目录
css基本选择器:
通用选择器:
格式:
*{
x:y
}
元素选择器:
格式:
指定元素:{
x:y
}
样例:
div{
x:y
}
id选择器:
格式:
#id{
x:y
}
class类选择器:
格式:
.class属性值{
x:y
}
分组选择器:
将选择器1,2,3的内容都选中.
格式:
选择器1,选择器2,选择器3{
x:y
}
基本选择器的权重:

css组合选择器:
后代选择器:
格式:
选择器1 子元素{
x:y
}
注:空格后一定要跟前者的子元素,倘若是平级元素 则该语句无效.
样例:
<body>
<style>
.ul1 .li1{
color: red;
}
</style>
<ul class="ul1" >
<li class="li1">l1</li>
<li >l2</li>
<li >l3</li>
<li >l4</li>
<p> p1</p>
</ul>
<ul class="ul2" >
<li >l1</li>
<li >l2</li>
<li >l3</li>
<li >l4</li>
</ul>
</body>
子代选择器:
格式:
选择器1 > 子元素{
x:y
}
注:和后代选择器不同的是,子代选择器若子二代中也有条件上的子元素则不生效. (p标签包裹不算一层.)
子代选择器和后代选择器比较:
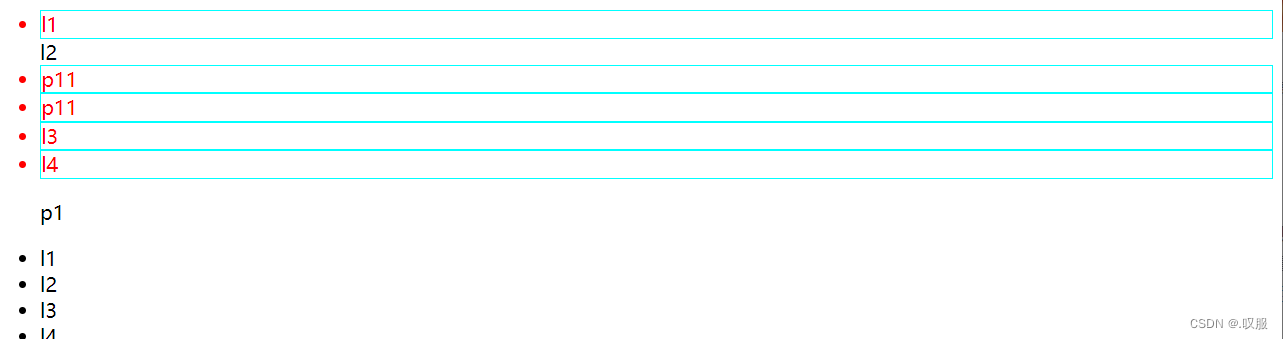
后代选择器:
<body>
<style>
.ul1 li{
border: 1px solid ;
border-color: aqua;
color: red;
}
</style>
<ul class="ul1" >
<li class="li1">l1</li>
<div >l2
<li>p11</li>
<li>p11</li>
</div>
<li >l3</li>
<li >l4</li>
<p> p1</p>
</ul>
<ul class="ul2" >
<li >l1</li>
<li >l2</li>
<li >l3</li>
<li >l4</li>
</ul>
</body>
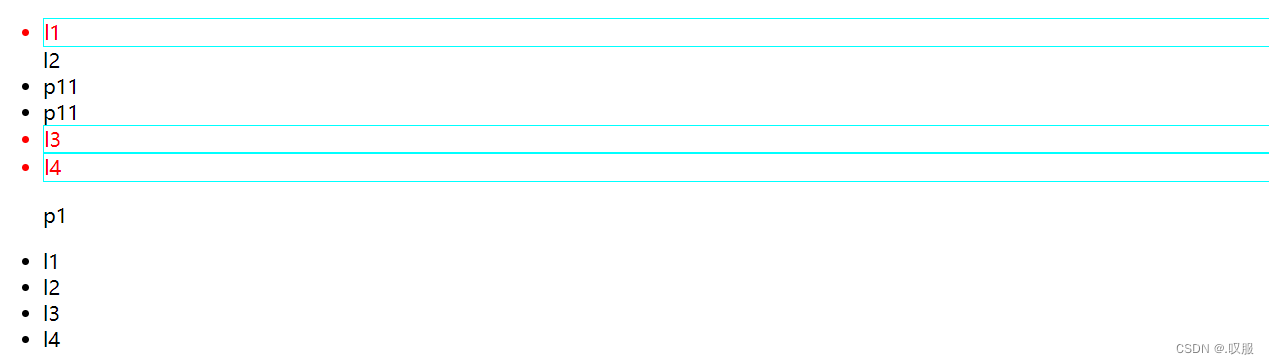
子代选择器:
<body>
<style>
.ul1 > li{
border: 1px solid ;
border-color: aqua;
color: red;
}
</style>
<ul class="ul1" >
<li class="li1">l1</li>
<div >l2
<li>p11</li>
<li>p11</li>
</div>
<li >l3</li>
<li >l4</li>
<p> p1</p>
</ul>
<ul class="ul2" >
<li >l1</li>
<li >l2</li>
<li >l3</li>
<li >l4</li>
</ul>
</body>
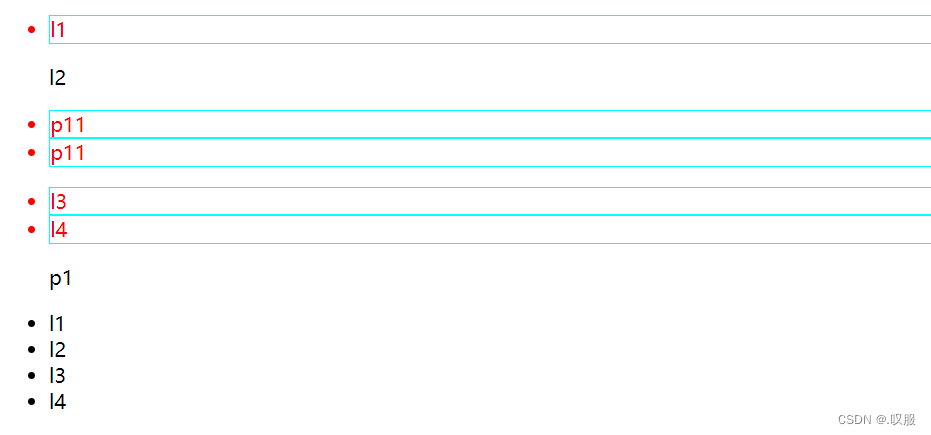
子代选择器但包裹标签为p标签:
<body>
<style>
.ul1 > li{
border: 1px solid ;
border-color: aqua;
color: red;
}
</style>
<ul class="ul1" >
<li class="li1">l1</li>
<p >l2
<li>p11</li>
<li>p11</li>
</p>
<li >l3</li>
<li >l4</li>
<p> p1</p>
</ul>
<ul class="ul2" >
<li >l1</li>
<li >l2</li>
<li >l3</li>
<li >l4</li>
</ul>
</body>
相邻兄弟选择器:
格式:
选择器1 + 选择器2(兄弟元素){
x:y
}
注:选择器1和选择器2必须为相邻兄弟元素.
普通兄弟选择器:
格式:
选择器1 ~ 选择器2(兄弟元素){
