▒ 目录 ▒
🛫 导读
需求
- 开发云上免密提交代码
- gitcode代码部署静态网页
开发环境
| 版本号 | 描述 | |
|---|---|---|
| 文章日期 | 2022-11-27 | |
| 操作系统 | Ubuntu 20.04.4 LTS | CSDN开发云 |
| node -v | v16.17.0 | npm -v (8.15.0) |
| Cloud IDE | 1.71.0 | |
1️⃣ 开发云上免密提交代码
最近csdn免费送了
开发云,尝个鲜。
以项目https://gitcode.net/yeahmao/front_end__ctool为例演示操作。
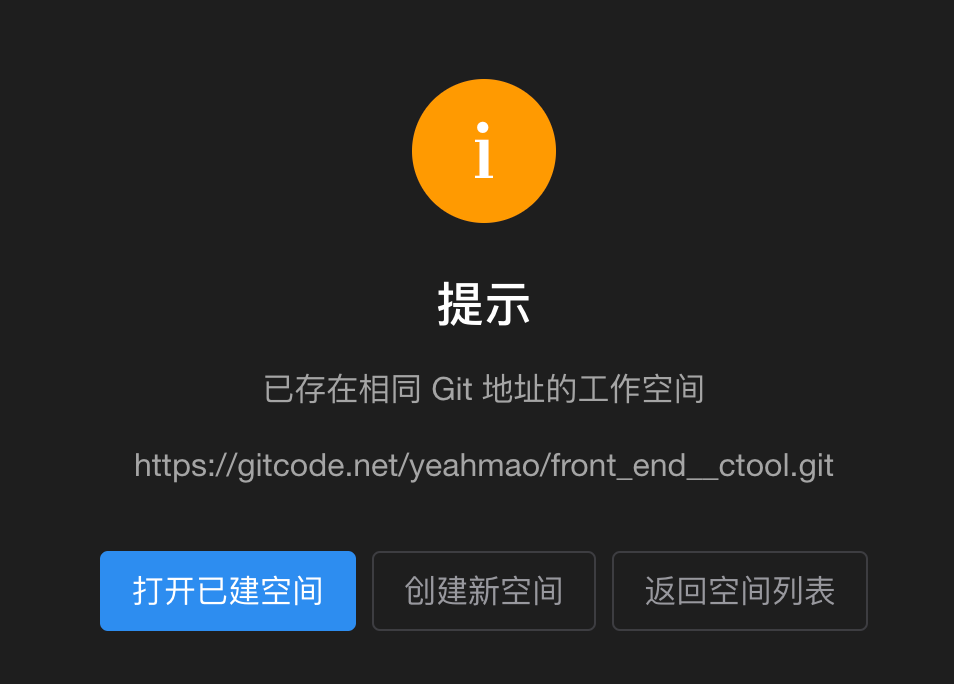
【https方式】gitcode页面直接进入开发云
在浏览器中,打开项目
https://gitcode.net/yeahmao/front_end