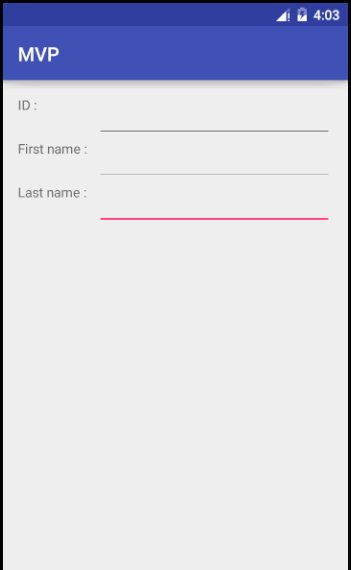
想做一个这样的小界面:
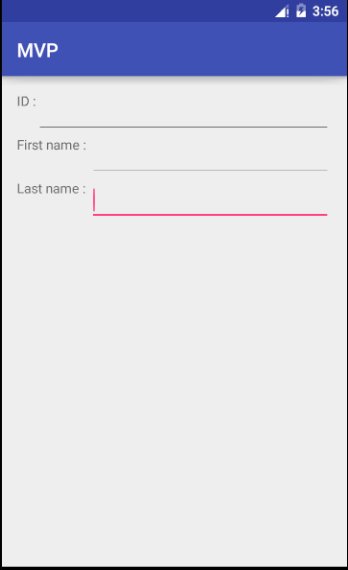
就是左边的TextView和右边EditText能对齐的界面。开始我选择的是RelativeLayout发现没法搞对齐,然后换成了,三个LinearLayout。做完了横向是对齐了,但纵向没有对齐,如图:

受到文字长度的限制,不能完全对齐,怎么办呢?
这个时候就可以让 layout_weight 登场了,weight是比重的意思,数值越小在屏幕上占用的空间就会越大。所以首先要将控件的宽度都设置成match_parent,让控件尽可能大的占用空间。然后在使用weight设置比重。我将TextView的比重设置成3,EditText的设置成1.一下就达到了目的。下面是上代码。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="left"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="club.anhe.practice.android.mvp.MainActivity">
<LinearLayout
android:id="@+id/_id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="left">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_weight="3"
android:text="ID :" />
<EditText
android:id="@+id/t_id"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="right" />
</LinearLayout>
<LinearLayout
android:id="@+id/first_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/_id"
android:gravity="left">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="3"
android:gravity="center"
android:text="First name : " />
<EditText
android:id="@+id/t_first"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="right" />
</LinearLayout>
<LinearLayout
android:id="@+id/last_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/first_name"
android:gravity="left">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="3"
android:gravity="center"
android:text="Last name : " />
<EditText
android:id="@+id/t_last"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="right" />
</LinearLayout>
<LinearLayout
android:layout_below="@id/last_name"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/save"
android:text="Save"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/load"
android:text="Load"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</RelativeLayout>























 195
195

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








