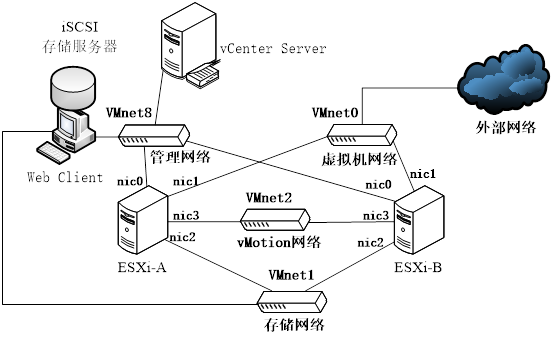
工作(项目)任务一 实训环境设计与搭建

说明:ESXI与vCenter的实际IP地址需要根据VMWare虚拟机环境进行调整。
一、 工作步骤
(一)创建和配置虚拟机
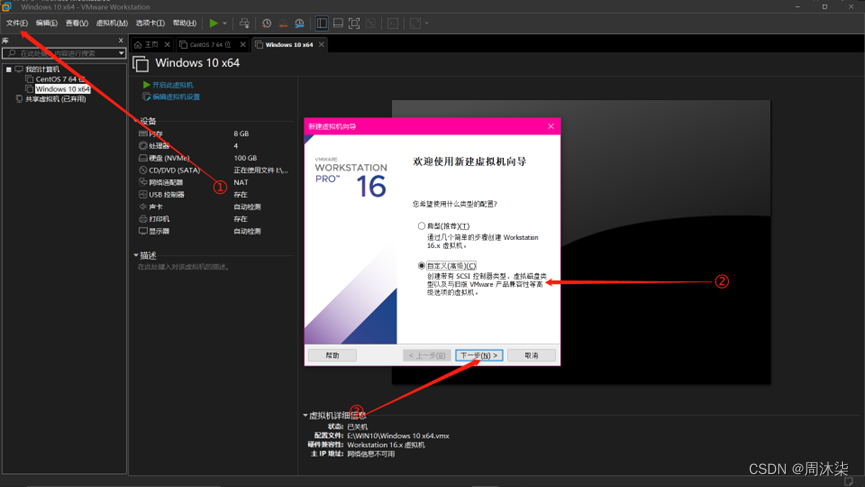
1、在主页点击创建新的虚拟机,进入“新建虚拟机向导”。