__ctool,修改URL为https://idegitcode.net/yeahmao/front_end__ctool。也就是在gitcode地址的前面加上ide。
已经创建过相应地址的,会提示下面信息,直接打开就可以了。
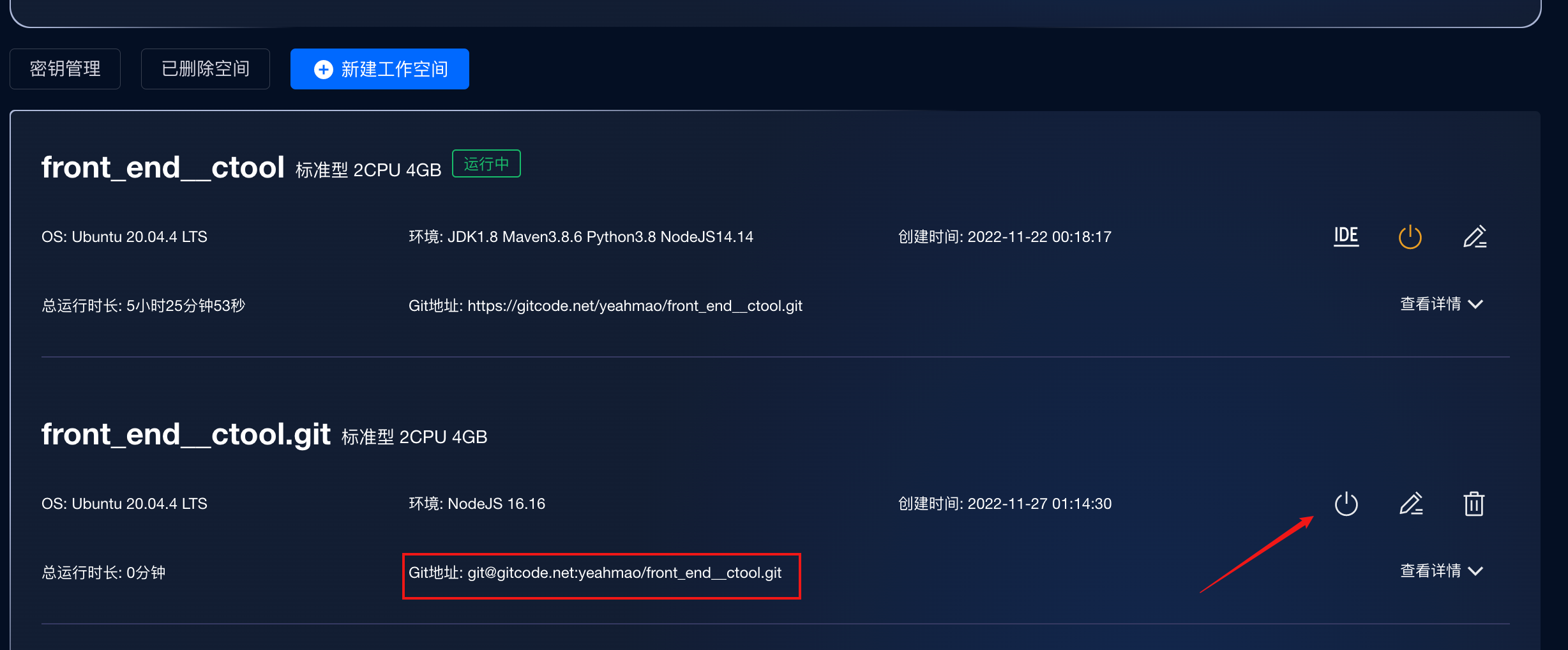
2️⃣ 【git方式】通过开发云主页创建项目实现免密更新git
