导读
入门级TypeScript,《
黑马程序员前端TypeScript教程,TypeScript零基础入门到实战全套教程》https://www.bilibili.com/video/BV14Z4y1u7pi
开发环境
| 版本号 | 描述 | |
|---|---|---|
| node -v | v14.18.3 | |
| npm -v | 6.14.6 | |
| tsc -v | 4.7.4 | |
| ts-node -v | 10.9.1 |
TS 介绍
- 微软出品的编程语言,JavaScript的超集
- JavaScript基础上,添加了类型支持
- 静态编译语言,编译期间进行变量类型检测
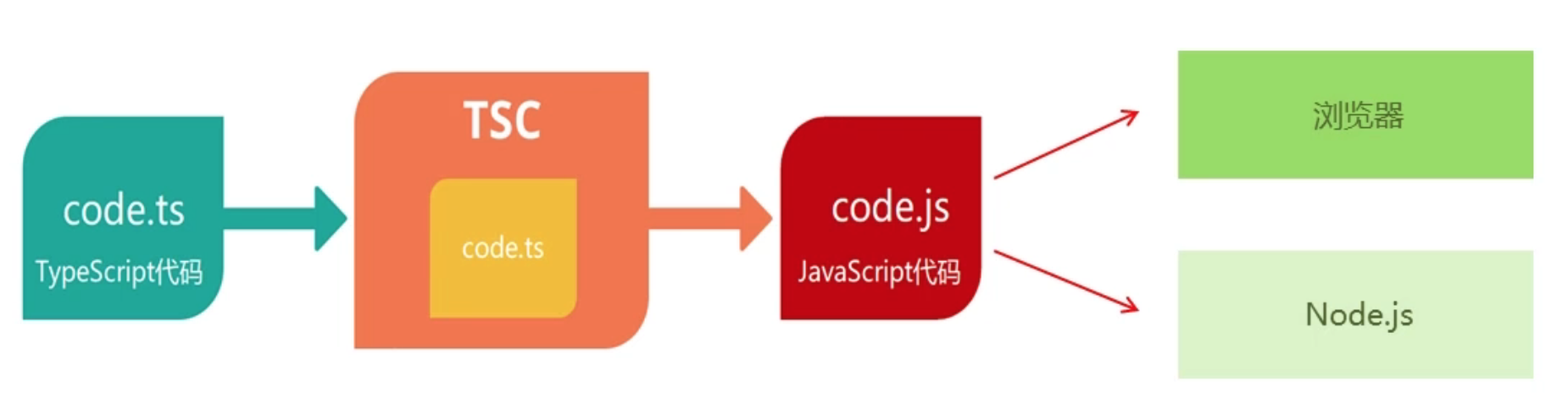
TS 初体验

安装编译TS工具包
安装:
npm -g i typescript
查看版本
tsc -v
编译并运行TS
编写js
let mylog = console.log;
console.log('hello')
let age: number = 18;
mylog(age);
编译并运行
khzdeMacBook-Pro:foo_ts khz$ tsc hello.ts