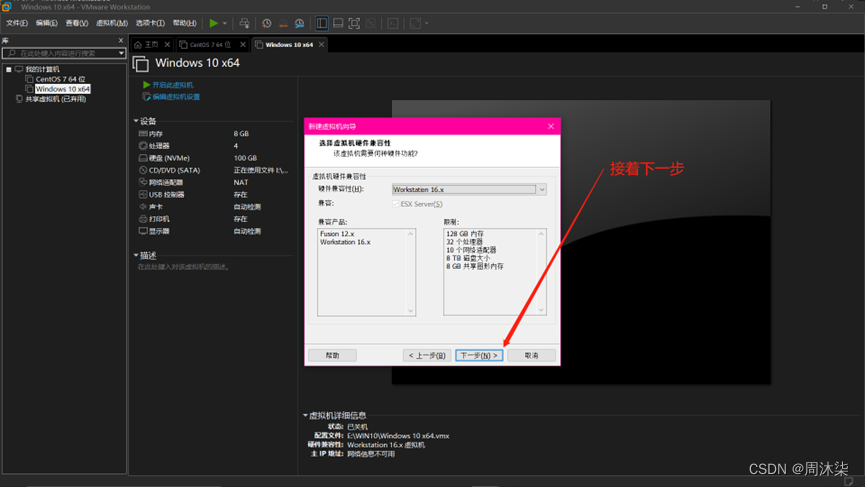
2.选择硬件兼容性,接着下一步。

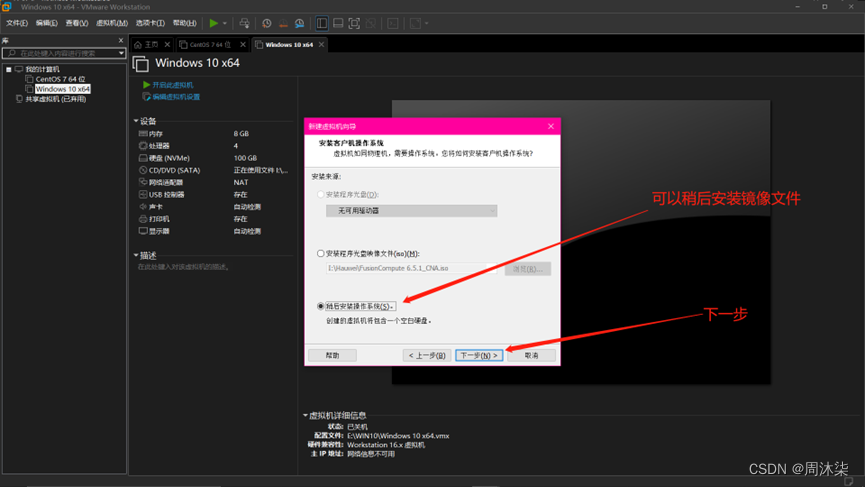
3.选择稍后安装操作系统,接着下一步。

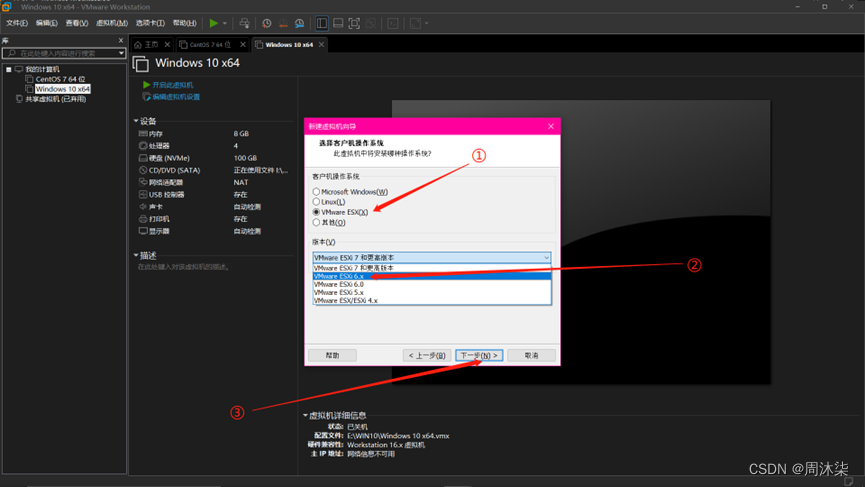
4.选择VMware ESX找到6.X,接着下一步

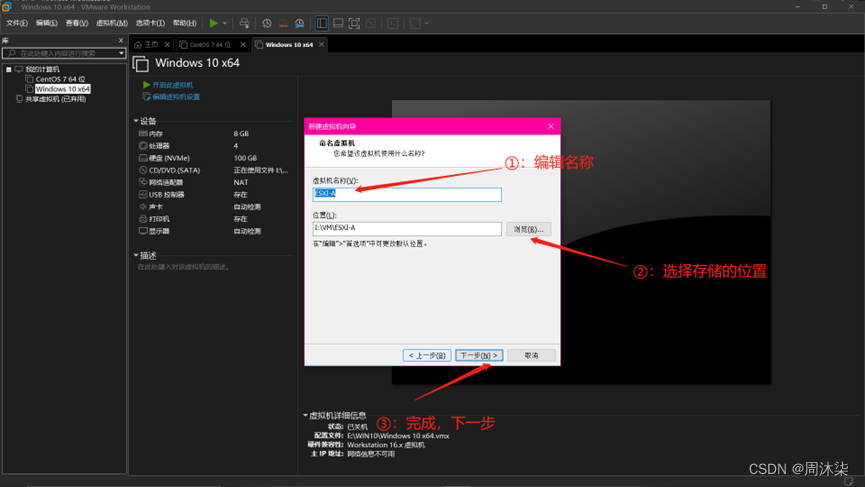
5.编辑创建的虚拟机名称,并选择存储的位置,然后下一步。

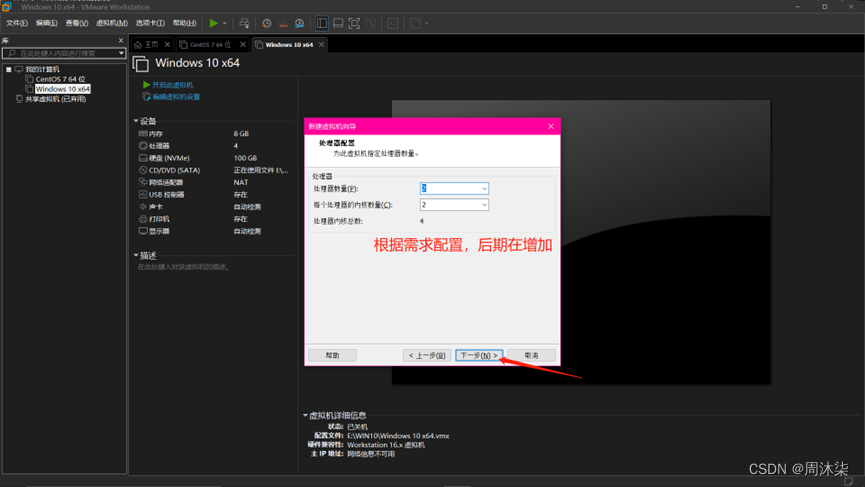
6.根据实验环境需要配置处理器,然后下一步。

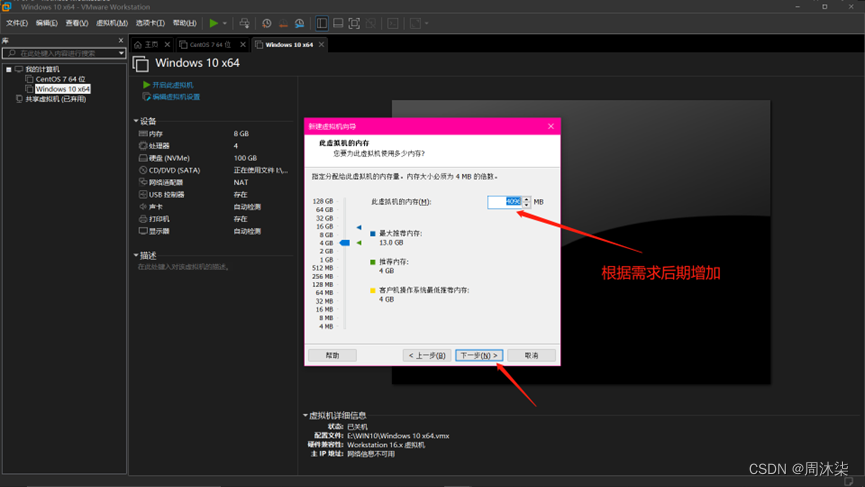
7.选择创建的虚拟机的内存,接着下一步。

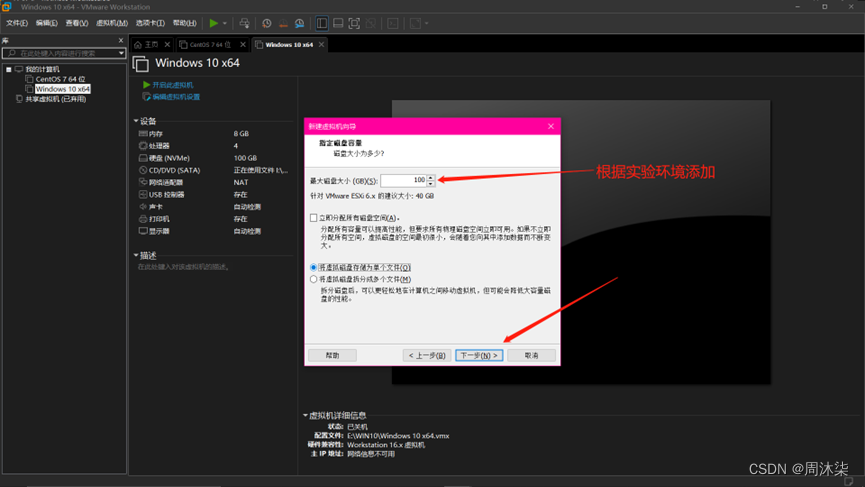