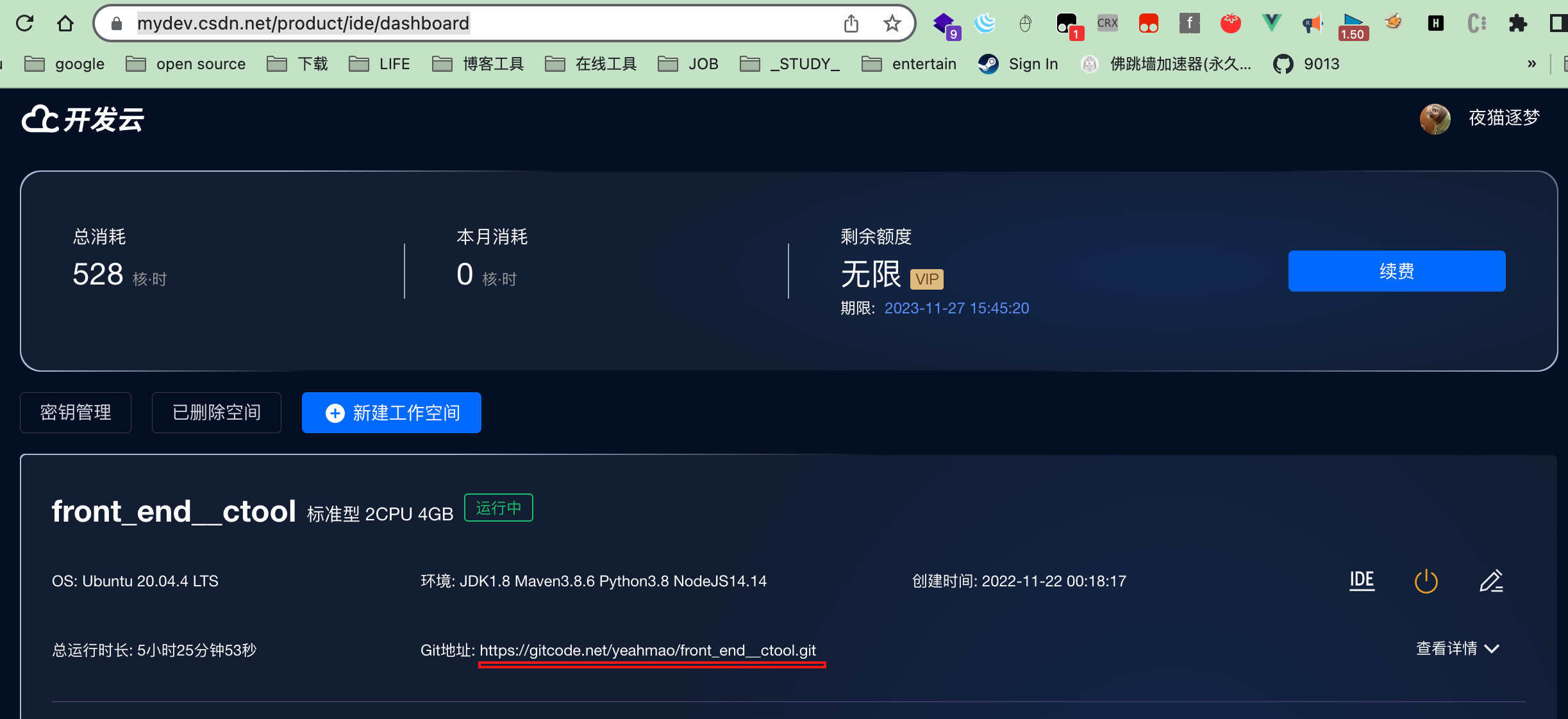
通过地址 https://mydev.csdn.net/product/ide/dashboard进入开发云。
上面可以看到我们通过URL地址创建的工作空间,这样的工作空间每次都需要手动输入用户名和密码才能操作git。
下面我们通过git方式不再输入账号密码操作git。
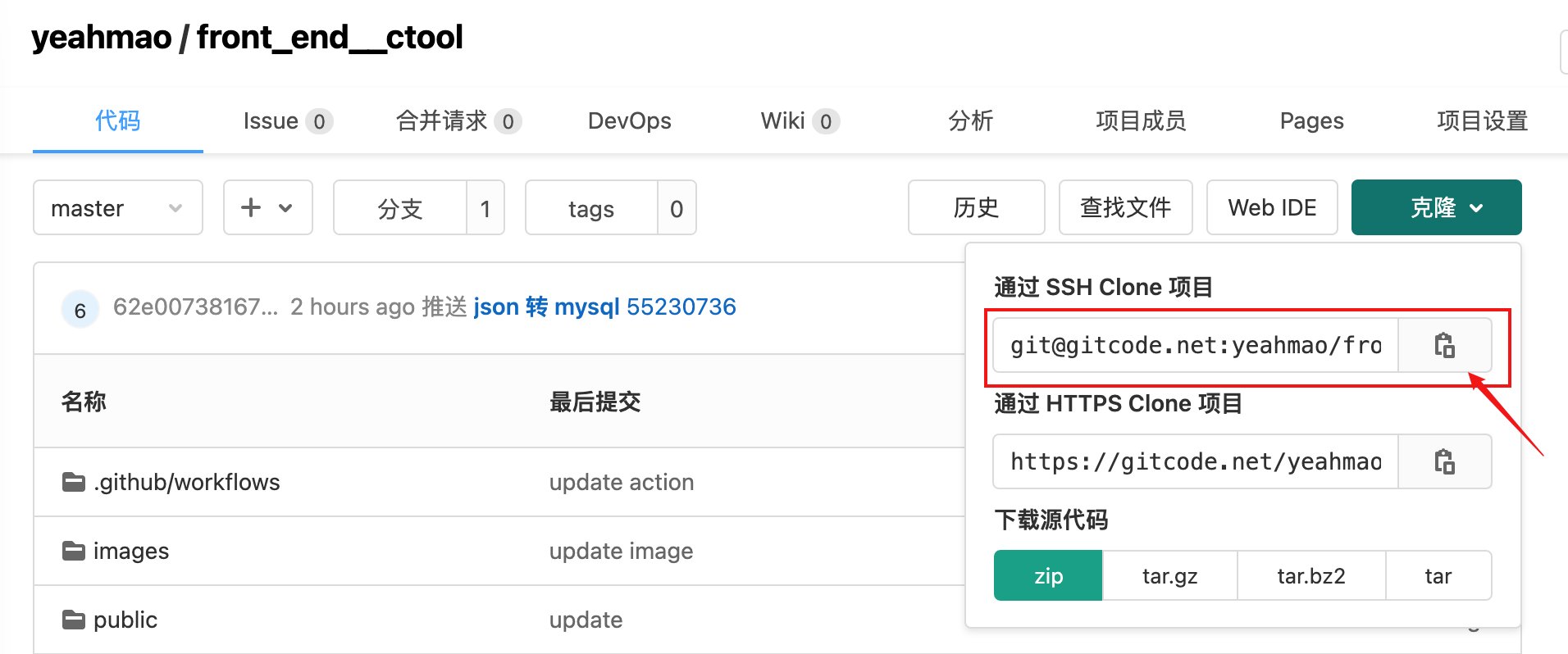
