Android Gridview控件简单应用
一概述
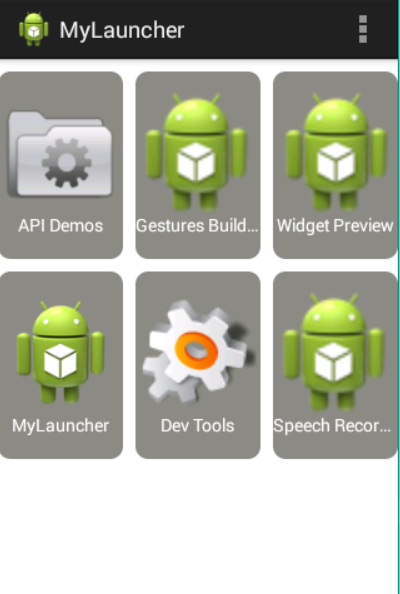
本文的功能是用Gridview将系统中应用的图标和AppName展示出来:
运行结果图:
图中只有六项,屏幕可以完全显示,如果超过一屏幕可以上下拖动。
二代码实现
1.布局xml文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<GridView
android:id="@+id/appGridview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginTop="10dp"
android:columnWidth="150dp"
android:gravity="center"
android:horizontalSpacing="10dp"
android:numColumns="3"
android:verticalSpacing="10dp" >
</GridView>
</RelativeLayout>布局中就只有一个Gridview,主要属性有:
android:numColumns=”3”//列数
android:columnWidth=”150dp” //列的宽度
2.gridview 中每项的布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="150dp"
android:layout_height="150dp"
android:background="@drawable/app_shape" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:orientation="vertical" >
<ImageView
android:id="@+id/appIcon"
android:layout_width="96dp"
android:layout_height="96dp" />
<TextView
android:singleLine="true"
android:id="@+id/appName"
android:layout_gravity="center_horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/white" />
</LinearLayout>
</RelativeLayout>布局项,上面显示图片,下面显示文字(居中显示)
3.gridview 显示和listview一样需要适配器,适配器代码:
public class AppsAdapter extends BaseAdapter {
public AppsAdapter() {
}
public final int getCount() {
return mApps.size();
}
public final Object getItem(int position) {
return mApps.get(position);
}
public final long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView appIcon;
TextView appName;
View view;
if (convertView == null) {
view=LayoutInflater.from(MainActivity.this).inflate(R.layout.app_item, null);
} else {
view = convertView;
}
appIcon=(ImageView) view.findViewById(R.id.appIcon);
appName=(TextView) view.findViewById(R.id.appName);
ResolveInfo info = mApps.get(position);
appIcon.setImageDrawable(getIconFromPackageName(info.activityInfo.packageName, MainActivity.this));//info.loadIcon(getPackageManager())
appName.setText(info.loadLabel(getPackageManager()));
return view;
}
}需要注意的是获取应用的图标,有两种方法:
info.loadIcon(getPackageManager()//获取应用图标
我没用这种方法,原因是这种方法获取的图标大小不确定,不是获取的最大图标,图片设置过大时容易产生锯齿
如是用方法:getIconFromPackageName(info.activityInfo.packageName, MainActivity.this)
代码如下:
@SuppressLint("NewApi")
public static Drawable getIconFromPackageName(String packageName, Context context) {
PackageManager pm = context.getPackageManager();
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.ICE_CREAM_SANDWICH_MR1) {
try {
PackageInfo pi = pm.getPackageInfo(packageName, 0);
Context otherAppCtx = context.createPackageContext(packageName, Context.CONTEXT_IGNORE_SECURITY);
int displayMetrics[] = { DisplayMetrics.DENSITY_XHIGH, DisplayMetrics.DENSITY_HIGH,
DisplayMetrics.DENSITY_TV };
for (int displayMetric : displayMetrics) {
try {
Drawable d = otherAppCtx.getResources().getDrawableForDensity(pi.applicationInfo.icon,
displayMetric);
if (d != null) {
return d;
}
} catch (Resources.NotFoundException e) {
continue;
}
}
} catch (Exception e) {
}
}
ApplicationInfo appInfo = null;
try {
appInfo = pm.getApplicationInfo(packageName, PackageManager.GET_META_DATA);
} catch (PackageManager.NameNotFoundException e) {
return null;
}
return appInfo.loadIcon(pm);
}4,最后程序已经快完啦,activity代码:
public class MainActivity extends ActionBarActivity {
private GridView appGridView;
private List<ResolveInfo> mApps;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
appGridView = (GridView) findViewById(R.id.appGridview);
loadApps();
appGridView.setAdapter(new AppsAdapter());
appGridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
ResolveInfo info = mApps.get(position);
// 该应用的包名
String pkg = info.activityInfo.packageName;
// 应用的主activity类
String cls = info.activityInfo.name;
ComponentName componet = new ComponentName(pkg, cls);
Intent i = new Intent();
i.setComponent(componet);
startActivity(i);
}
});
}
@SuppressLint("NewApi")
public static Drawable getIconFromPackageName(String packageName, Context context) {
PackageManager pm = context.getPackageManager();
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.ICE_CREAM_SANDWICH_MR1) {
try {
PackageInfo pi = pm.getPackageInfo(packageName, 0);
Context otherAppCtx = context.createPackageContext(packageName, Context.CONTEXT_IGNORE_SECURITY);
int displayMetrics[] = { DisplayMetrics.DENSITY_XHIGH, DisplayMetrics.DENSITY_HIGH,
DisplayMetrics.DENSITY_TV };
for (int displayMetric : displayMetrics) {
try {
Drawable d = otherAppCtx.getResources().getDrawableForDensity(pi.applicationInfo.icon,
displayMetric);
if (d != null) {
return d;
}
} catch (Resources.NotFoundException e) {
continue;
}
}
} catch (Exception e) {
}
}
ApplicationInfo appInfo = null;
try {
appInfo = pm.getApplicationInfo(packageName, PackageManager.GET_META_DATA);
} catch (PackageManager.NameNotFoundException e) {
return null;
}
return appInfo.loadIcon(pm);
}
private void loadApps() {
Intent mainIntent = new Intent(Intent.ACTION_MAIN);
mainIntent.addCategory(Intent.CATEGORY_LAUNCHER);
mApps = getPackageManager().queryIntentActivities(mainIntent, 0);
}
public class AppsAdapter extends BaseAdapter {
public AppsAdapter() {
}
public final int getCount() {
return mApps.size();
}
public final Object getItem(int position) {
return mApps.get(position);
}
public final long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView appIcon;
TextView appName;
View view;
if (convertView == null) {
view=LayoutInflater.from(MainActivity.this).inflate(R.layout.app_item, null);
} else {
view = convertView;
}
appIcon=(ImageView) view.findViewById(R.id.appIcon);
appName=(TextView) view.findViewById(R.id.appName);
ResolveInfo info = mApps.get(position);
appIcon.setImageDrawable(getIconFromPackageName(info.activityInfo.packageName, MainActivity.this));//info.loadIcon(getPackageManager())
appName.setText(info.loadLabel(getPackageManager()));
return view;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}程序由于是个简单的launcher,所以添加点击事件:appGridView.setOnItemClickListener(new OnItemClickListener());//点击进入对应程序
需要注意的是,如果想程序关联home键需要在配置文件中添加:
<category android:name="android.intent.category.HOME" />
<category android:name="android.intent.category.DEFAULT" />三总结
本片博文就此结束,主要有:
- gridview的适配器的重写
- gridview添加单击事件
- 手机中应用程序的获取
- 应用中图标的获取























 209
209

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








