前言
提示:根据官网地址进行安装配置创建项目:
提示:taro-vue3 创建完项目后
一、taro-ui-vue3安装/引用
1.安装
在项目跟目录执行 npm install taro-ui-vue3 命令安装
2.引用
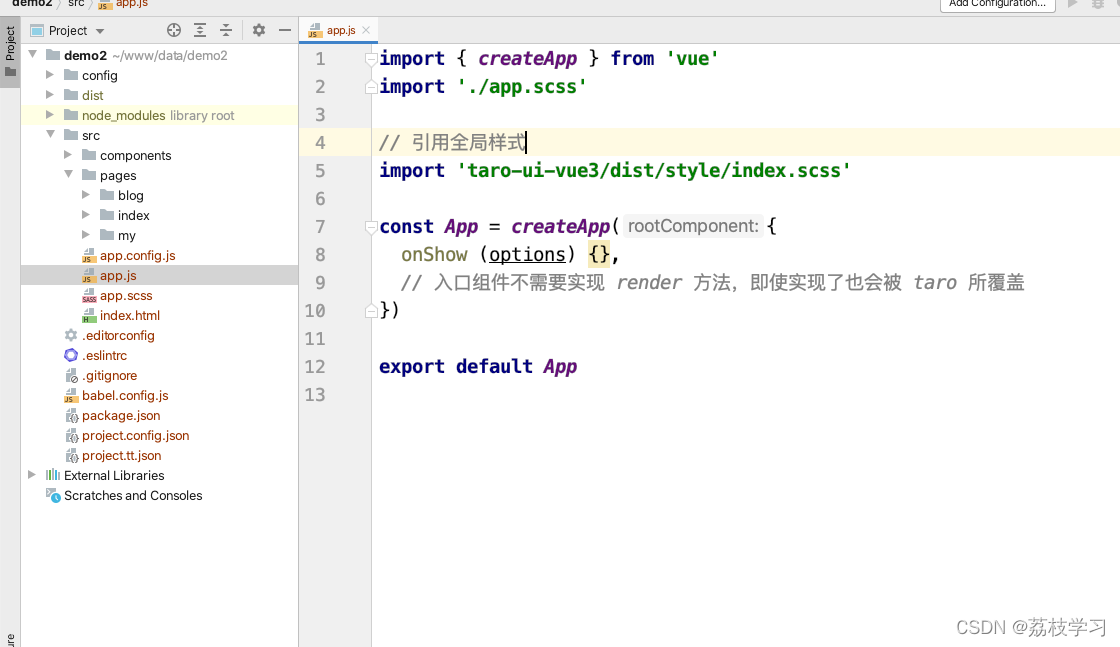
在 app.js 引用全局样式
// 引用全局样式
import 'taro-ui-vue3/dist/style/index.scss'
图片如下(示例):

二、配置Tabbar组件
1.创建组件
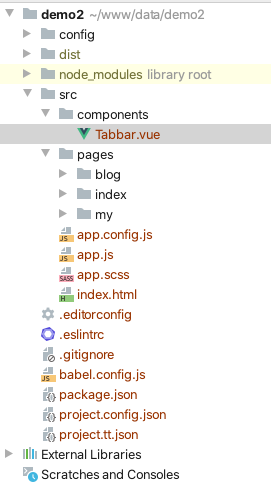
在 components 目录下创建 Tabbar.vue
图片如下(示例):

Tabbar.vue代码如下(示例):
<template>
<view class="tabbar">
<AtTabBar
fixed
:tabList="tabList"
:current="current"
@click="handleClick"
/>
</view>
</template>
<script>
import {AtTabBar} from 'taro-ui-vue3'
export default {
props: {
tabKey: {
type: [String, Number],
default: 0,
},
},
data() {
return {
current: 0,
tabList: [
{title: '首页', iconType: 'home', pagePath:'/pages/index/index'},
{title: '博客', iconType: 'bullet-list',pagePath: "/pages/blog/index"},
{title: '我的', iconType: 'user', pagePath: "/pages/my/index"}
],
}
},
methods:{
handleClick(value){
let url = this.$data.tabList[value].pagePath
wx.switchTab({
url:url,
})
}
},
components: {
AtTabBar,
}
}
</script>
2.配置tabBar
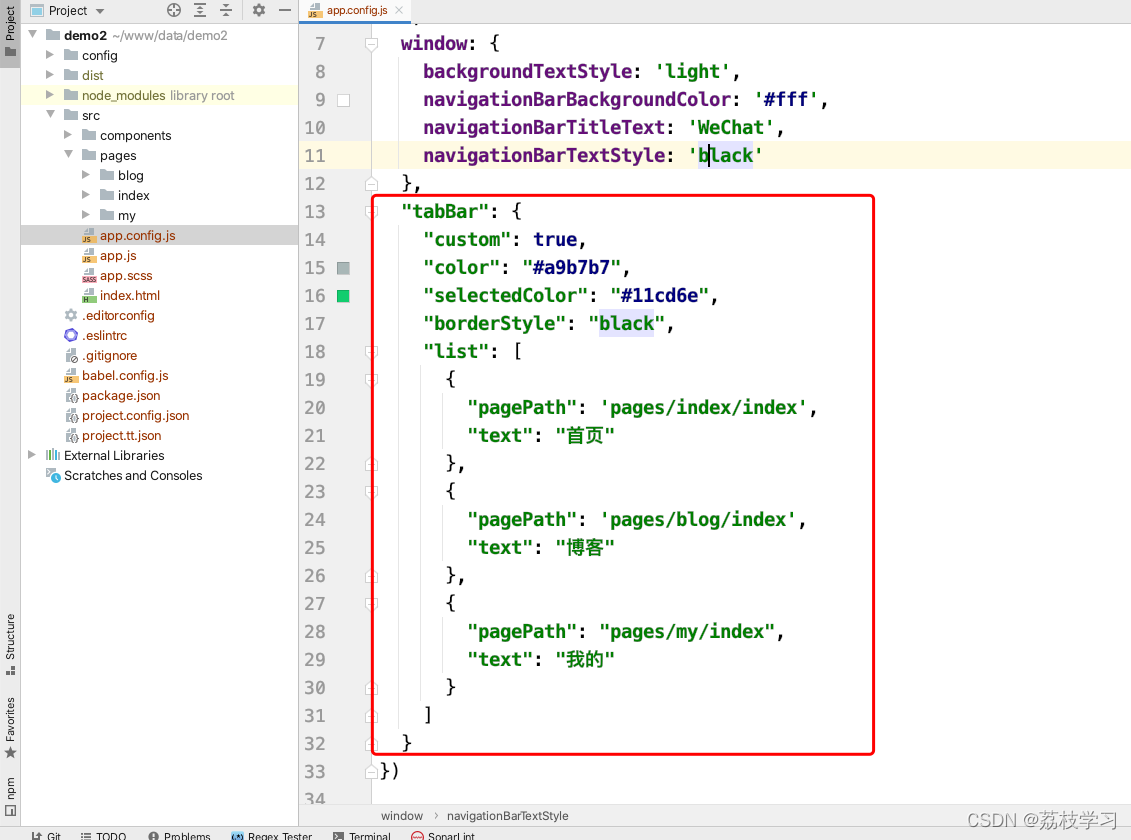
在 app.config.js 配置配置
图片如下(示例):

