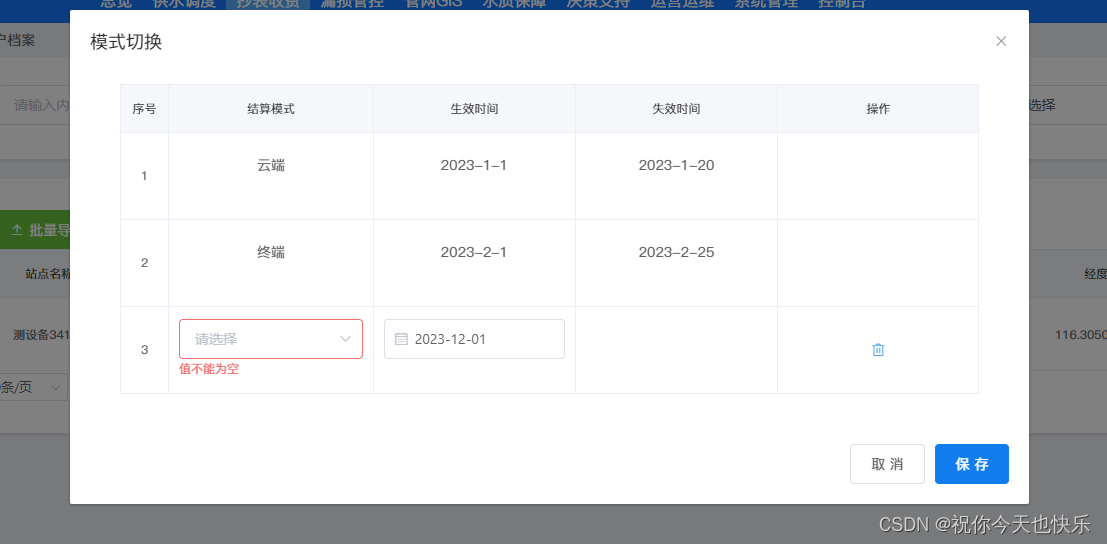
1.场景:没有失效时间的时候,为可编辑
效果图:
2.代码
//想使用校验必然就得使用 el-form
<el-form :model="form" ref="form" :rules="rules" class="demo-ruleForm">
//绑定到表格数据
<el-table class="table-cursor" :data="form.tableData" border>
//自动生序号:只需要将 type="index"加上
<el-table-column type="index" label="序号" align="center">
</el-table-column>
<el-table-column prop="waterUseType" label="结算模式" align="center">
//使用插槽为了插入别的组件
<template slot-scope="scope">
//为了添加必填校验 :prop="'tableData.' + scope.$index + '.waterUseType'" 这个是一个点,精确对表格中的某一项进行校验
<el-form-item :prop="'tableData.' + scope.$index + '.waterUseType'" :rules="{
required: true,
message: '值不能为空',
trigger: 'change',
}">
//没有某个值得时候使用el-select组件
<el-select v-if="!scope.row.expiryDate" clearable v-model="scope.row.waterUseType" filterable
class="dis-time">
<el-option v-for="item in waterUseTypeTypeList" :key="item.enumValue" :label="item.enumName"
:value="item.enumValue+''"></el-option>
</el-select>
//有某个值得时候用文本展示
<span v-else>{{ scope.row.waterUseName }}</span>
</el-form-item>
</template>
</el-table-column>
</el-table>
</el-form>自动生序号:只需要将 type="index"加上
<el-table-column type="index" label="序号" align="center">
</el-table-column>为了添加必填校验 :prop="'tableData.' + scope.$index + '.waterUseType'" 这个是一个点,精确对表格中的某一项进行校验
<el-form-item :prop="'tableData.' + scope.$index + '.waterUseType'"
:rules="{required: true, message: '值不能为空',trigger: 'change',}">
</el-form-item>























 1358
1358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








