限制:
tabBar里边能够配置最少两个最少五个 页面.
分类:
分为两种,顶部和底部.
位置:
放于根目录下的app.json页面.
格式:
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "home",
"iconPath": "/images/tabBar/home.png",
"selectedIconPath": "/images/tabBar/home-active.png"
},
{
"pagePath": "pages/calculator/calculator",
"text": "culculator",
"iconPath": "/images/tabBar/calculator.png",
"selectedIconPath": "/images/tabBar/calculator-avtive.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "/images/tabBar/contact.png",
"selectedIconPath": "/images/tabBar/contact-active.png"
}
]
},其中list列表中存放单位元素为tabbar所含的页面,有几个元素tabbar就有几个页面.
属性:
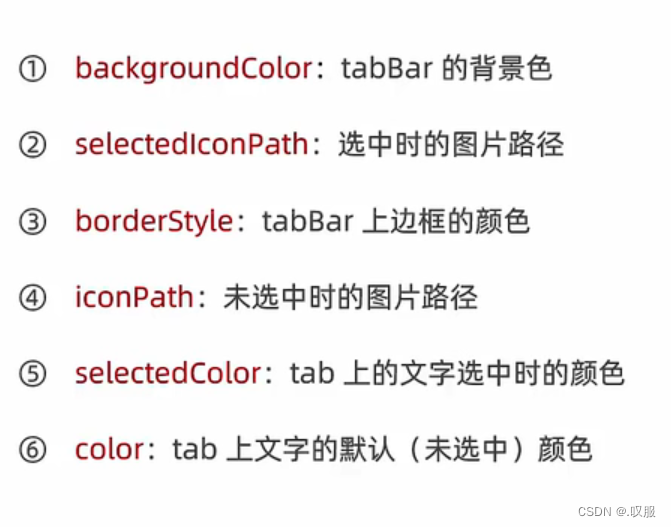
tabbar的组成部分:


其中每个页面 下边都含有几个常用属性如下图所示:

其中pagepath组件和text组件为必填项,这两个组件必须存在.而下方的iconpath组件和selectediconpath组件为非必填项,可以选填.如果不填,图标位置将会预留为背景色.
注意:
当渲染顶部tabbar时不会显示图标,只会显示文字.
list列表的第一个页面要是pages下的第一个页面.
其中tabbar的图标素材可以去
去获取.
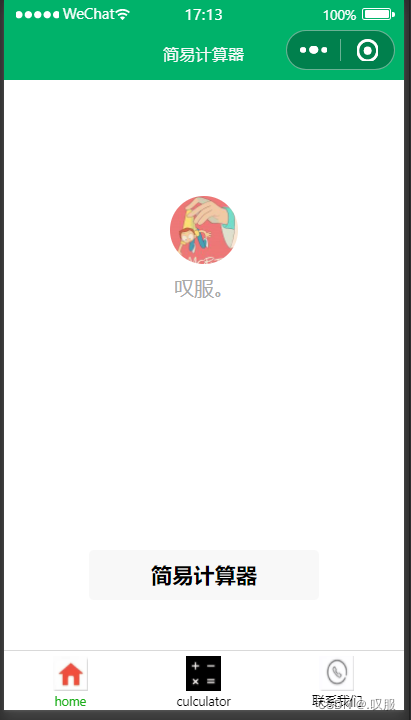
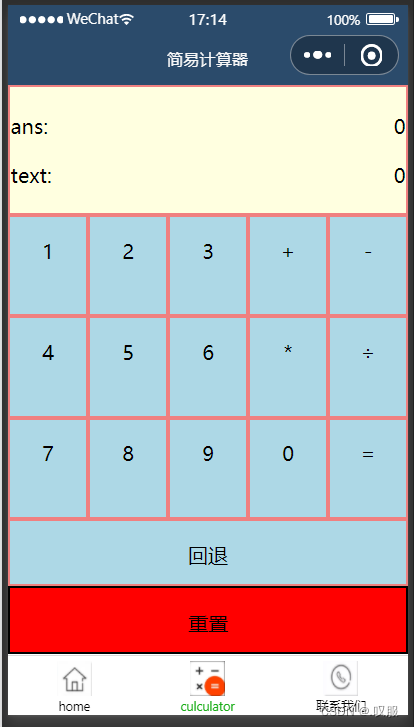
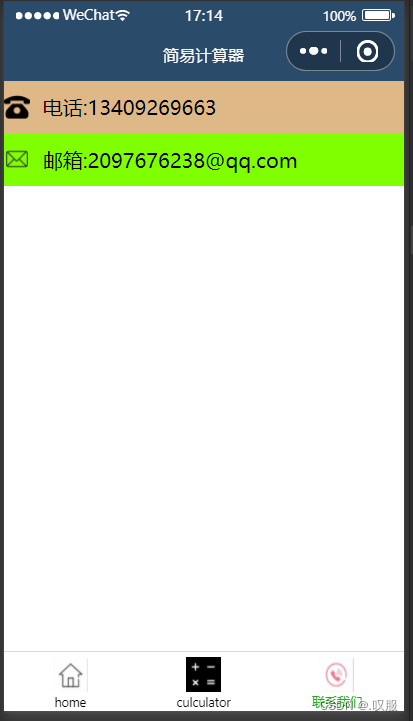
样例:
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "home",
"iconPath": "/images/tabBar/home.png",
"selectedIconPath": "/images/tabBar/home-active.png"
},
{
"pagePath": "pages/calculator/calculator",
"text": "culculator",
"iconPath": "/images/tabBar/calculator.png",
"selectedIconPath": "/images/tabBar/calculator-avtive.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "/images/tabBar/contact.png",
"selectedIconPath": "/images/tabBar/contact-active.png"
}
]
}, 

























 2206
2206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