app.config.js代码如下(示例):
export default defineAppConfig({
pages: [
'pages/index/index',
'pages/my/index',
'pages/blog/index',
],
window: {
backgroundTextStyle: 'light',
navigationBarBackgroundColor: '#fff',
navigationBarTitleText: 'WeChat',
navigationBarTextStyle: 'black'
},
"tabBar": {
"custom": true,
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle": "black",
"list": [
{
"pagePath": 'pages/index/index',
"text": "首页"
},
{
"pagePath": 'pages/blog/index',
"text": "博客"
},
{
"pagePath": "pages/my/index",
"text": "我的"
}
]
}
})
3.使用tabBar
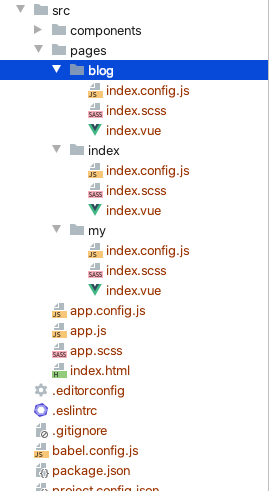
在 pages 目录下创建 blog index my 文件
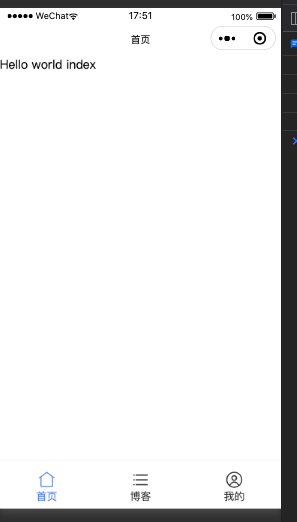
图片如下(示例):

index目录 index.vue 代码如下(示例):
<template>
<view class="index">
<text>{{ msg }}</text>
<Tabbar></Tabbar>
</view>
</template>
<script>
import {ref} from 'vue'
import './index.scss'
import Tabbar from "../../components/Tabbar"
export default {
setup() {
const msg = ref('Hello world index')
return {
msg
}
},
components: {
Tabbar,
}
}
</script>
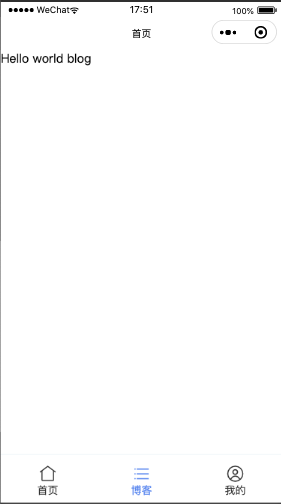
blog目录 index.vue 代码如下(示例):
<template>
<view class="blog">
<text>{{ msg }}</text>
<Tabbar ref="tabbar"></Tabbar>
</view>
</template>
<script>
import {ref} from 'vue'
import './index.scss'
import Tabbar from "../../components/Tabbar"
export default {
setup() {
const msg = ref('Hello world blog')
return {
msg
}
},
onShow(){
this.$refs.tabbar.current=1
},
components: {
Tabbar,
}
}
</script>
my目录 index.vue 代码如下(示例):
<template>
<view class="my">
<text>{{ msg }}</text>
<Tabbar ref="tabbar"></Tabbar>
</view>
</template>
<script>
import {ref} from 'vue'
import './index.scss'
import Tabbar from "../../components/Tabbar"
export default {
setup() {
const msg = ref('Hello world my')
return {
msg
}
},
onShow(){
this.$refs.tabbar.current=2
},
components: {
Tabbar,
}
}
</script>
我的小程序二维码

























 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