x:y
}
注:普通兄弟选择器和相邻兄弟选择器区别在于 一个是必须挨着的兄弟元素,一个是只需是兄弟元素.
nth-child()的浅显使用:
选择列表中下标为偶数的标签:
:nth-child(2n)
选取列表中下标为x的标签:
:nth-child(x)
注:x为正整数.
选择列表中下标为奇数的标签:
:nth-child(2n-1)
选取列表中下标为x及x之后的所有的标签:
:nth-child(n+x)
选取列表中下标为x及x之前的所有的标签:
:nth-child(-n+x)
自定义选取标签.
:nth-child(3n+1) 表示三个数里边取一个,也就是“隔二取一”.
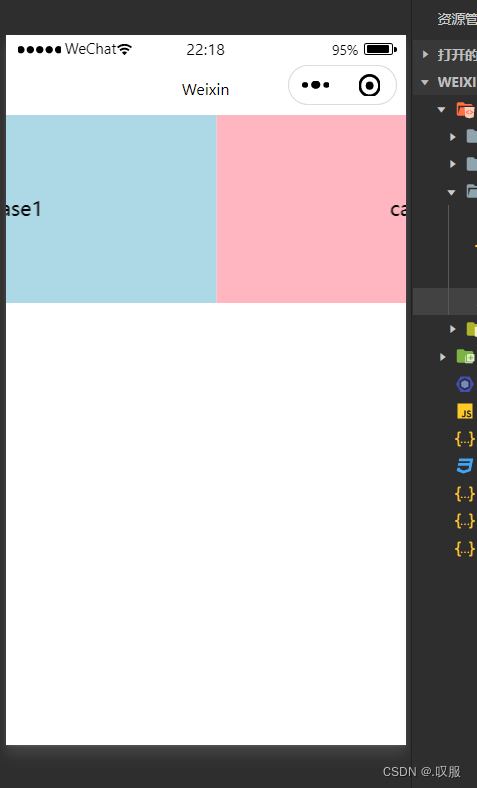
样例1:
<swiper class="swiper-container">
<swiper-item > <view class="item"> case1</view></swiper-item>
<swiper-item > <view class="item"> case2</view></swiper-item>
<swiper-item > <view class="item"> case3</view></swiper-item>
<swiper-item > <view class="item"> case4</view></swiper-item>
</swiper>
-------------------------------------------------------------------------------------------
/* pages/list2/list2.wxss */
.swiper-containerr{
height: 150px;
}
.item{
height: 100%;
line-height: 150px;
text-align: center;
/* background-color: aquamarine; */
}
swiper-item:nth-child(1) .item{
background-color:lightblue
}
swiper-item:nth-child(2) .item{
background-color:lightpink
}
swiper-item:nth-child(3) .item{
background-color:lightskyblue
}
swiper-item:nth-child(4) .item{
background-color:lightyellow
} 
样例二:
<body>
<style>
.ul1 li:nth-child(1){
border: 1px solid ;
border-color: aqua;
color: red;
}
.ul1 li:nth-child(2){
border: 1px solid ;
border-color: blue;
color: yellow;
}
.ul1 li:nth-child(3){
border: 1px solid ;
border-color: blue;
color: yellow;
}
</style>
<ul class="ul1" >
<li class="li1">l1</li>
<p >l2
<li>p11</li>
<li>p11</li>
</p>
<li >l3</li>
<li >l4</li>
<p> p1</p>
</ul>
<ul class="ul2" >
<li >l1</li>
<li >l2</li>
<li >l3</li>
<li >l4</li>
</ul>
</body>






















 849
849











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