khzdeMacBook-Pro:foo_ts khz$ node hello.js
hello
18
khzdeMacBook-Pro:foo_ts khz$
简化运行TS
npm -g i ts-node
ts-node -v
ts-node hello.ts
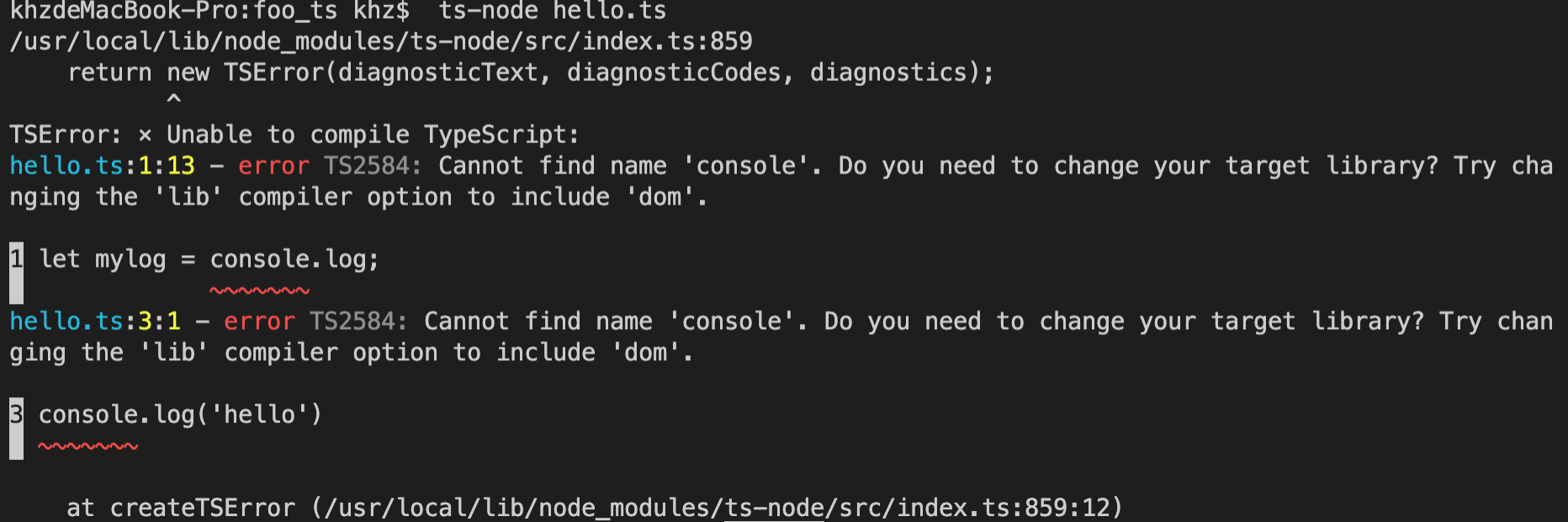
按照教程中的内容,会报下面的错误:

这是因为:
console 不属于 EcmaScript 标准。