8.根据实验环境的需要创建内存容量。

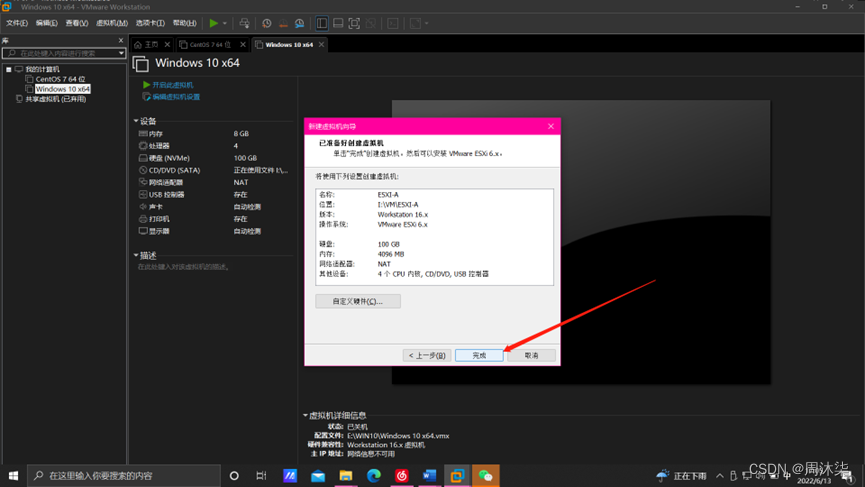
9.完成

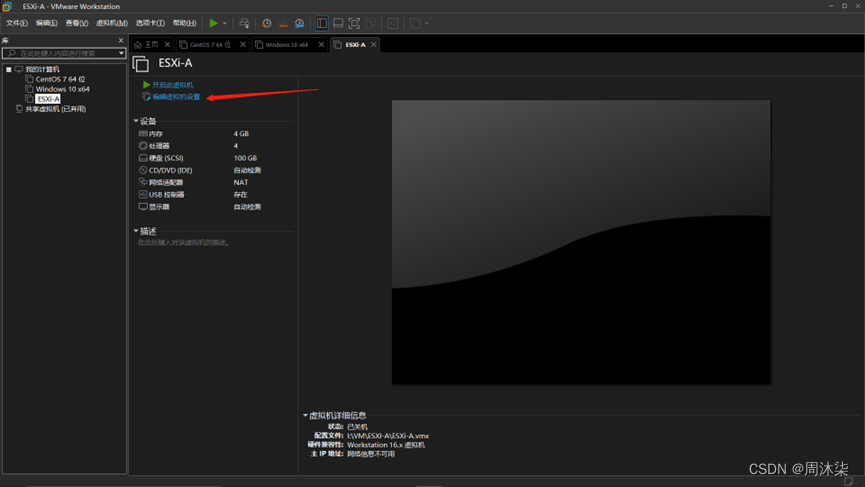
10.编辑虚拟机设置,选择存储的系统镜像(此处选择镜像带过)
 (二)安装ESXI-A并执行克隆
(二)安装ESXI-A并执行克隆
1、单击“开启虚拟机”。
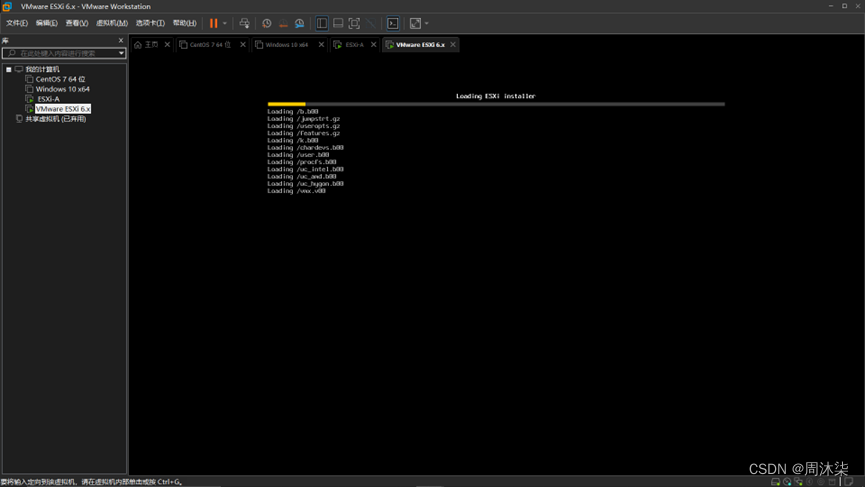
2、开机自动引导。

3.等待加载进入页面

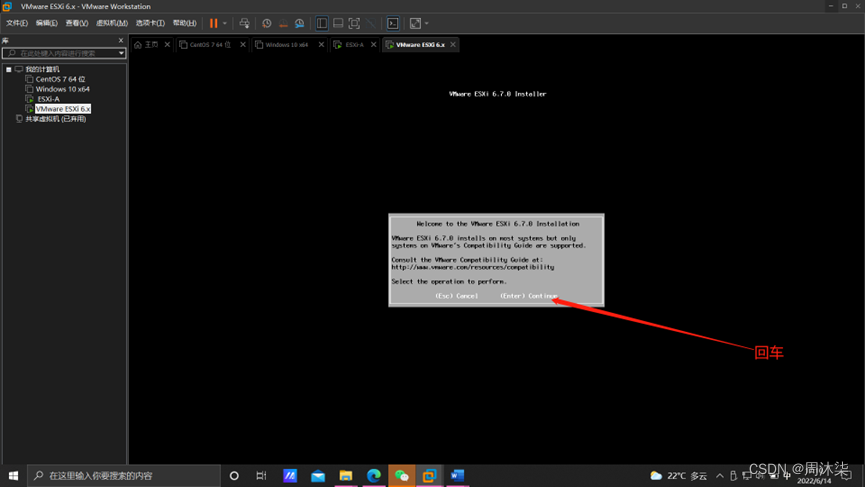
4.按回车健继续安装。

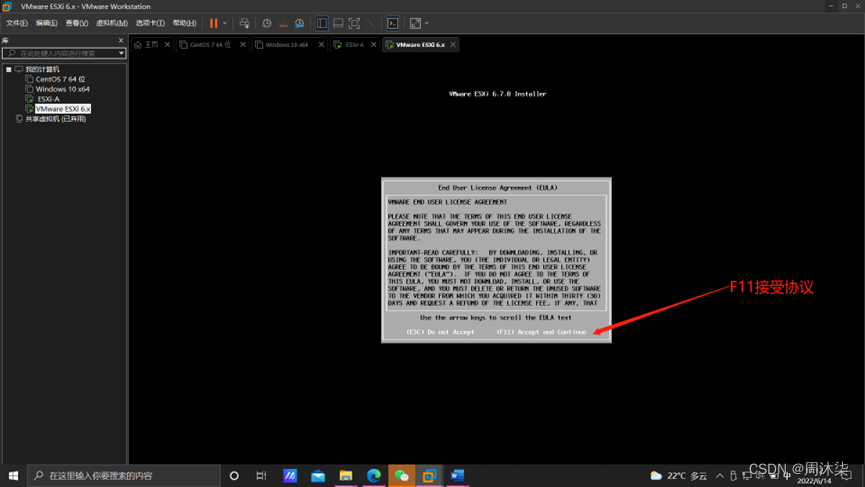
5.按F11同意协议许可

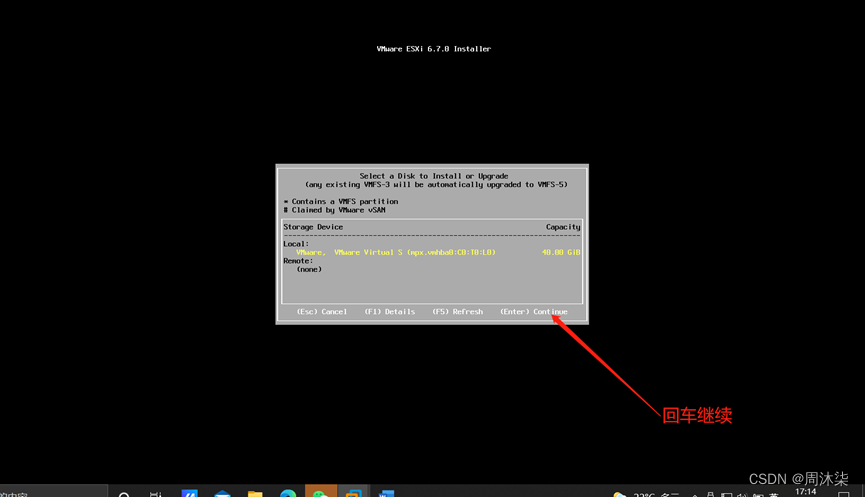
6.选择“选择磁盘”页面中,选择要在其上安装的ESXI的驱动器,然后按Enter.