1. 通过gitcode页面获取git地址
git@gitcode.net:yeahmao/front_end__ctool.git
2. 创建并配置SSH公钥(所有项目,公用一个公钥)
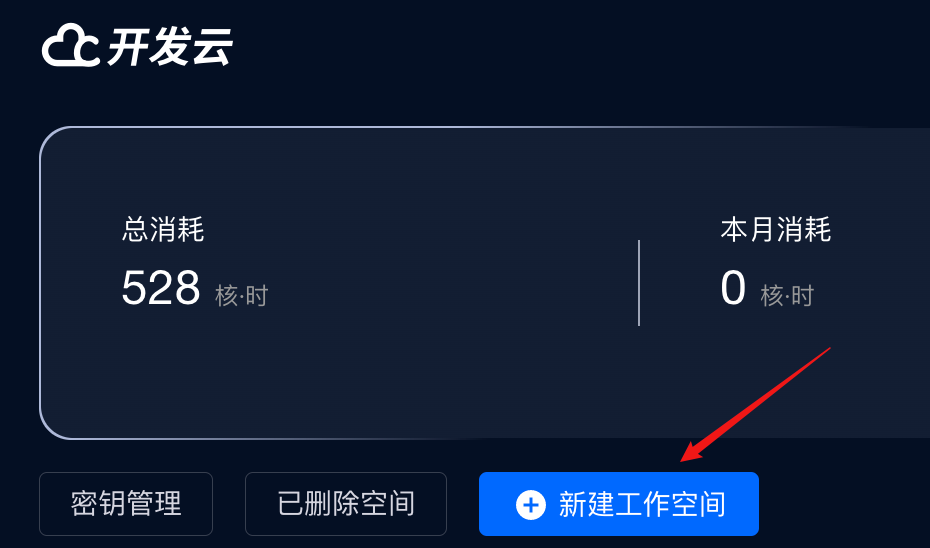
2.1 在主页点击
新建工作空间按钮。
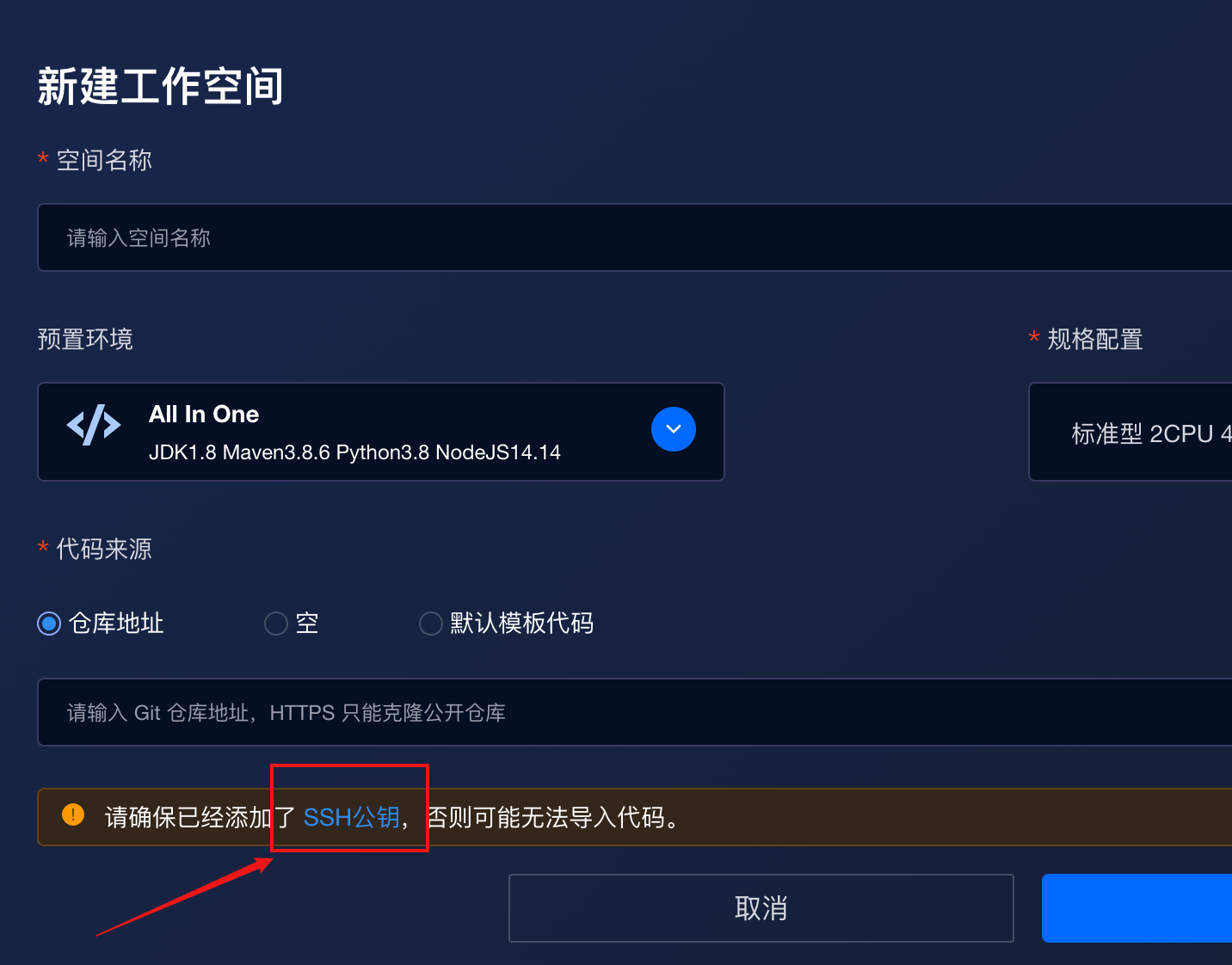
2.2 如下图,点击SSH公钥按钮
