前言
来深圳四年了。
四年前的昨天,结束了30+小时的旅程,从母校不远千里奔赴来深……
想着四年来居然没有什么成就,昨天得空,想着解决一个实际项目中遇到的问题,以后若是有人问起来“你在项目中遇到什么难点,是如何解决的”之类的问题,也好有话可说。
问题表现
近两年组内新建的前端项目(都使用了 vue3、vite、antdv)都会遇到一个样式问题,表现是:在开发模式下一切正常,打包后访问,antdv 组件的样式会错乱。
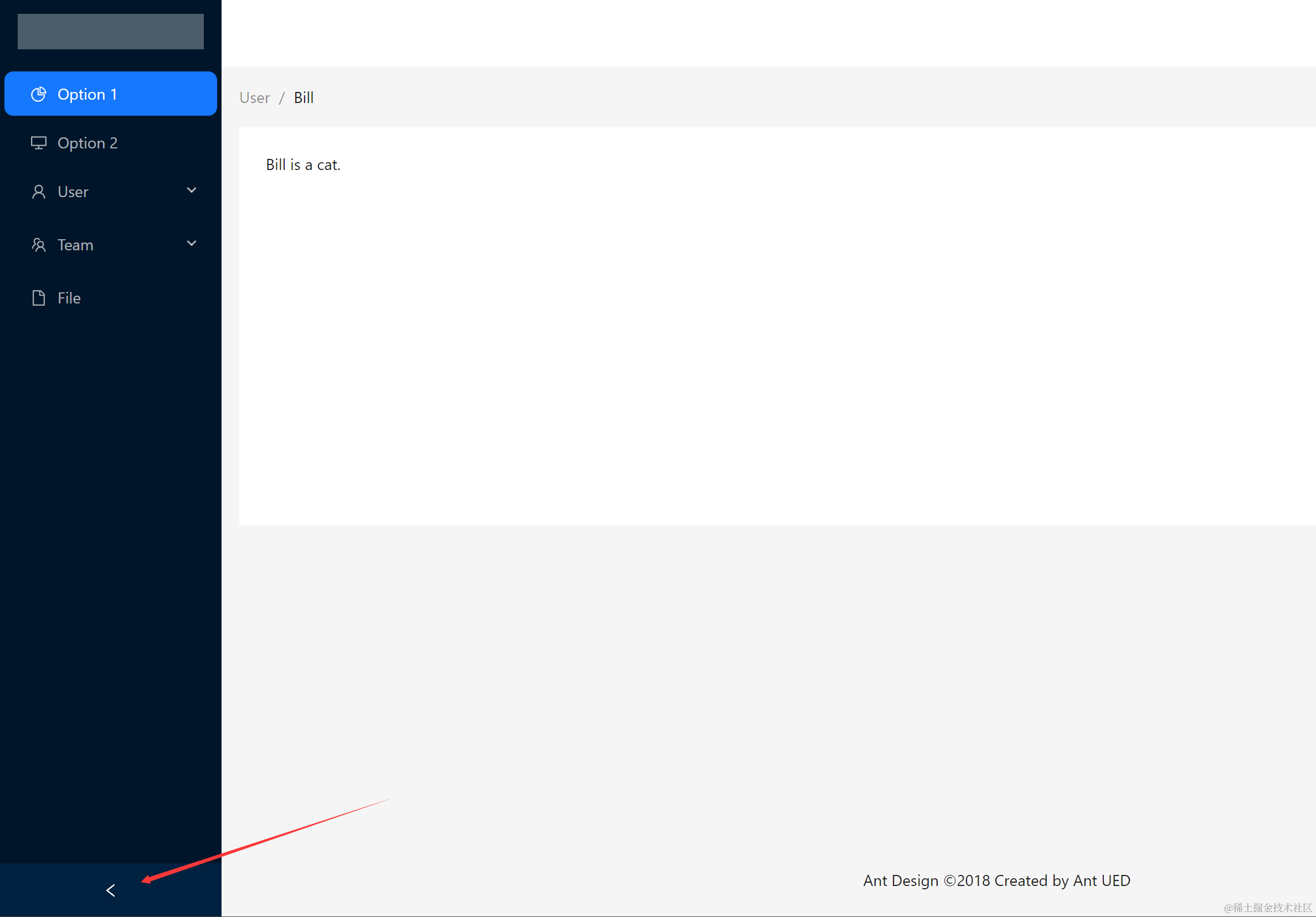
举个例子,比如 antdv 的 layout 组件,有个侧边栏(demo见此),下方有个水平垂直居中的小于号:

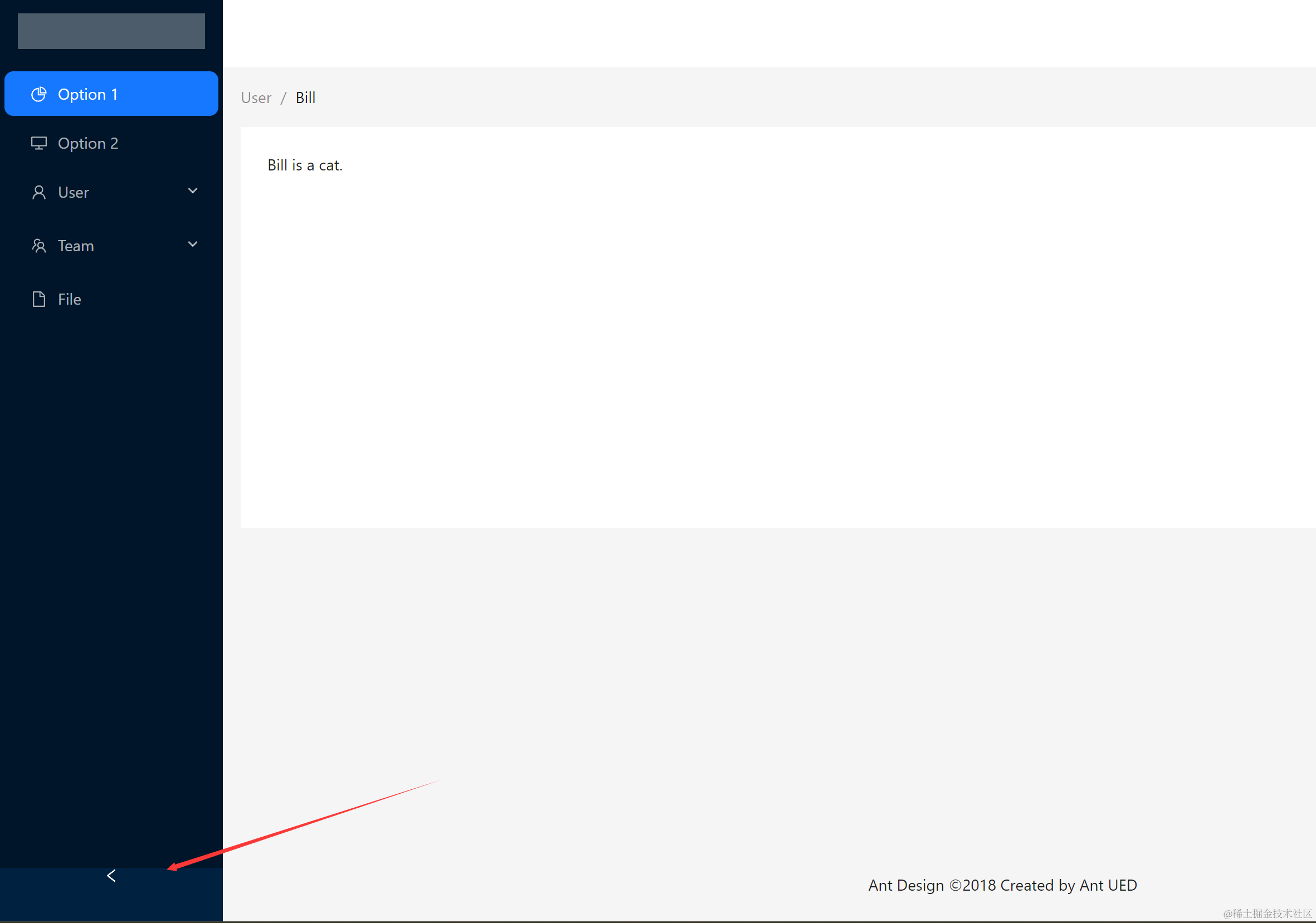
上图是正常表现,异常表现是水平居中,但垂直不居中了:

其他组件也有类似的问题,就不一一列举了。
原因
排查过程也没有太多要提的了,无非就是搞了个 demo 对比,发现正常,然后比对样式、计算属性、html 结构,不断增删 copy 代码调试,肉眼观察半天,最后终于发现了问题所在:
<!DOCTYPE html>
是的,就是每个 html 文件都必带的这第一行申明,开发模式是有的,打包后访问拿到的就没有,有的项目虽然有但是写得不规范。
这行缺失后,浏览器就按混杂模式进行渲染了。具体原因就不深究了,毕竟 html5 已经发布十几年了。
至于开发模式正常而打包后才有问题这一点,跟项目代码结构有关。同一个代码库中既有 node 代码也有前端代码,分了2个文件夹,前端文件夹中没问题,开发模式下就是用 vite 启动了前端端口的。而打包后,是 node 渲染 ejs 的,而这个 ejs 文件写得不规范。
思考
1. 代码还是得考虑去重,能复用就不要重写
2. 这个算难点吗?能用来回答别人提的“项目中遇到什么难点”问题吗?






















 5135
5135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