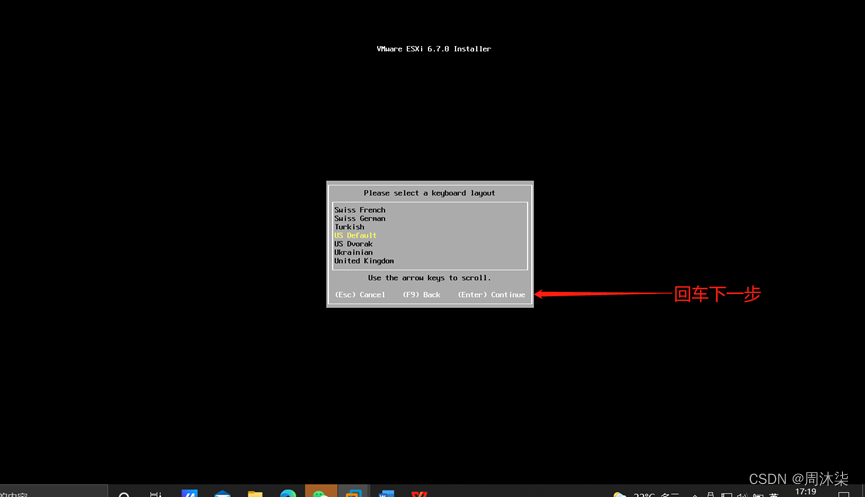
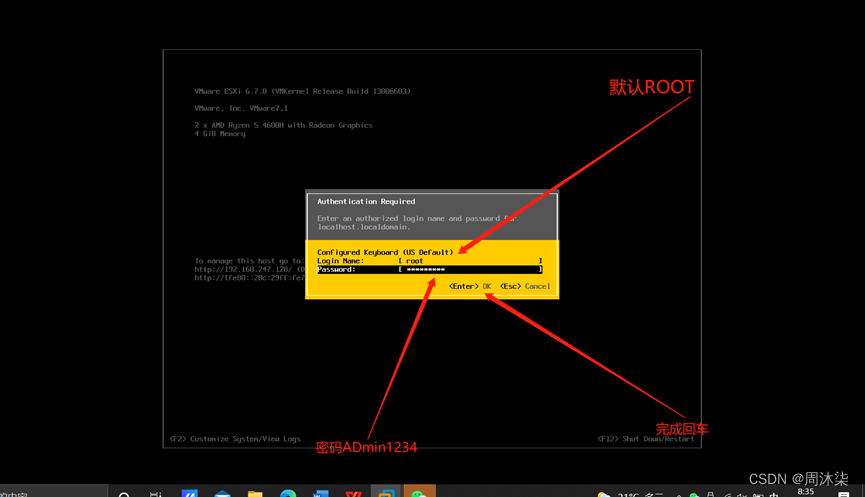
7.选择主机的键盘类型。安装后可在直接控制台中更改键盘类型

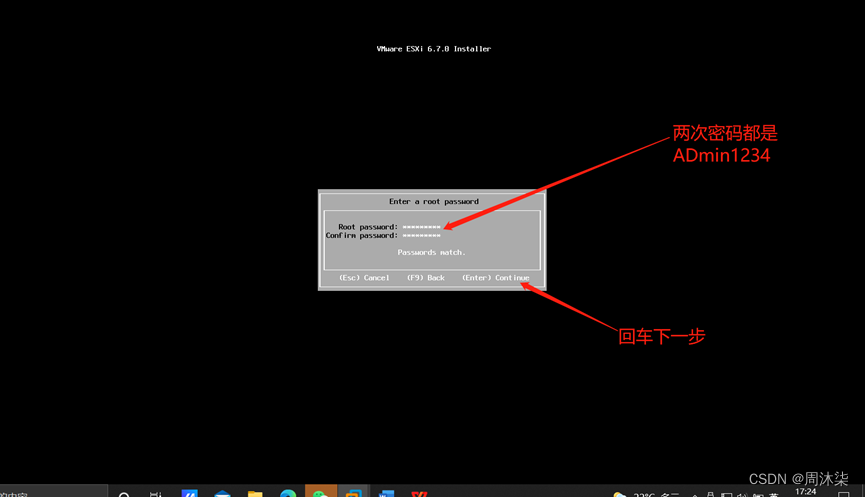
8.输入主机的跟密码。可以将密码留空,但为了确保第一次引导系统时的安全性,请输入密码,安装后可以在控制台中更改密码。密码:ADmin1234

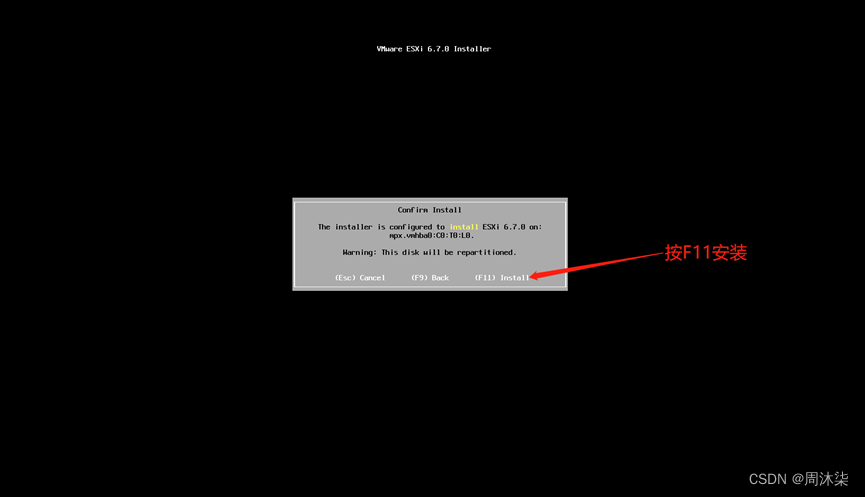
9.按F11开始安装

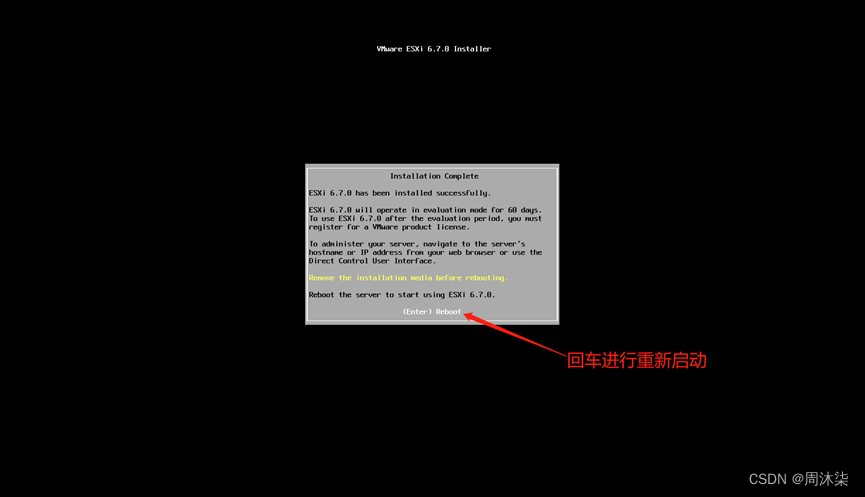
10.按Enter重新引导主机。如果执行新的安装,或选择覆盖现有VMFS数据存储,则在重新引导操作过程中,会在主机磁盘创建VFAT暂存分区和VMFS分区。