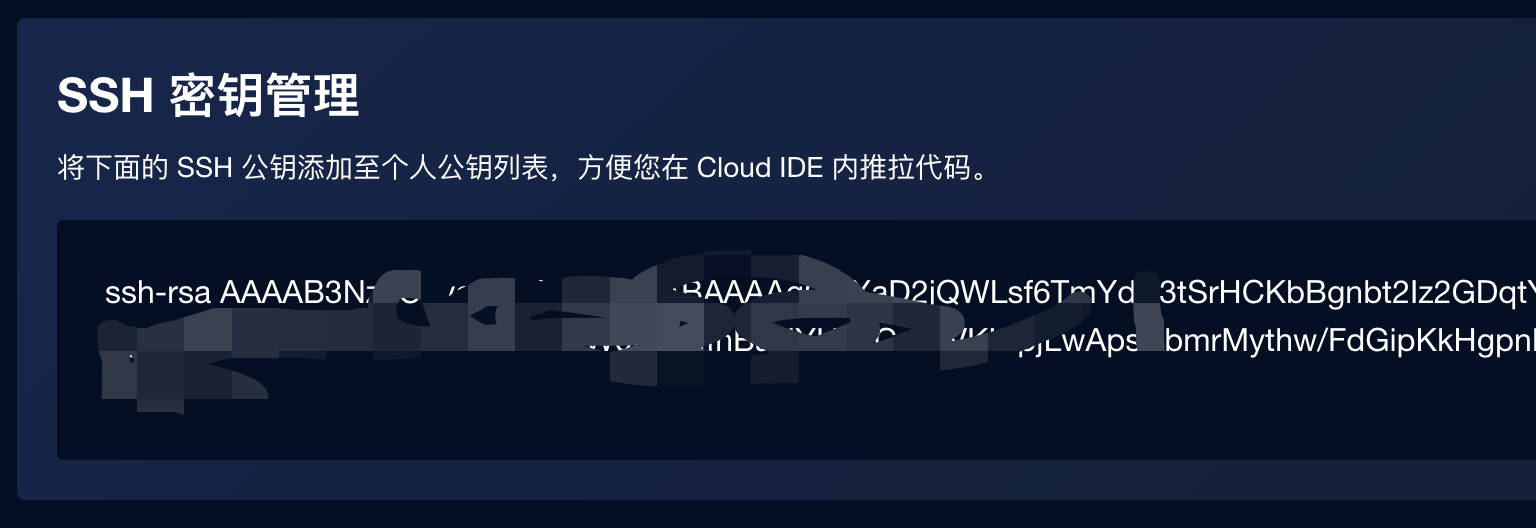
2.3 拷贝公钥
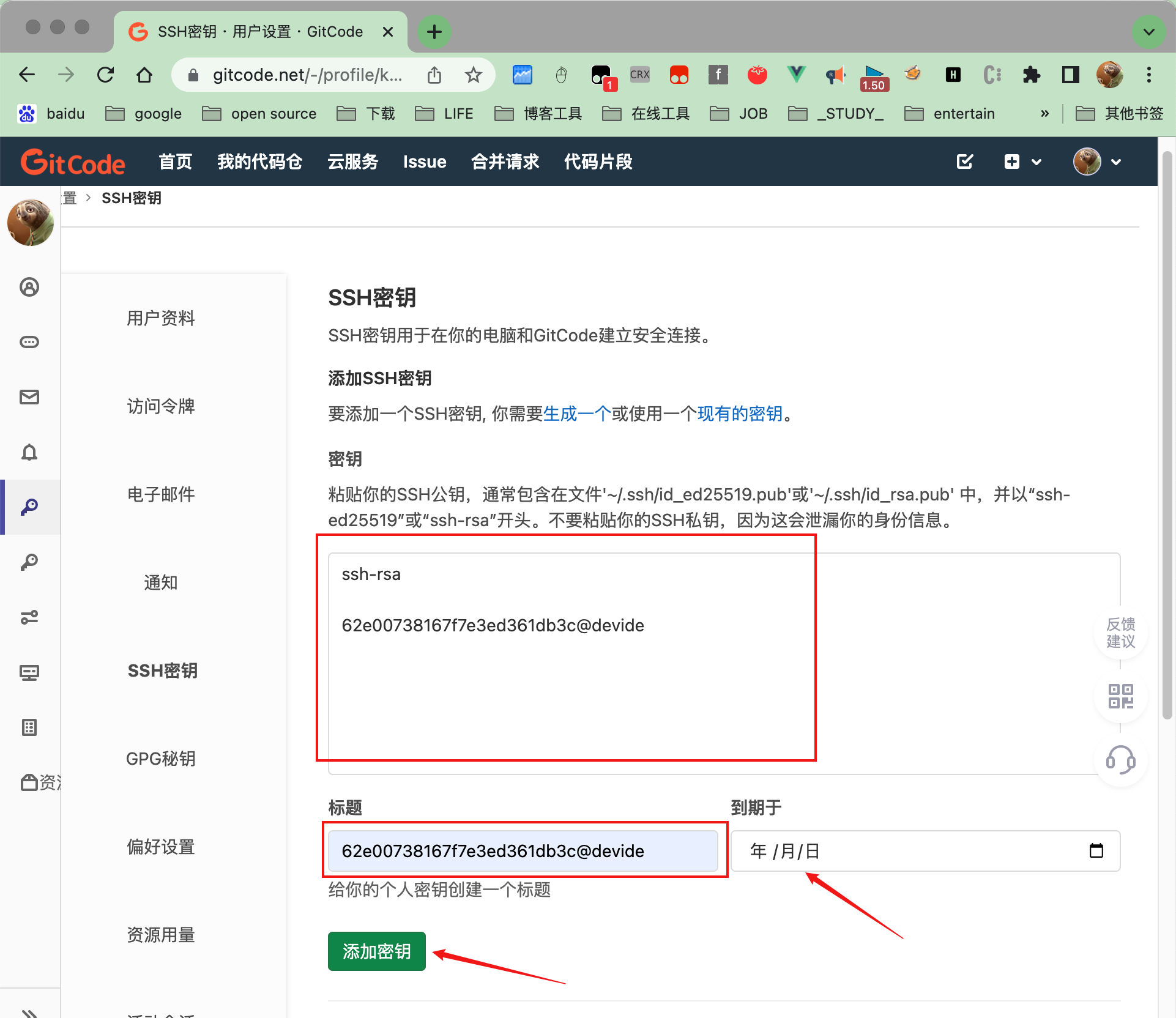
2.4 在gitcode设置中https://gitcode.net/-/profile/keys配置公钥:
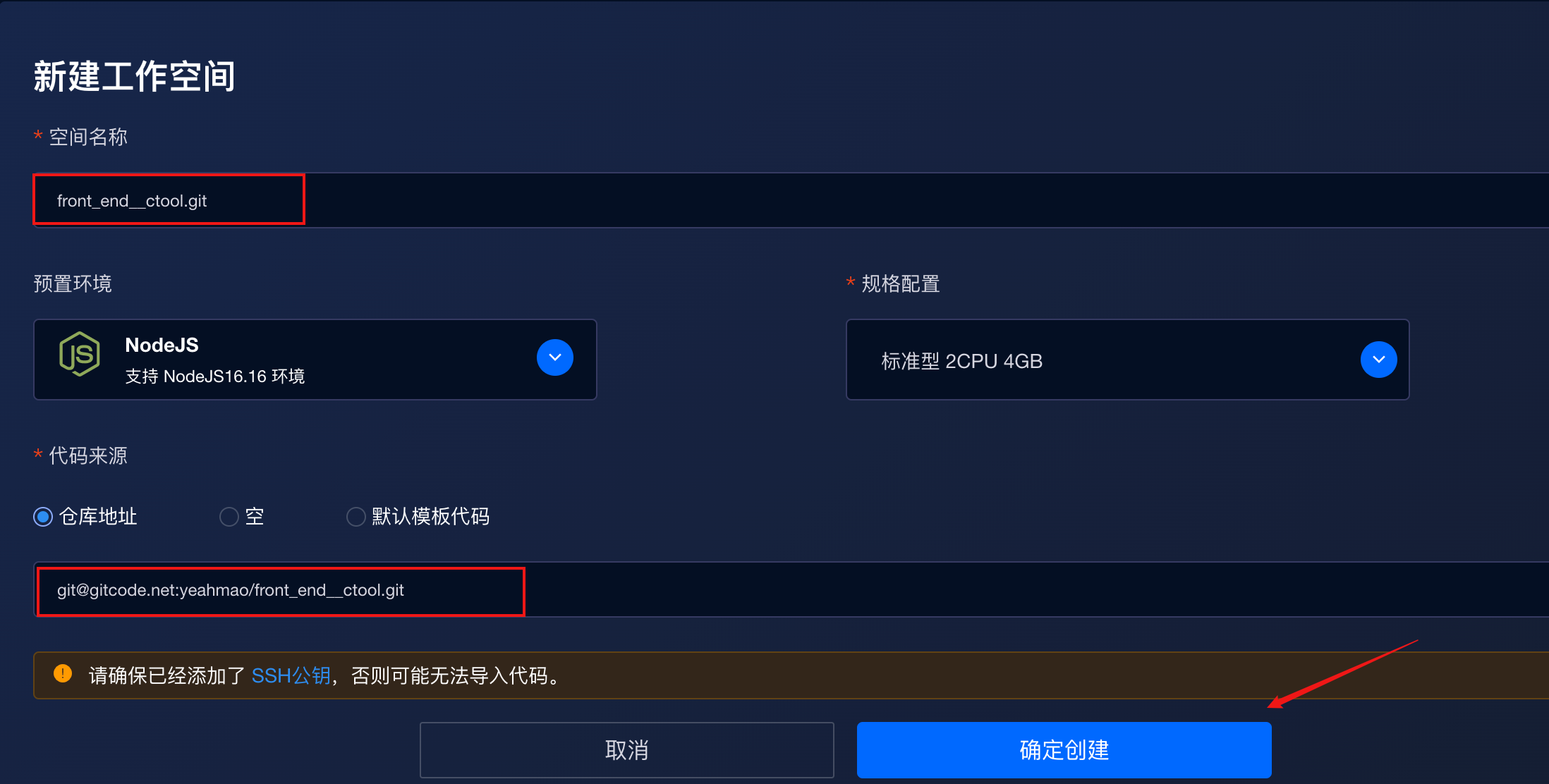
3. 新建工作空间
4. 启动工作空间

3️⃣ 部署页面Pages
参考https://gitcode.net/gitcode/help-docs/-/wikis/docs/user/pages,页面跟文档不太一样,貌似功能还未正式开启,等待中。。。































 580
580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










