
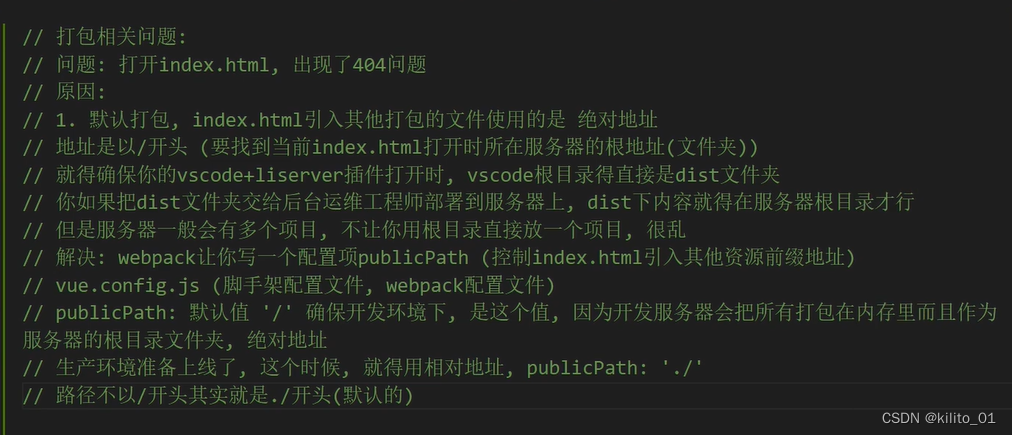
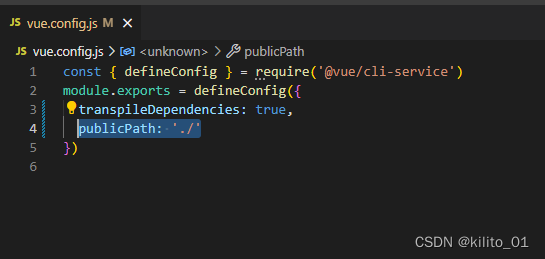
所以在vue.config.js 里添加 publicPath: ‘./’