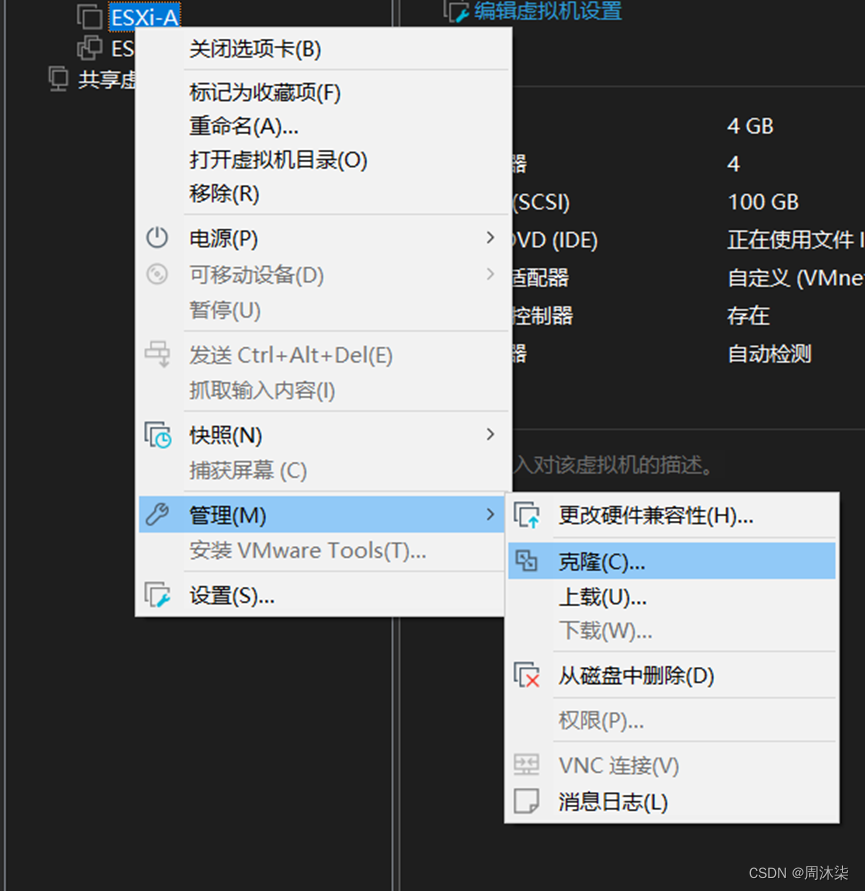
11.右击虚拟机-管理-克隆

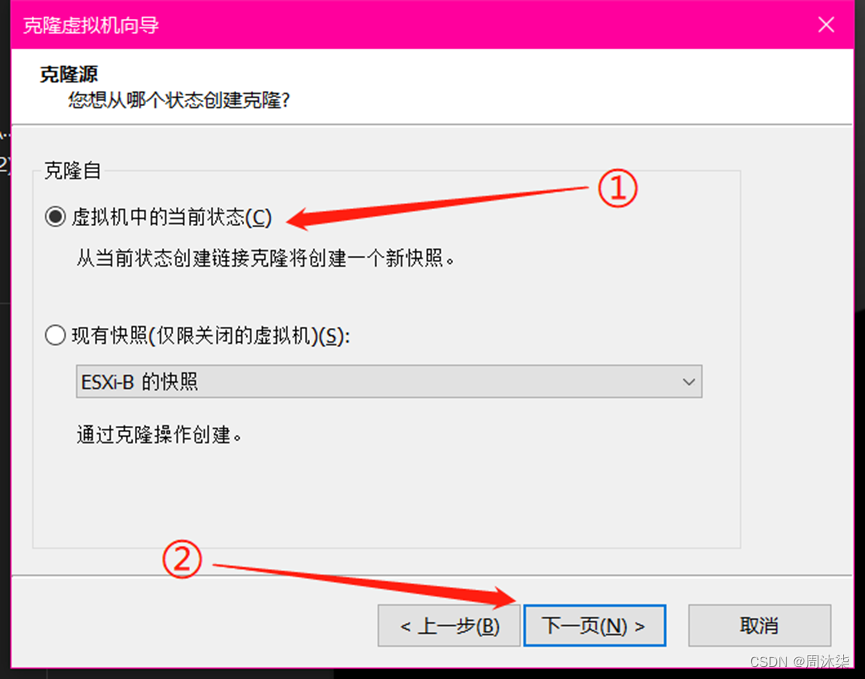
12.选择“虚拟机中的当前状态”。点击下一页。

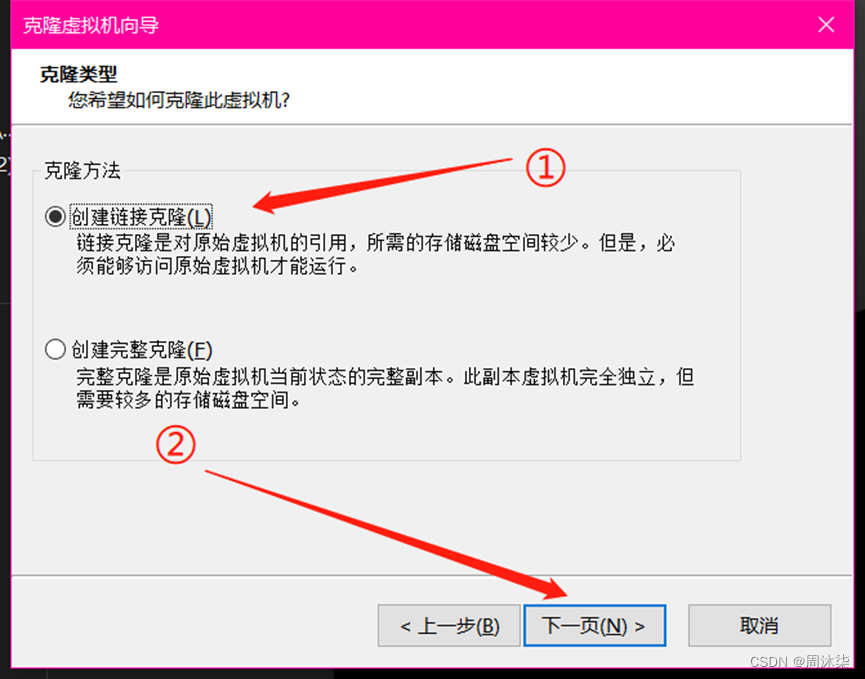
13.选择创建链接克隆,下一页。

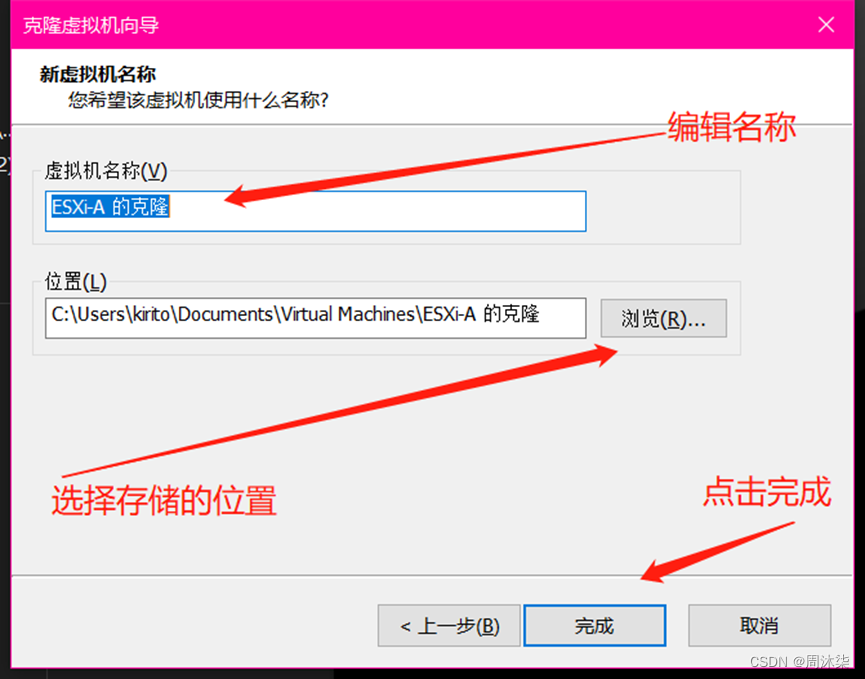
14.修改克隆虚拟机的名称及安装位置

15.克隆完成。

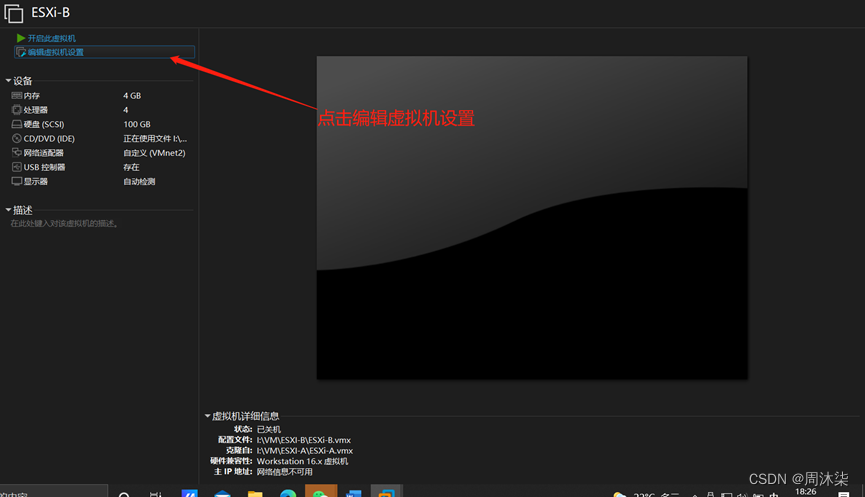
