Vue简介
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
以上内容来自:Vue官方教程
渐进式框架
Vue.js的定位是一个渐进式框架,作者的说法是:
与其他框架的区别就是渐进式的想法,也就是Progressive——这个词在英文中定义是渐进, 一步一步,不是说你必须一竿子把所有的东西都用上
你使用该框架时,可以选择只用框架的的一部分,而不是需要使用框架定义的所有内容。因此,在开发过程,你不需要一开始就考虑构建工具链、 测试等诸多问题。等到真正需要时,再引入。
如果还是理解得不够明白,请参考:Vue2.0中,“渐进式框架”和“自底向上增量开发的设计”这两个概念是什么?
业务逻辑
当然,Vue仅仅是一个前端框架,是一个用于构建用户界面(展示层)的框架。
作为一个开发人员,你还需要理解“业务逻辑”这个概念。
业务逻辑,有两种定义:
狭义定义,业务逻辑就是对数据访问操作的简单的封装。如传统的MVC/MVP架构,业务逻辑仅仅相当于其中的Controller或Presenter。
广义定义,软件产品由界面/交互与业务逻辑两部分构成。这一定义广泛应用于如今的应用产品生产领域。
更详细地介绍,请参考:细说业务逻辑
MVVM
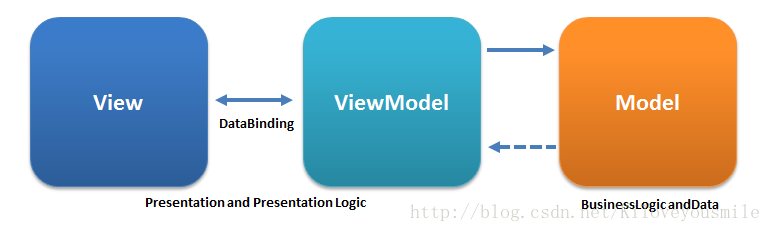
MVVM 是Model-View-ViewModel的缩写,它是一种由MVC架构衍生而来的软件架构,在业界有着广泛的应用。Model、View、ViewModel的作用分别如下:
Model:代表真实状态内容的领域模型(面向对象),或指代表内容的数据访问层(以数据为中心)。简单来说,就是代表应用行为,或者保存数据。
View:用户界面
ViewModel:暴露公共属性和命令的视图的抽象,它有一个绑定器,将View与Model绑定,负责View和Model的通信。简单来说,就是狭义的业务逻辑。
MVVM的核心思想是双向绑定。View的更新会同步到Model中,Model的更新同样会更新到View中。示意图如下:

Vue是MVVM的一个实践,同样秉承了MVVM的设计思想。通过使用Vue,我们不需要去操作底层的DOM元素来更新View或者Model,只需要通过一些简洁命令,就可以完成View和Model的更新。
更多请参考:
.Vue.js 和 MVVM 小细节
.MVC,MVP 和 MVVM 的图示
.MVVM-wiki
对于这些博文和介绍,请辩证阅读,有些内容不一定正确或者符合你所涉及的领域的架构模型。








 Vue.js是一款用于构建用户界面的渐进式JavaScript框架。其核心关注视图层,并且易于上手,便于与第三方库或既有项目整合。Vue采用MVVM模式,通过双向绑定简化了视图和模型的更新。此外,Vue支持自底向上增量开发,允许开发者按需选择所需的功能。
Vue.js是一款用于构建用户界面的渐进式JavaScript框架。其核心关注视图层,并且易于上手,便于与第三方库或既有项目整合。Vue采用MVVM模式,通过双向绑定简化了视图和模型的更新。此外,Vue支持自底向上增量开发,允许开发者按需选择所需的功能。















 106
106

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