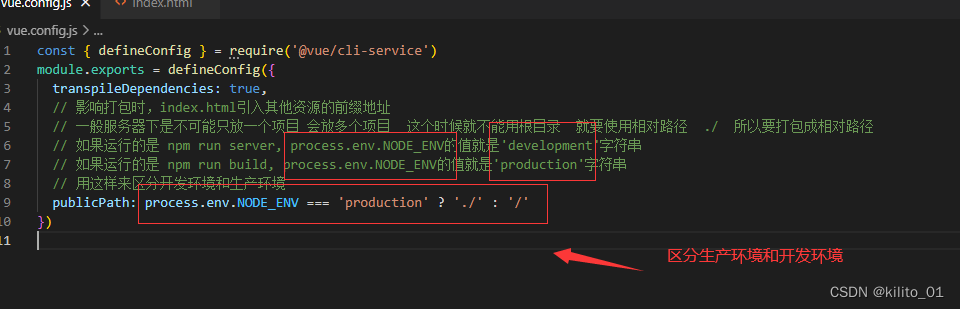
为了更方便的使用打包的路径更变


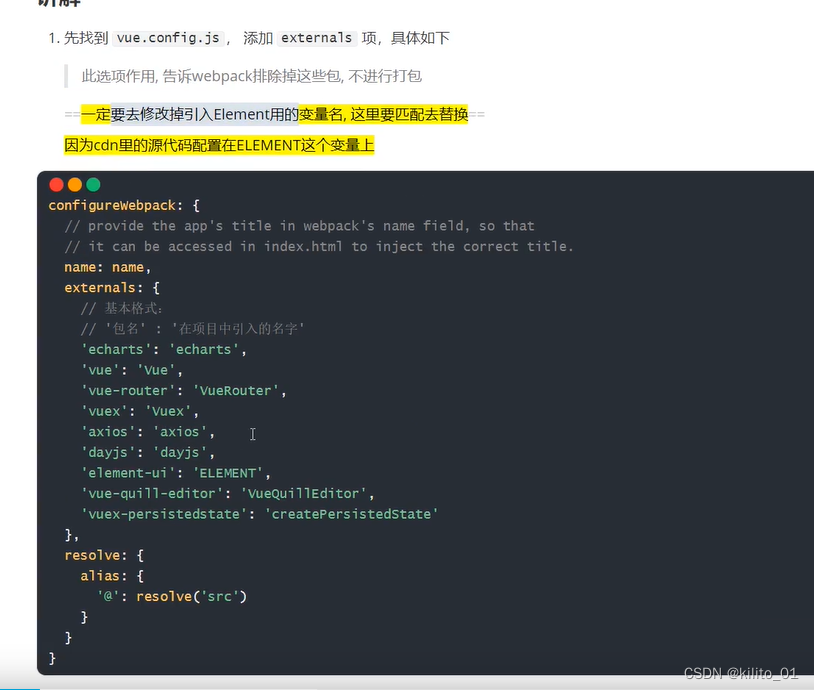
以上配置是,让vue打包不打包这些第三方的包
这里可以做cdn加速
https://unpkg.com/
unpkg.com/:package@:version/:file (修改包名package和版本号version)
例如 https://unpkg.com/vue@2.6.14
就会得到这样的地址 https://unpkg.com/vue@2.6.14/dist/vue.js
就可以引入项目
如果想看这个包里有什么版本和内容的话就在后加一个/
例如 https://unpkg.com/vue@2.6.14/
就会得到 https://unpkg.com/browse/vue@2.6.14/ 这个地址
browse 就是浏览的意思 去掉的话就是源码页面了


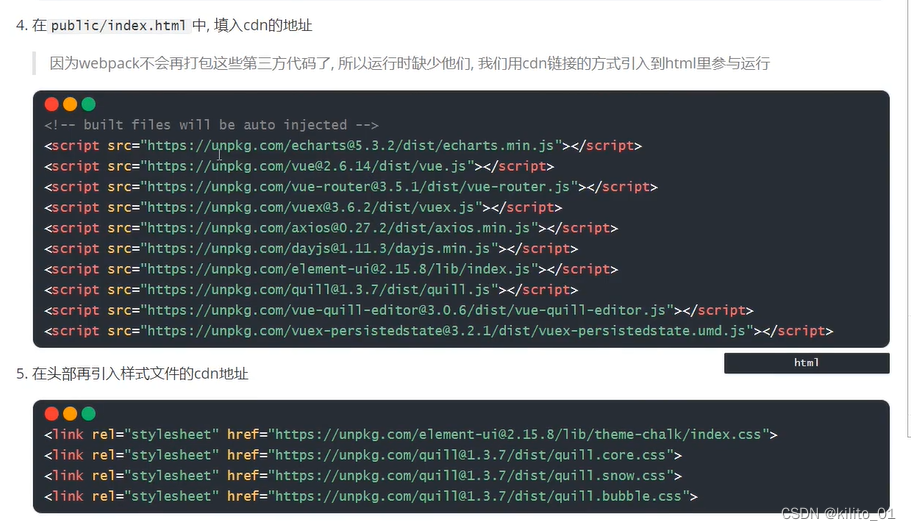
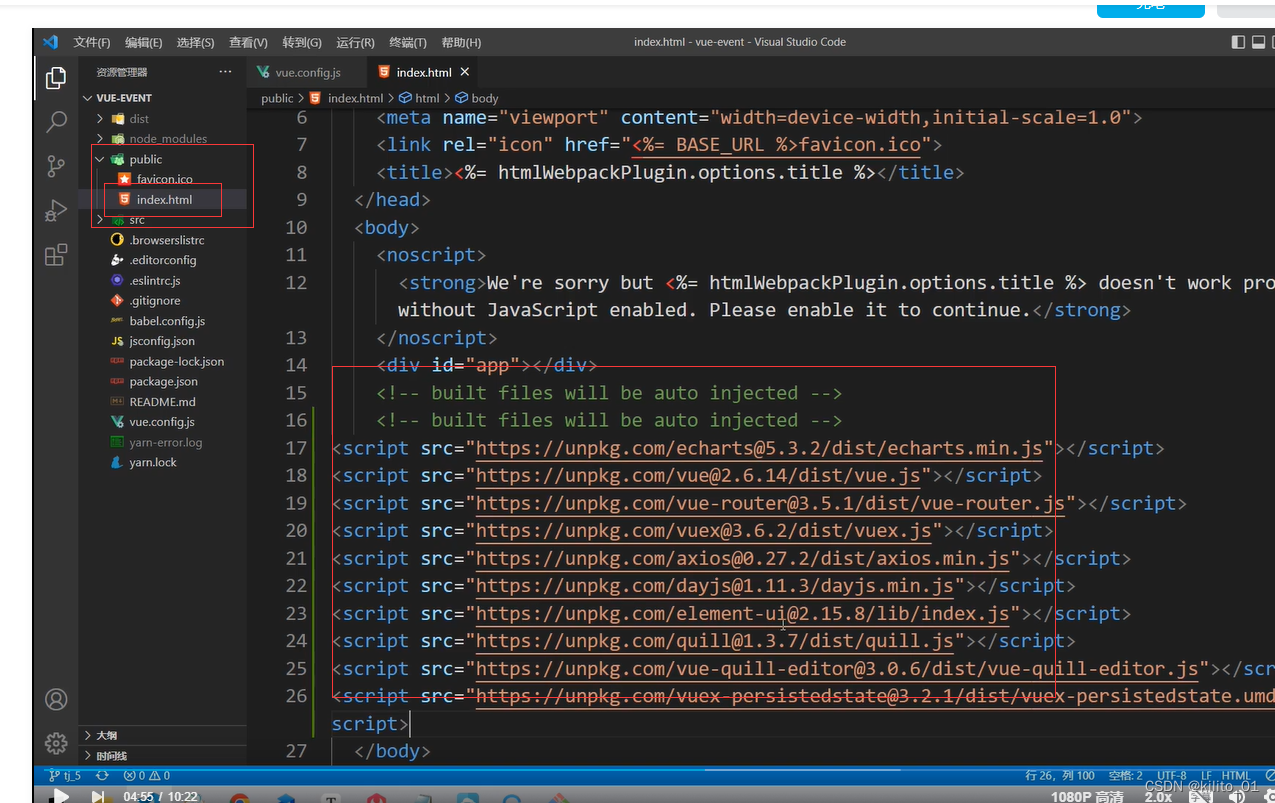
是放在public目录下的index.html页面中 js放在后面 css放在head中