DOM 里面的 console 是浏览器环境下的,属于浏览器BOM API,Node 里面的 console 是 Node.js 里面的,由nodejs自己定义的API,两者虽然有同样的功能,但是并不是同一个东西
执行npm install -D tslib @types/node安装TypeScript助手的运行时库即可解决问题
PS: ts-node不会生成hello.js文件。
TS常用类型
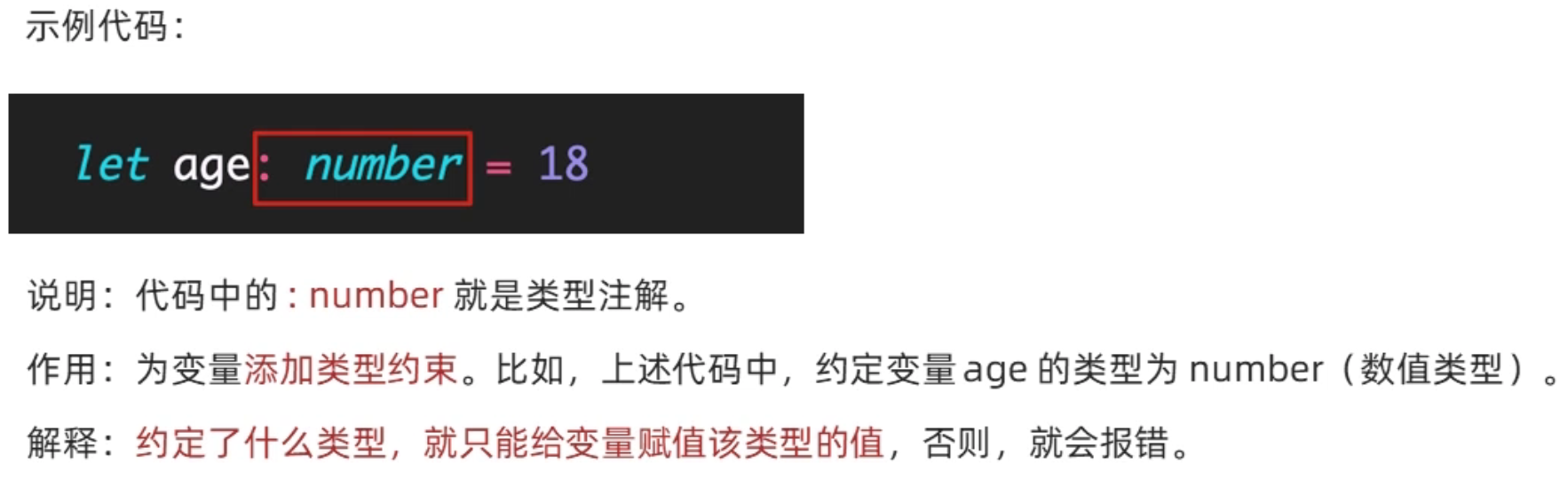
TS类型注解

TS常用基础类型
-
JS已有类型
-
原始类型:number, string, boolean, null, undefined, symbol
