CSDN的默认样式太少了,而且也都不是很好看。
下面我们就看看怎么使用“配置”->“自定义CSS样式”的功能来美化一下我们的blog。
把以下代码拷贝到“自定义CSS样式”文本框。
body {
margin:0px;font-size:12px;overflow-x:hidden;overflow-y:scroll;color:#666666;LINE-HEIGHT: 160% ;SCROLLBAR-FACE-COLOR: #efefef; MARGIN: 0px; SCROLLBAR-HIGHLIGHT-COLOR: #dee3e7; SCROLLBAR-SHADOW-COLOR: #dee3e7; COLOR: #000000; SCROLLBAR-3DLIGHT-COLOR: #006699; SCROLLBAR-ARROW-COLOR: #006699; SCROLLBAR-TRACK-COLOR: #ffffff; SCROLLBAR-DARKSHADOW-COLOR: #006699; SCROLLBAR-BASE-COLOR: #006699;cursor: url('https://p-blog.csdn.net/images/p_blog_csdn_net/forlinux/tux.ani.gif');
background-image: url('https://p-blog.csdn.net/images/p_blog_csdn_net/forlinux/3ecc9114e20e7yf.jpg');
background-repeat: repeat;
}
#top
{
background-image: url('http://laiyunqing.googlepages.com/invasion-1600.jpg');
background-repeat: no-repeat;
height:150px
}
.postText
{
font-family: Verdana, Geneva, Arial, Sans-Serif;
font-size: 12px;
}
当然,也可增加其他的样式。
TS:可以查看原代码看我所采用的样式。
上传图片可以使用相册功能,如何上传图片呢,继续往下看:
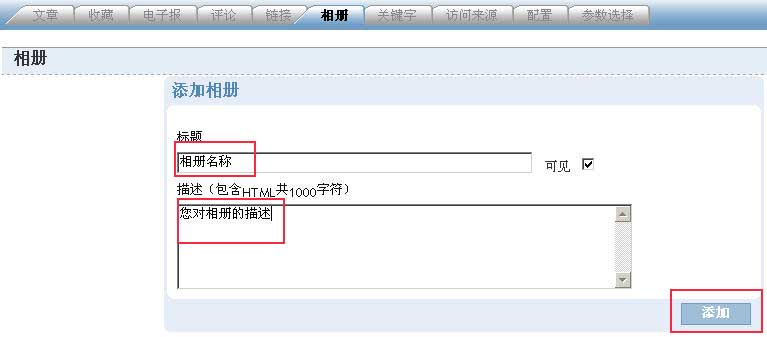
首先您登陆到您的个人BLOG页面后,点击“相册”选项。
之后添加相册名称、相册描述后。点击“添加”,如下图所示:

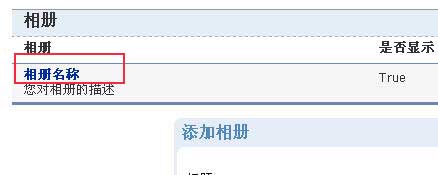
在页面跳转后点击下图所示的相片名称选项,

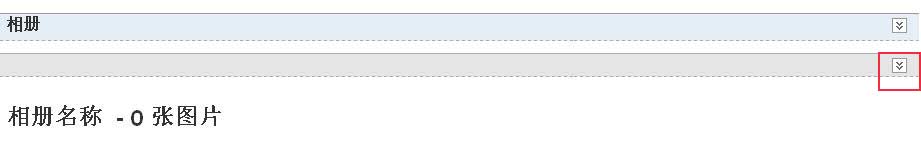
跳转后在新的页面点击下图所示按钮

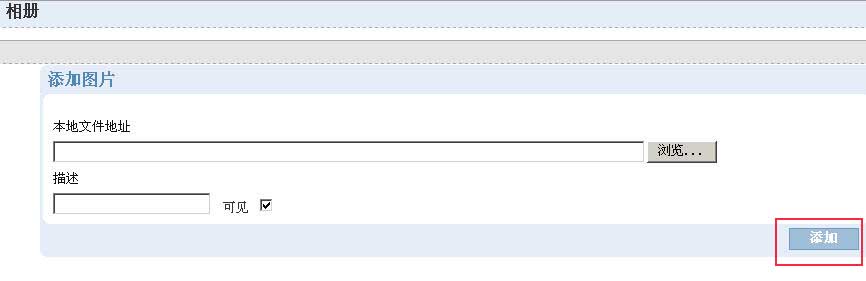
进入添加相片页面。按照提示上传您准备好的图片,最后点击“添加"完成图片上传。
如下图:























 6146
6146

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