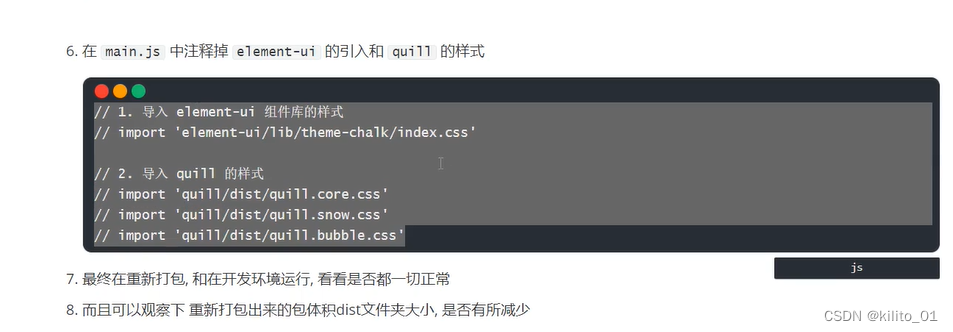
也可以不用注掉
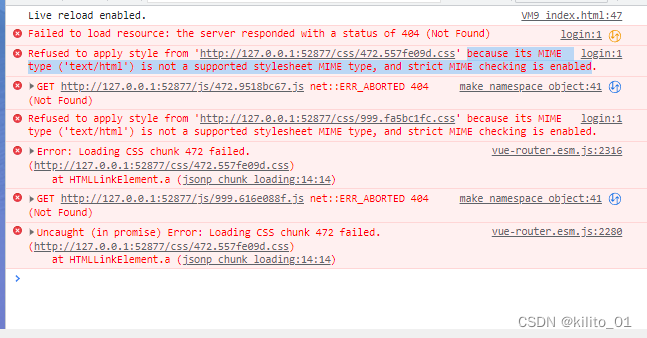
打包后遇见一个问题
打包后只有首页能够预览 其他页面报错

原因是路由开启了 mode: ‘history’,
这种情况的话,就需要后端去配合
如果不要的话,就直接注销掉 不使用history 使用hash模式 路由中就会有#
注销掉了就可以正常访问了






















 2797
2797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