-
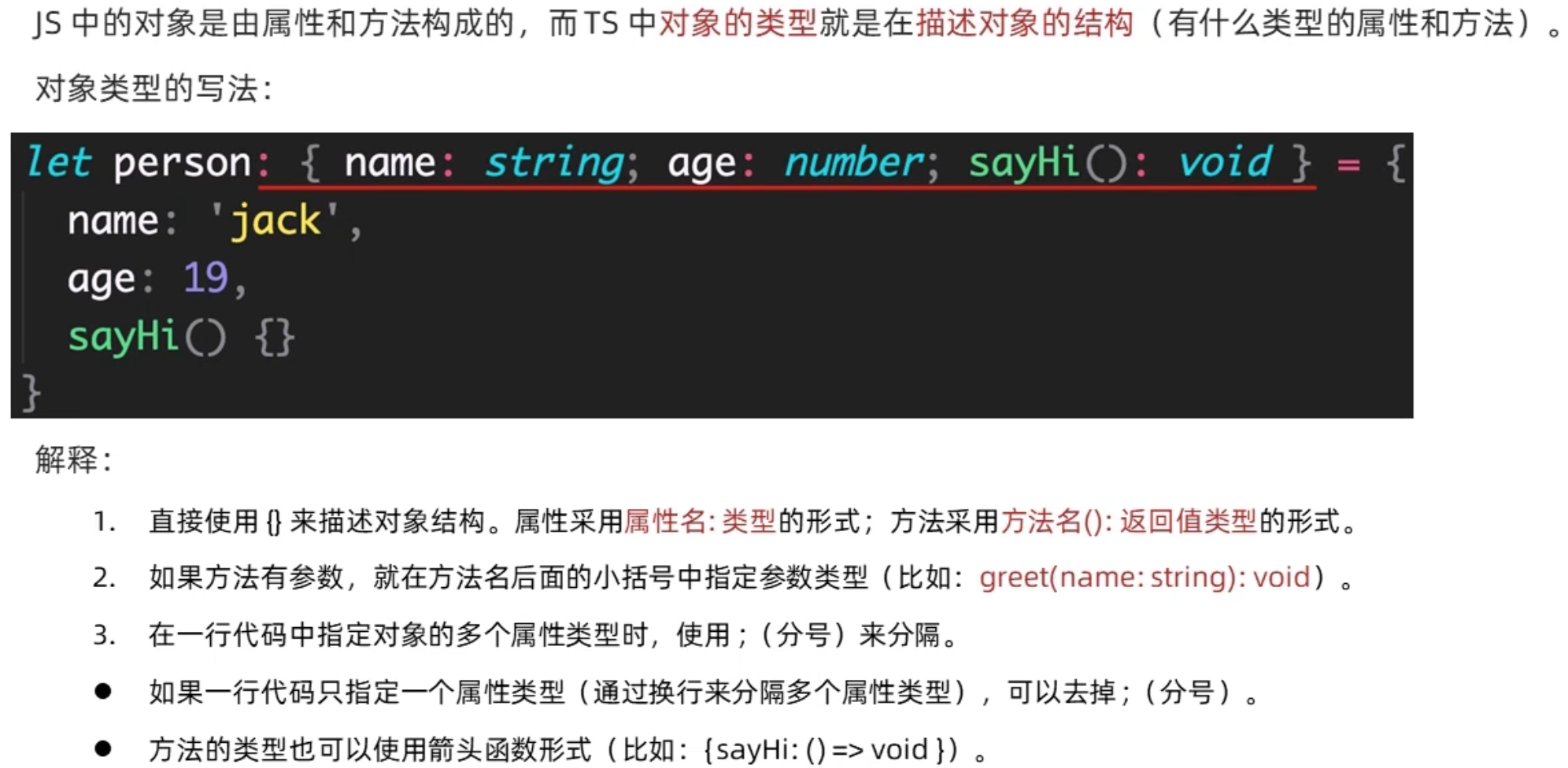
对象类型(object)
- 数组:
number[],Array<string>, - 对象


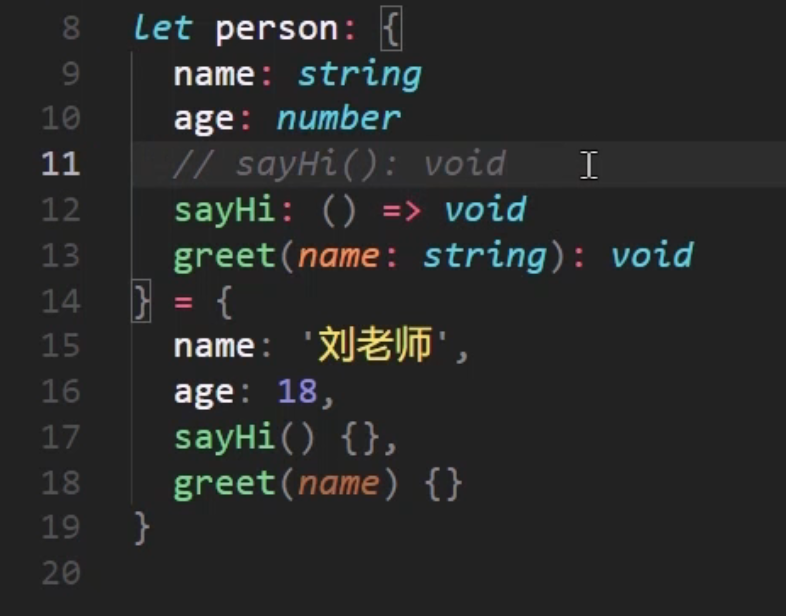
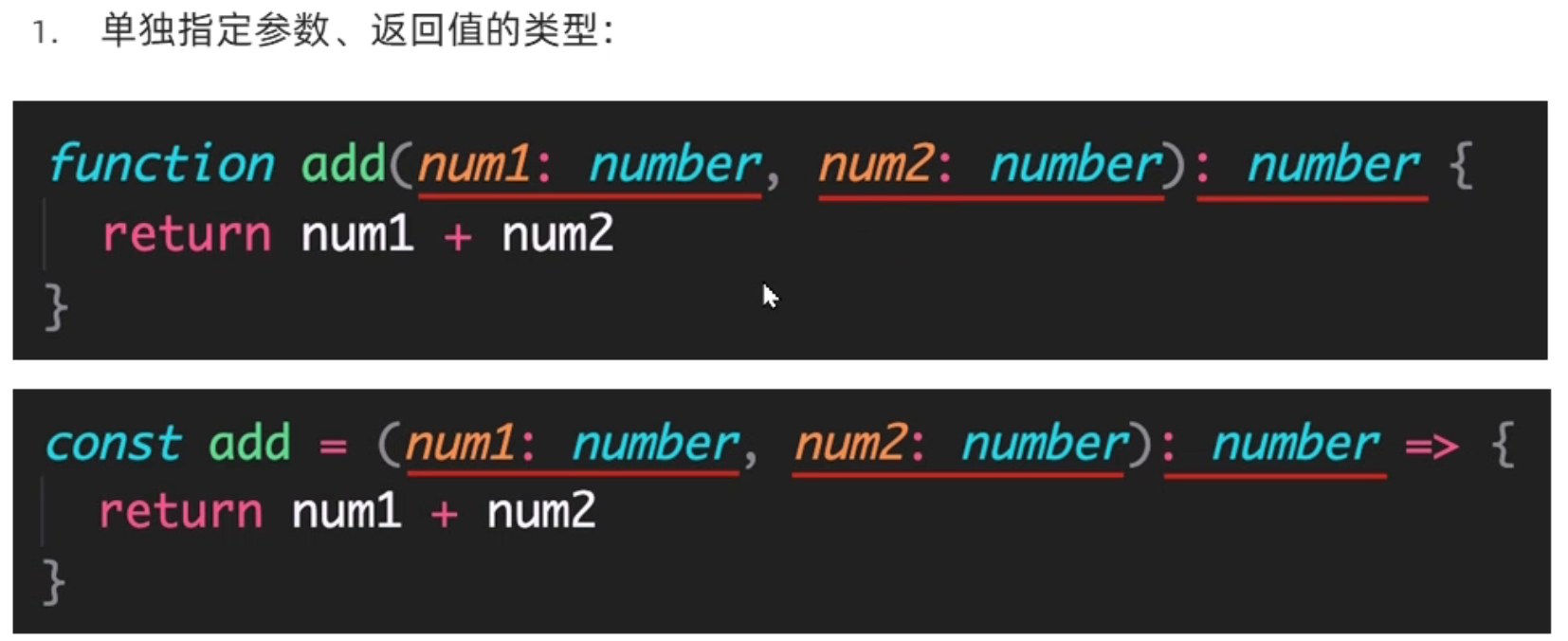
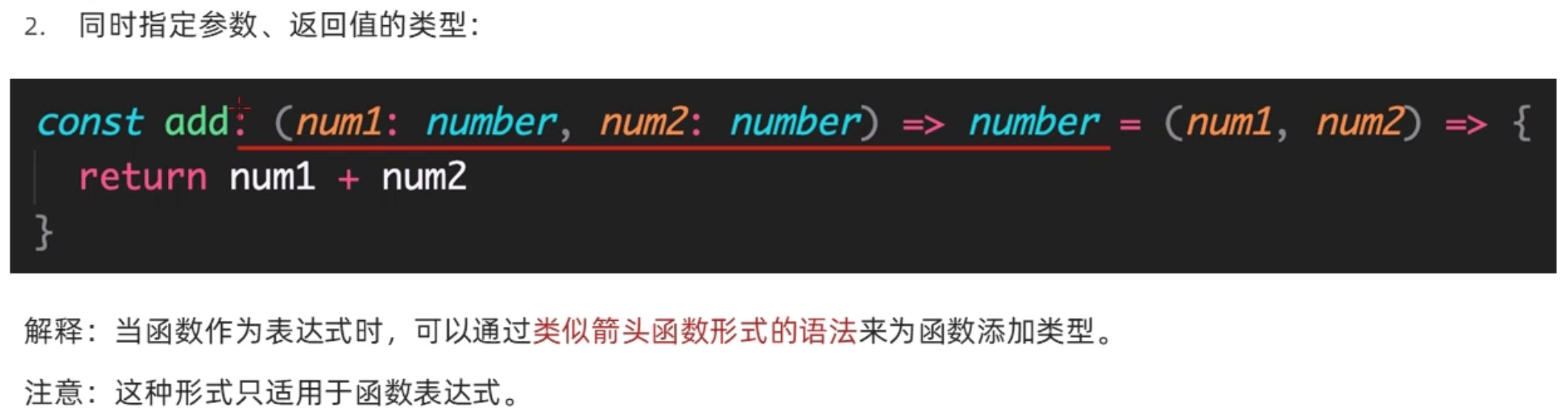
- 函数


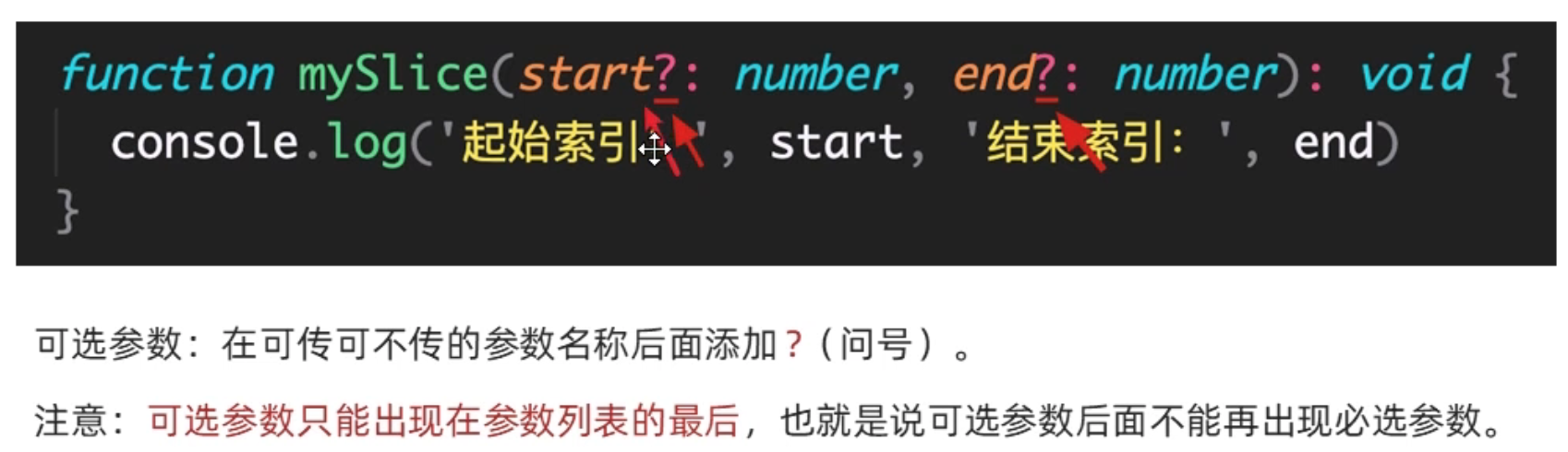
