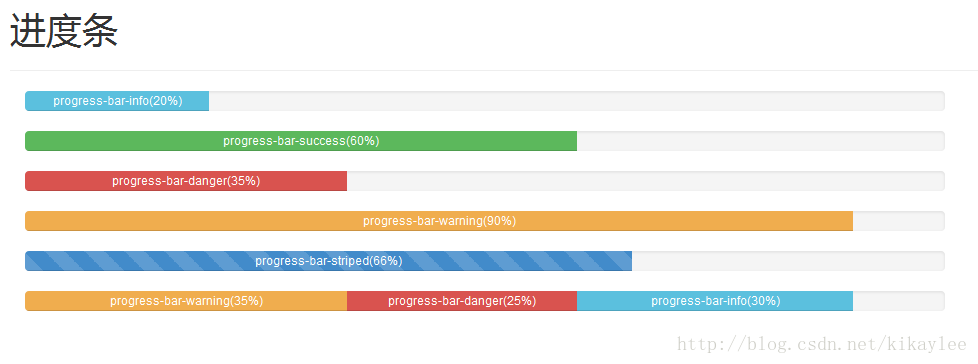
</html>效果如下:
其中下面的一段产生了动态效果:
<div class="progress active">
<div class="progress-bar progress-bar-striped" style="width: 66%">progress-bar-warning(66%)</div>
</div>下面一段产生了叠加效果:
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width: 35%">progress-bar-warning(35%)</div>
<div class="progress-bar progress-bar-danger" style="width: 25%">progress-bar-danger(25%)</div>
<div class="progress-bar progress-bar-info" style="width: 30%">progress-bar-info(30%)</div>
</div>






















 356
356

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








