为了减少页面的加载量和页面的呈现速度,不是所有的内容都需要在第一时间加载给用户看。用户在浏览第一屏内容的时候,那么加载第一屏以下的内容不是很有必要的,当用户在浏览页面时,动态地按需加载即可。也就是当滑倒页面的底部的时候,再触发加载事件,加载文章内容。
我们先看一下滚动条滚动到底部时触发事件的原理:
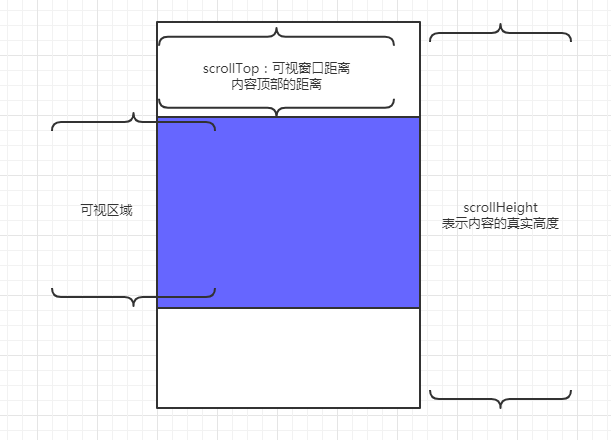
当(可视区域的高度+可视区域距离内容顶部的距离) >= 内容的真实高度 的时候触发数据加载事件,加载下一页的数据。我们看一下示意图:
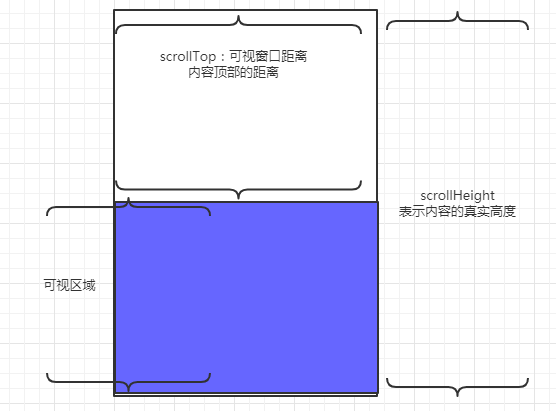
如上图,我们想象可视区域是固定位置不变的,内容的真实区域(也就是最外层的长方形)是向上滑动的,当滑动到如下图所示的时候,也就是滚动条滑动到底部的时候,触发加载下一页数据事件:
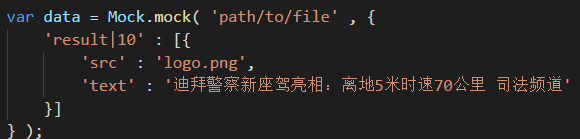
下面我们呈现代码:(首先需要注意的是填装内容的区域必须被撑出滚动条,我们用mock.js来模拟新的数据):
简单看一下mock.js用法(这里只用到边角的东西,实际没怎么深入去了解过):








 本文介绍了如何利用jQuery实现滚动到底部时动态加载下一页内容的技术,旨在优化页面加载速度,避免一次性加载大量数据。通过监听滚动事件,当可视区域高度加上滚动距离等于内容总高度时触发加载事件,利用mock.js模拟数据并使用AJAX获取。最后展示了初始化页面时加载第一页数据的代码,以及滚动到底部时加载更多数据的方法。
本文介绍了如何利用jQuery实现滚动到底部时动态加载下一页内容的技术,旨在优化页面加载速度,避免一次性加载大量数据。通过监听滚动事件,当可视区域高度加上滚动距离等于内容总高度时触发加载事件,利用mock.js模拟数据并使用AJAX获取。最后展示了初始化页面时加载第一页数据的代码,以及滚动到底部时加载更多数据的方法。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4475
4475

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








