zTree简介
zTree 是一个依靠 jQuery 实现的多功能 “树插件”。zTree是免费开源的软件,使用该插件,可以便捷的实现页面的树形选择功能。可以到该网站上下载该控件:http://www.ztree.me/v3/main.php#_zTreeInfo 。
zTree示例
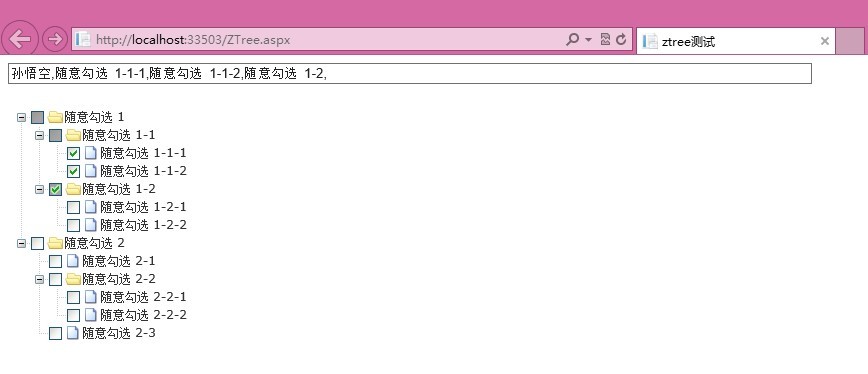
以下是页面实现的效果图:

点击TextBox控件,弹出树形菜单。勾选节点,在TextBox中添加勾选的节点文本。取消勾选,在TextBox中去除取消勾选节点的文本内容。
(1)下载并导入所需js脚本
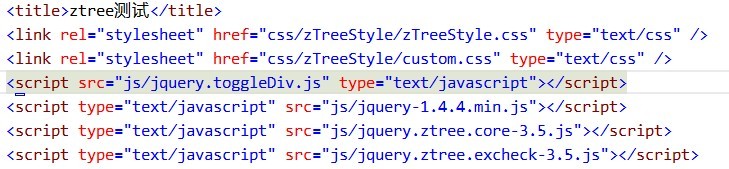
在示例页面中,添加下载zTree的js脚本和css样式。如下图所示:

其中js/jquery.toggleDiv.js脚本不是zTree中的脚本,该脚本实现的是点击TextBox控件弹出树形菜单和TextBox控件失去焦点时,收起树形菜单的功能,具体代码如下所示:
//初始化隐藏层
function initToggleDiv(_txtToggleID, _divToggleID) {
//toggle textbox只读,toggle div初始隐藏
$("#" + _txtToggleID).attr("readonly", true);
$("#" + _divToggleID).hide();
//事件
//点击toggle textbox切换显示隐藏
$("#" + _txtToggleID).click(function () {
//切换显示隐藏
$("#" + _divToggleID).slideToggle("normal");
//定位
if ($("#" + _txtToggleID).offset() && $("#" + _divToggleID).is(":visible")) {
$("#" + _divToggleID).offset({
top: $("#" + _txtToggleID).offset().top + 30,
left: $("#" + _txtToggleID).offset().left
});
}
});
//点击页面时隐藏
$("form").mousedown(function (event) {
$("#" + _divToggleID).slideUp("normal");
});
//点击toggle textbox及toggle div时不隐藏
$("#" + _txtToggleID + ",#" + _divToggleID + ",#" + _divToggleID + " *").mousedown(
function (event) {
event.stopPropagation();
});
}
//隐藏
function hideDiv(_divToggleID) {
$("#" + _divToggleID).slideUp("normal");
}
//显示
function showDiv(_divToggleID) {
$("#" + _divToggleID).slideDown("normal");
}
//居中
function moveToCenter(_divToggleID) {
var jqDiv = $("#" + _divToggleID);
var _scrollHeight = $(document).scrollTop(); //获取当前窗口距离页面顶部高度
var _windowHeight = $(window).height(); //获取当前窗口高度
var _windowWidth = $(window).width(); //获取当前窗口宽度
var _popupHeight = jqDiv.height(); //获取弹出层高度
var _popupWeight = jqDiv.width(); //获取弹出层宽度
var _posiTop = (_windowHeight - _popupHeight) / 2 + _scrollHeight;
var _posiLeft = (_windowWidth - _popupWeight) / 2;
jqDiv.css({ "left": _posiLeft + "px", "top": _posiTop + "px" }); //设置position, "display": "block"
}(2)页面脚本

页面js脚本如下:其中方法zTreeOnCheck()是设置(setting)中callback中onCheck的回调方法;setting是树形插件的设置内容,zNodes是树形插件的数据源。在页面加载完成时初始化树,并为TextBox控件绑定树形菜单和事件。
<script type="text/javascript">
<!--
var code;
function zTreeOnCheck(event, treeId, treeNode) {
if (treeNode.checked) {
code = code + treeNode.name + ",";
} else {
code = code.replace(treeNode.name + ",", "");
}
document.getElementById("txtPersonRole").value = code;
//alert(code);
};
var setting = {
check: {
enable: true,
chkboxType: { "Y": "", "N": "" },
autoCheckTrigger: true
},
data: {
simpleData: {
enable: true
}
},
callback: {
onCheck: zTreeOnCheck
}
};
var zNodes = [
{ id: 1, pId: 0, name: "随意勾选 1", open: true },
{ id: 11, pId: 1, name: "随意勾选 1-1", open: true },
{ id: 111, pId: 11, name: "随意勾选 1-1-1" },
{ id: 112, pId: 11, name: "随意勾选 1-1-2" },
{ id: 12, pId: 1, name: "随意勾选 1-2", open: true },
{ id: 121, pId: 12, name: "随意勾选 1-2-1" },
{ id: 122, pId: 12, name: "随意勾选 1-2-2" },
{ id: 2, pId: 0, name: "随意勾选 2", checked: true, open: true },
{ id: 21, pId: 2, name: "随意勾选 2-1" },
{ id: 22, pId: 2, name: "随意勾选 2-2", open: true },
{ id: 221, pId: 22, name: "随意勾选 2-2-1", checked: true },
{ id: 222, pId: 22, name: "随意勾选 2-2-2" },
{ id: 23, pId: 2, name: "随意勾选 2-3" }
];
var zTreeObj;
$(document).ready(function () {
$.fn.zTree.init($("#tree"), setting, zNodes);
zTreeObj = $.fn.zTree.getZTreeObj("tree");
initToggleDiv("txtPersonRole", "divExplain");
code = document.getElementById("txtPersonRole").value;
});
//-->
</script>




















 812
812

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