16.ESXI-B编辑虚拟机设置。

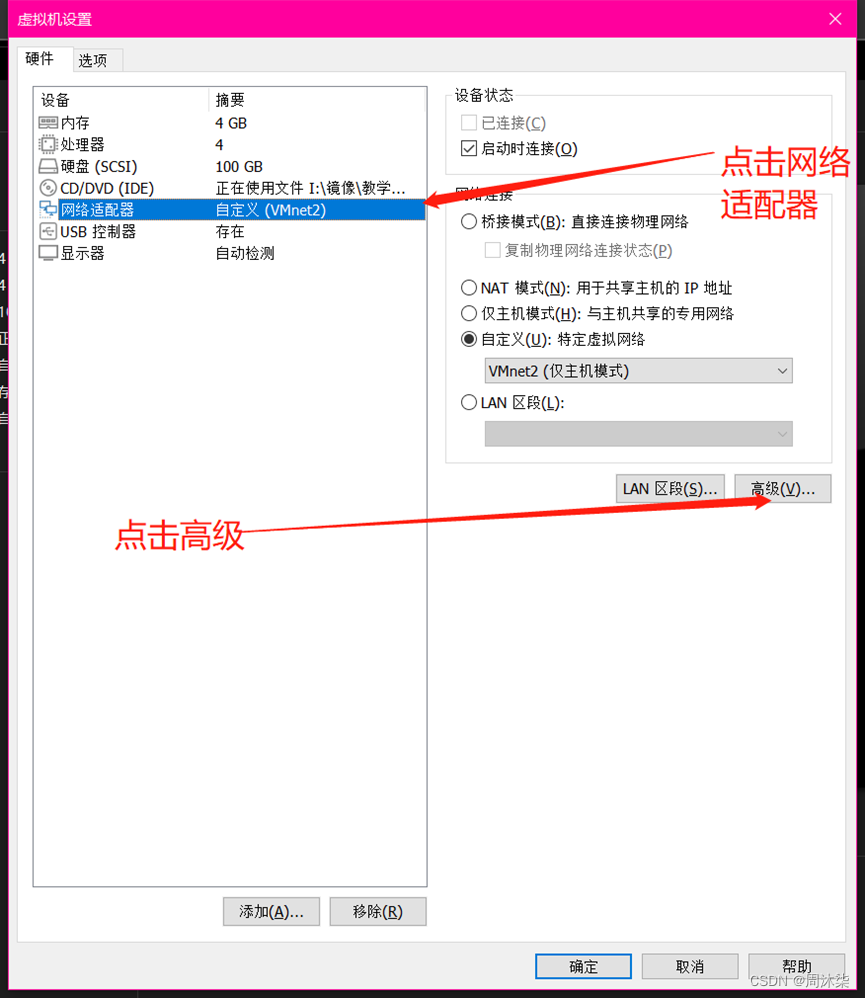
17.选择网络适配器-高级

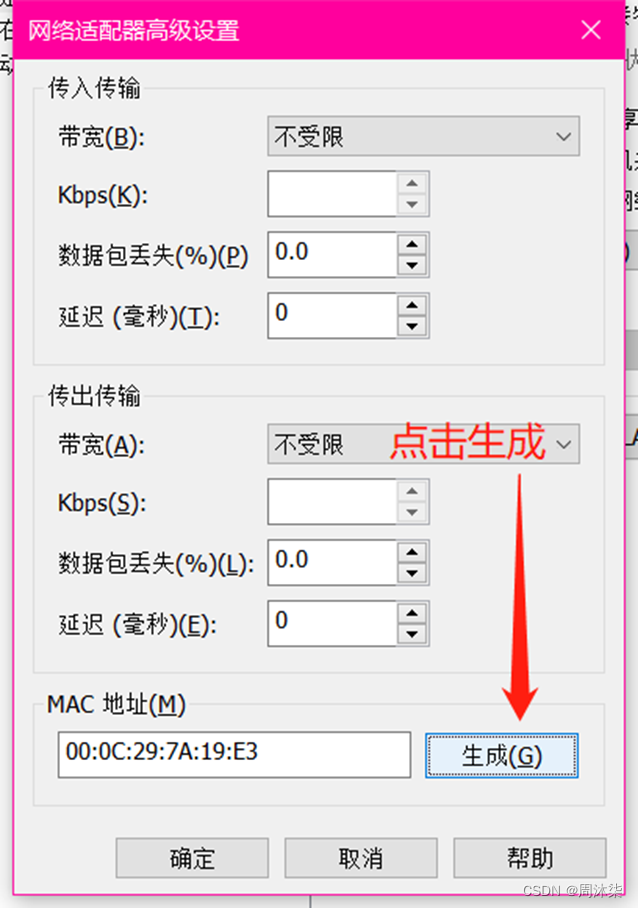
18.重新生成MAC地址-确定

基本虚拟机部署完成
(三)VMware ESXI-A和B网络配置
首次打开ESXI主机或者重置默认配置后,主机将进入自动配置阶段。此阶段默认设置配置系统网络和存储设备,默认情况下,动态主机配置协议(DHCP)会对IP进行配置,然后系统会将所有可见空白内部磁盘和格式化为虚拟机文件系统(VMFS)以便将虚拟机存储在磁盘上。