可选参数:

- 数组:
-
-
TS新增类型
- 联合类型:
(number | string)[] - 自定义类型(类型别名):
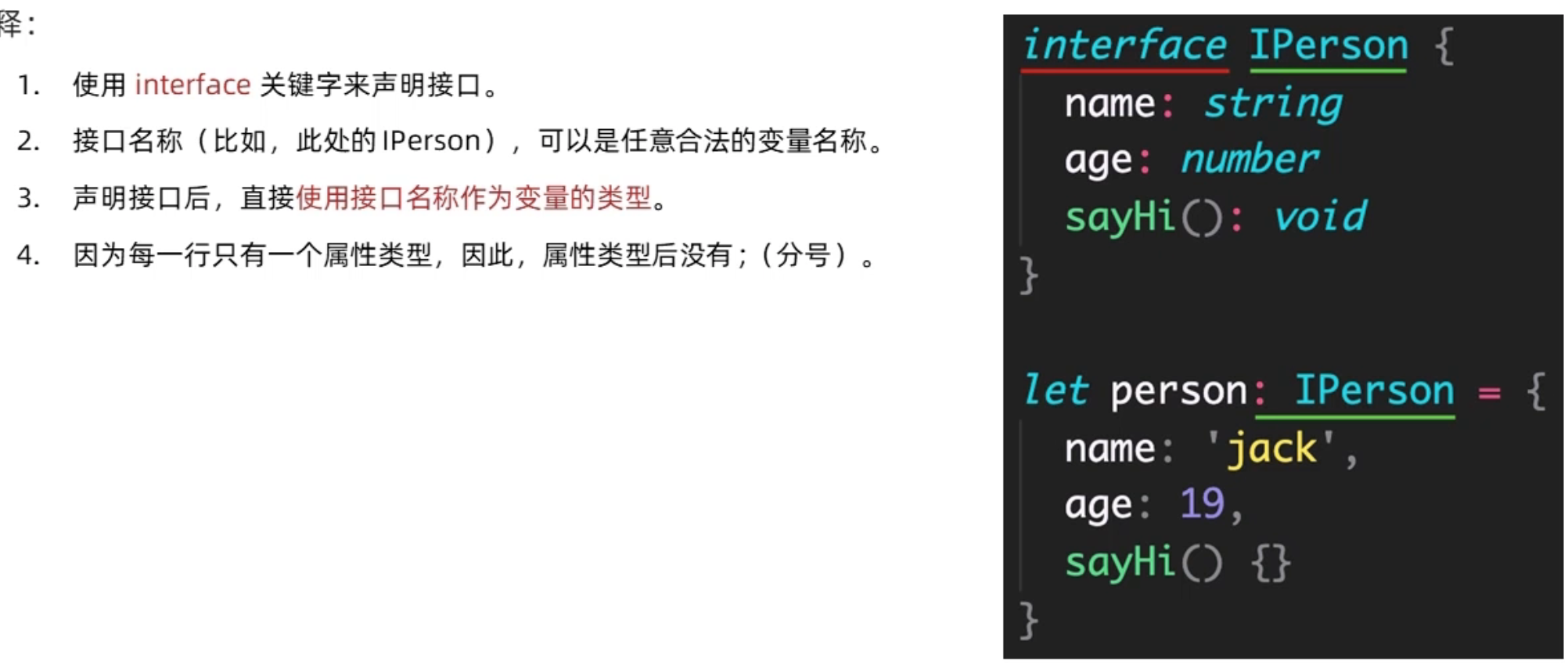
type CoustomArray = (number | string)[] - 接口

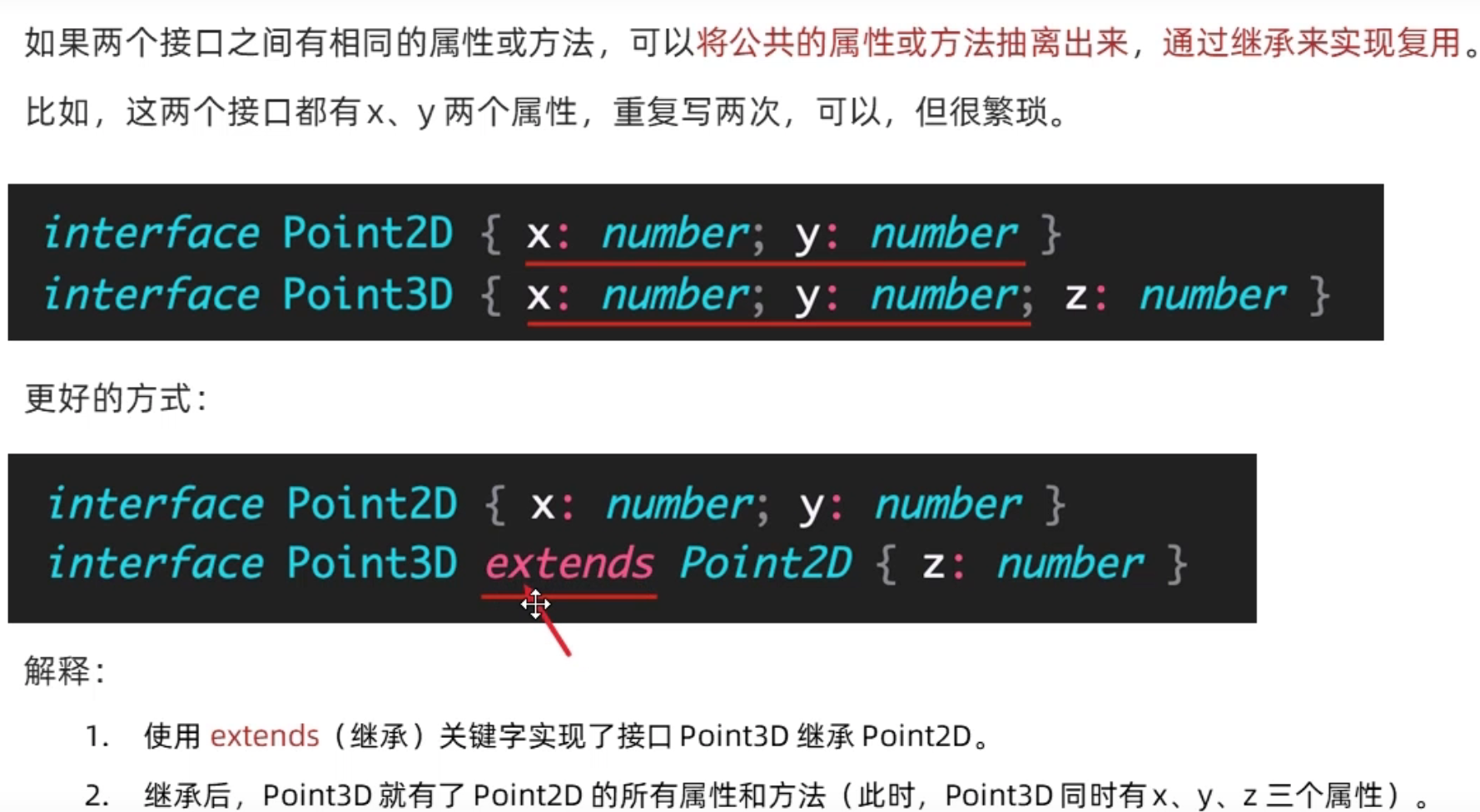
接口继承:

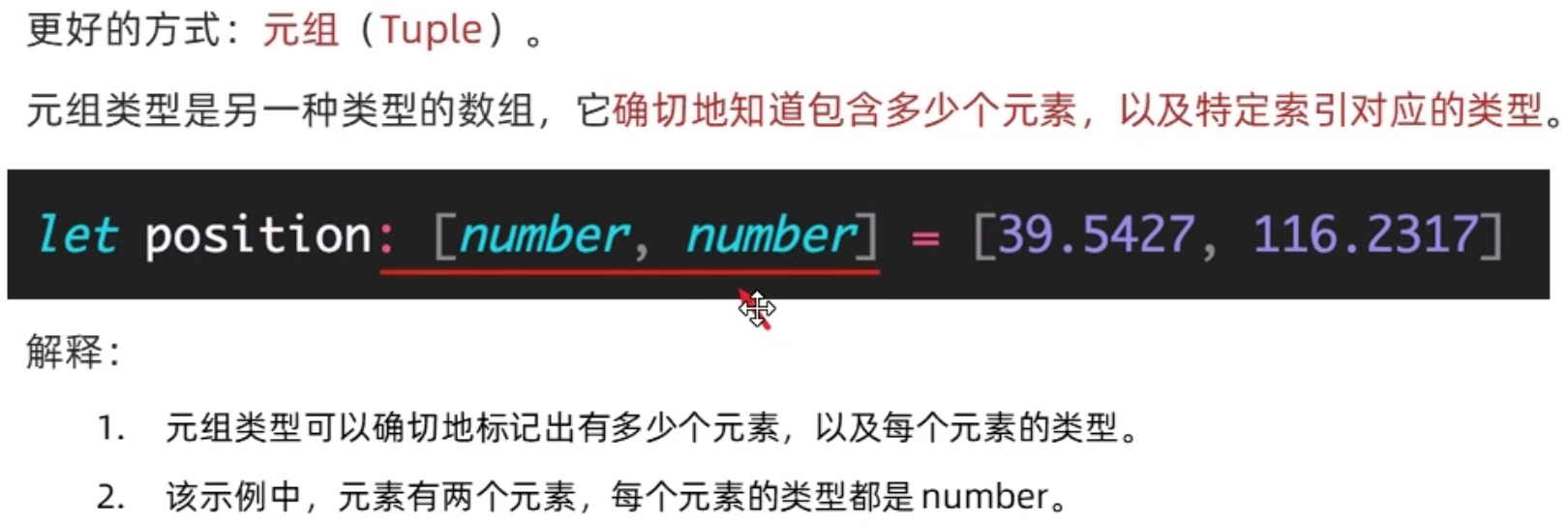
- 元组

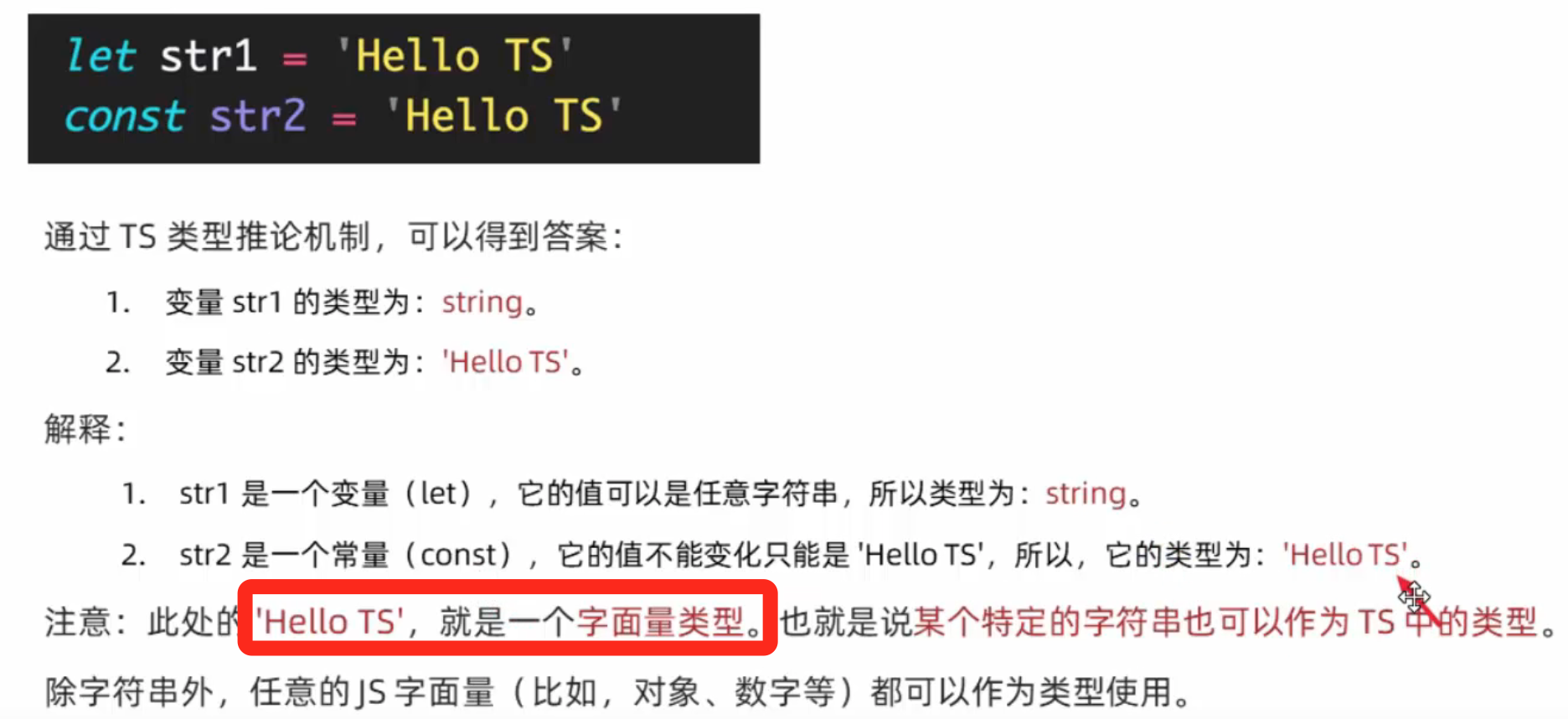
- 字面量类型



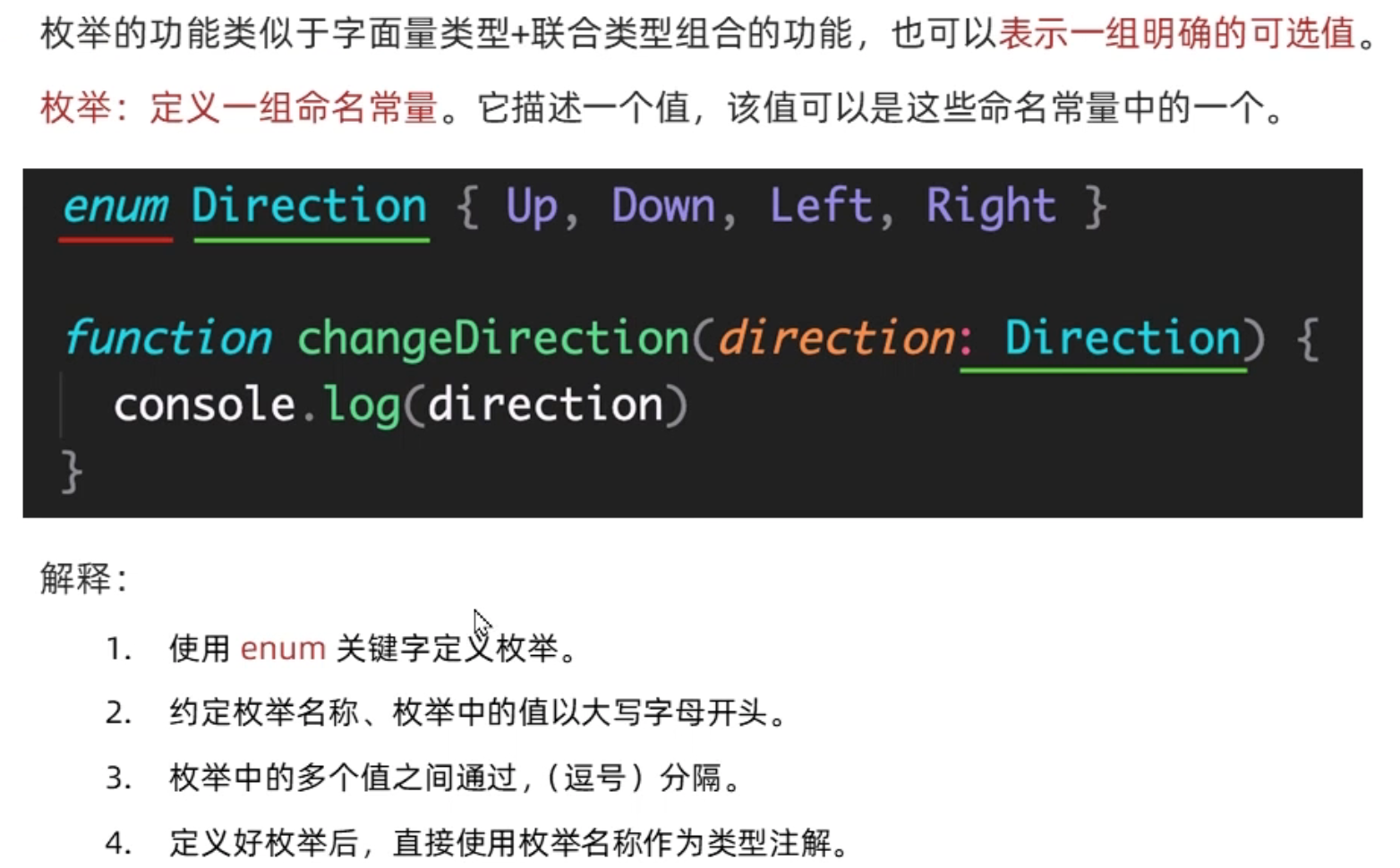
- 枚举

- void
- any:
不推荐使用- 隐式any类型:1. 声明类型不提供类型且不赋值 2. 函数参数不加类型
- 联合类型:
类型推论场景:
- 声明变量并初始化
- 决定函数返回值
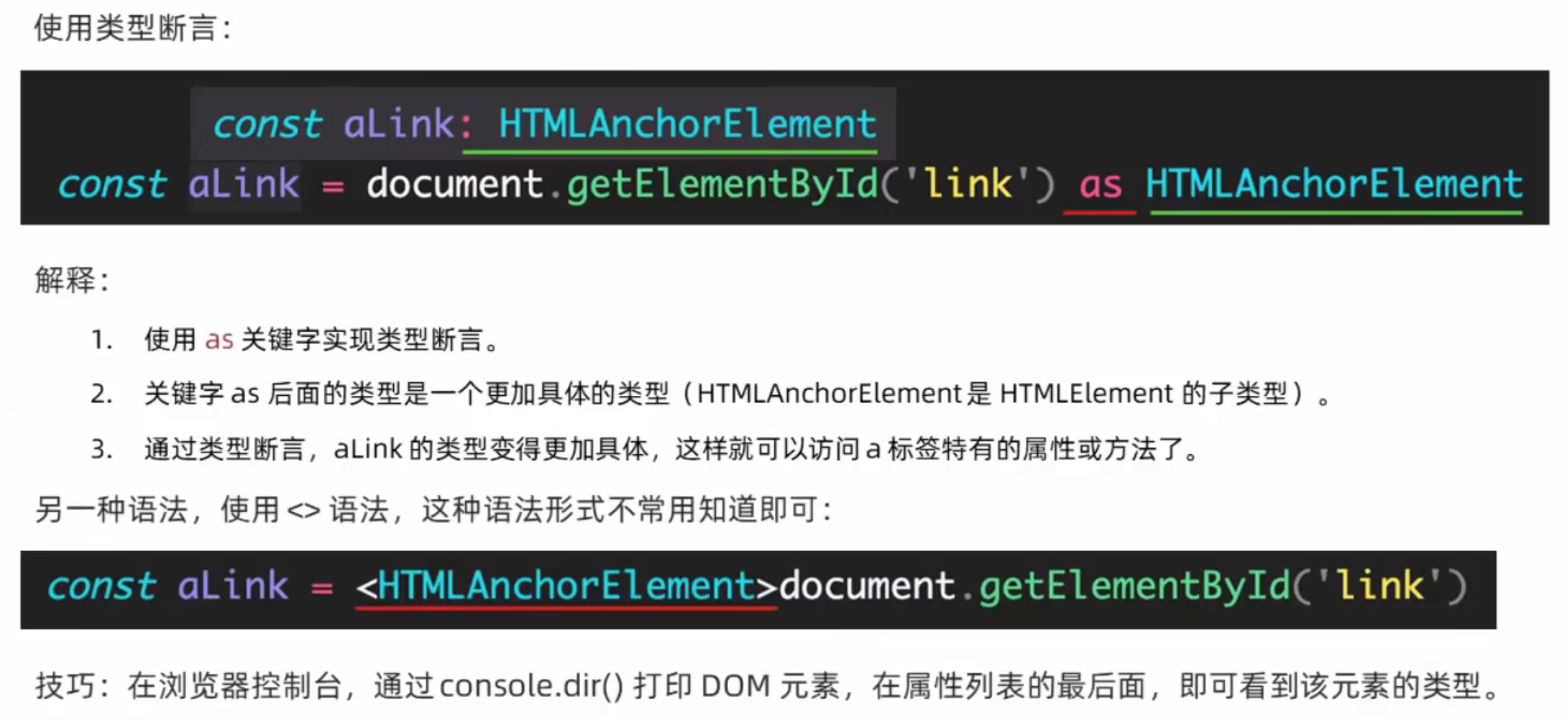
类型断言
typeof
是可以指定函数类型的!!!function add(num1: number, num2: number) { return num1 + num2; } let ret: typeof add
参考资料
- 《黑马程序员前端TypeScript教程》https://www.bilibili.com/video/BV14Z4y1u7pi
- qq群:夜猫逐梦技术交流裙/953949723



























 1506
1506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