1、 打开ESXi-A与ESXI-B

2、按F2进入配置界面【2台主机一致】

3.配置网络参数
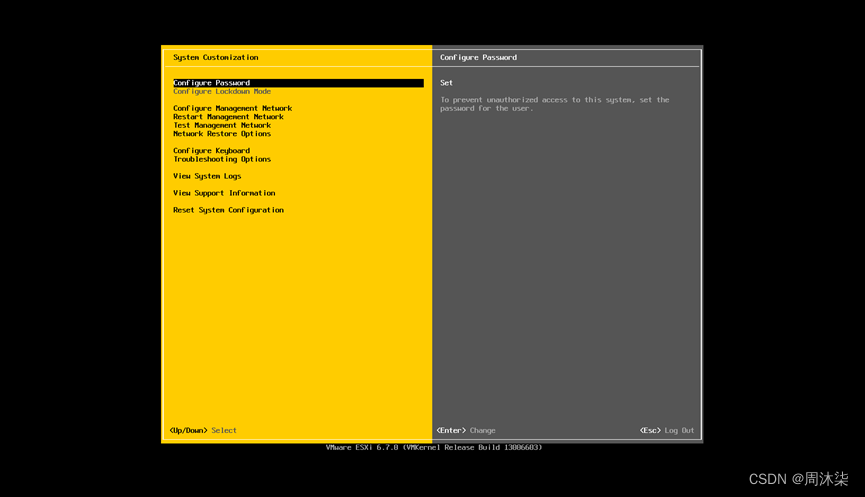
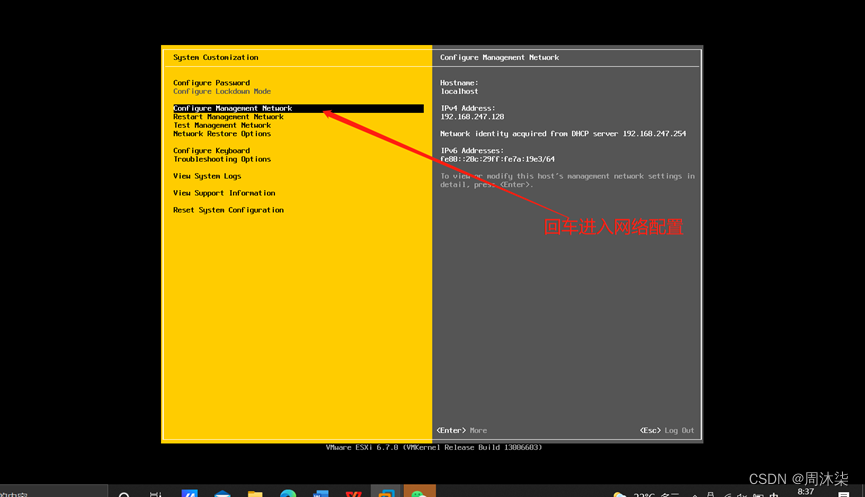
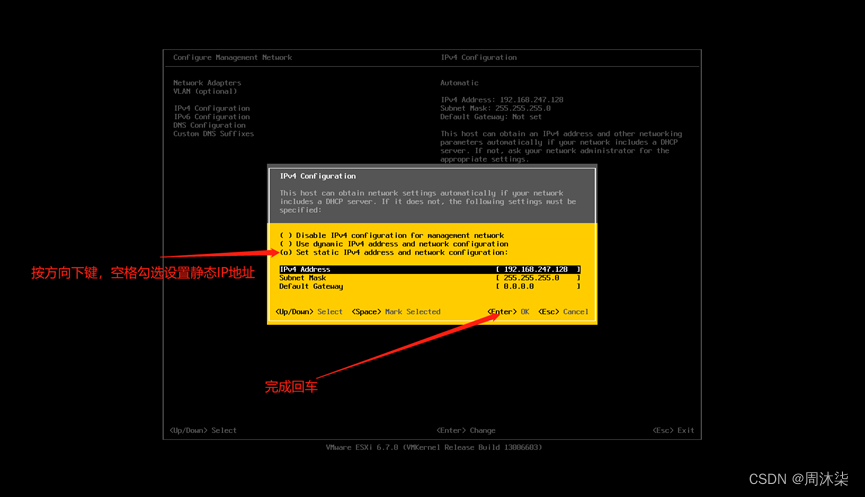
ESXI需要一个IP地址用于管理网络。要配置基本网络设置,请使用直接控制台,按F2进入,选择Configure Management network.参考下面步骤:

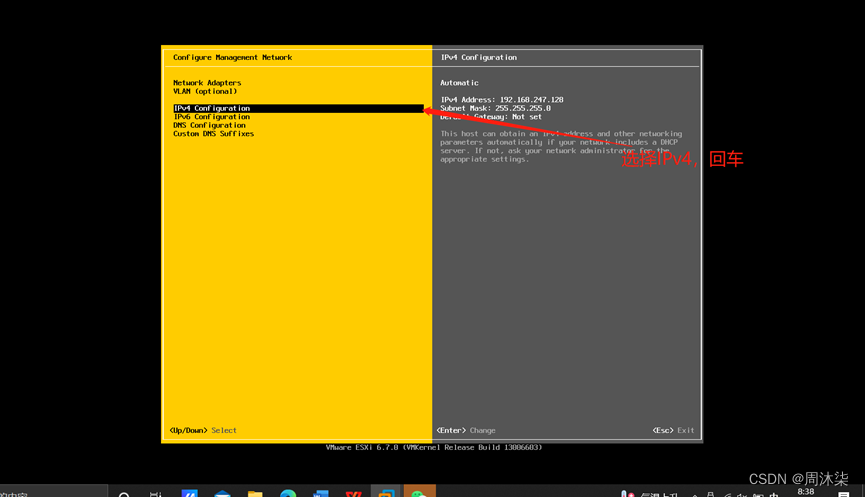
选择 IPv4进入配置

选择网络配置,根据自身的网卡填写静态IP地址

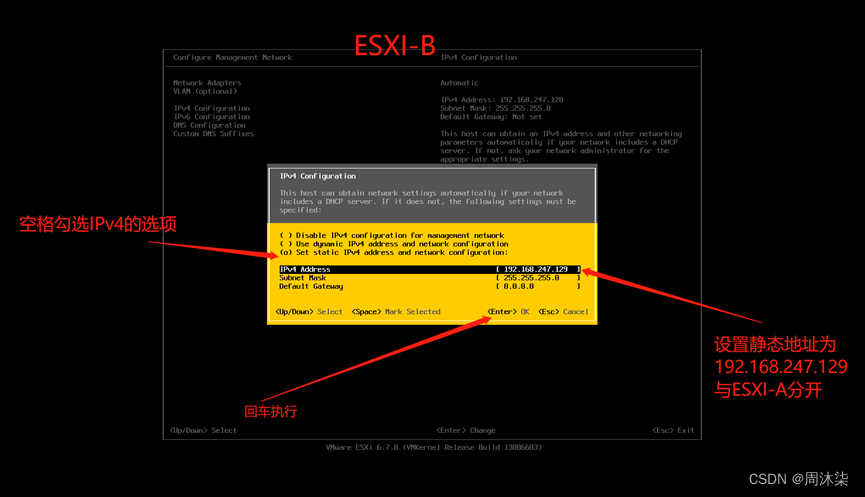
ESXI-B步骤一样,但是需要更换静态IP地址

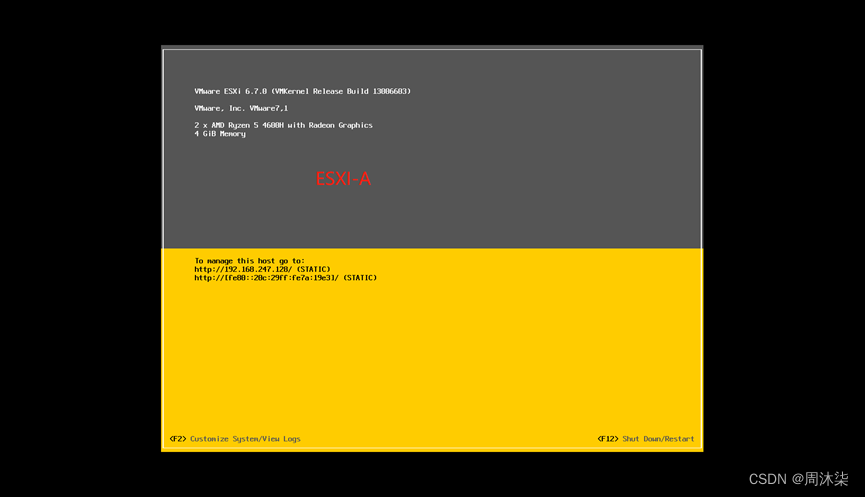
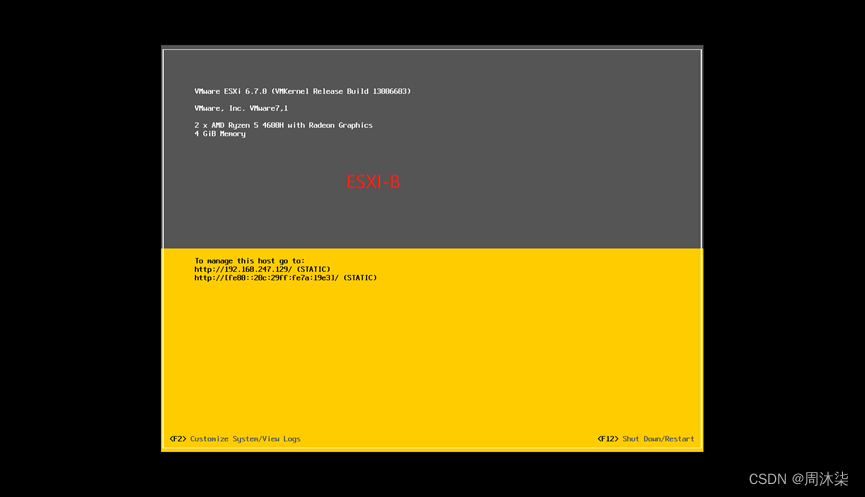
查看是否更改成功


(四)在ESXI-A中使用web Client上传并安装centos7.2
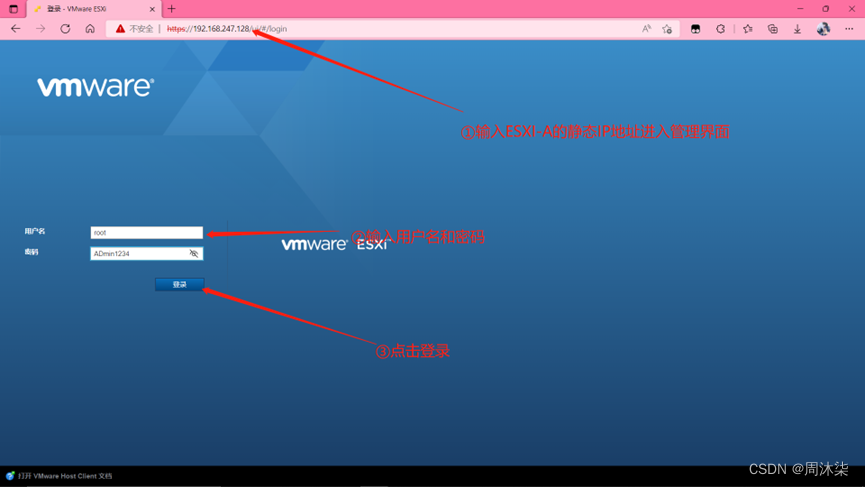
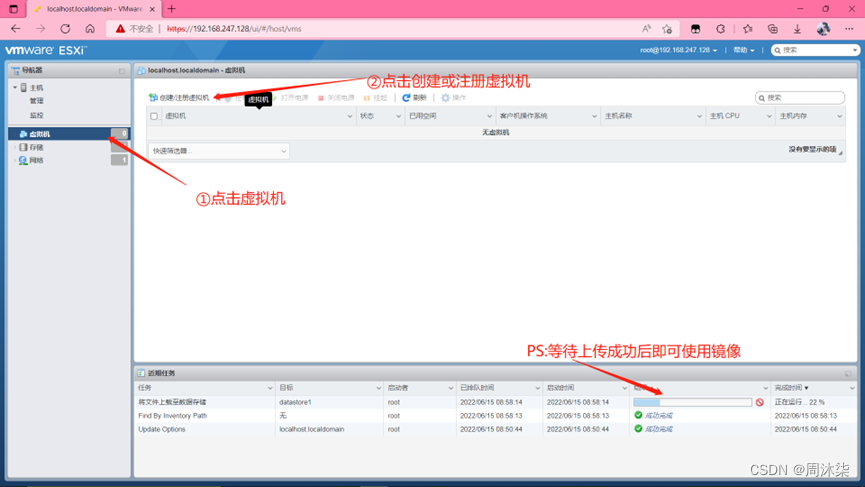
1.在网页中输入IP地址进入ESXI-A的管理界面

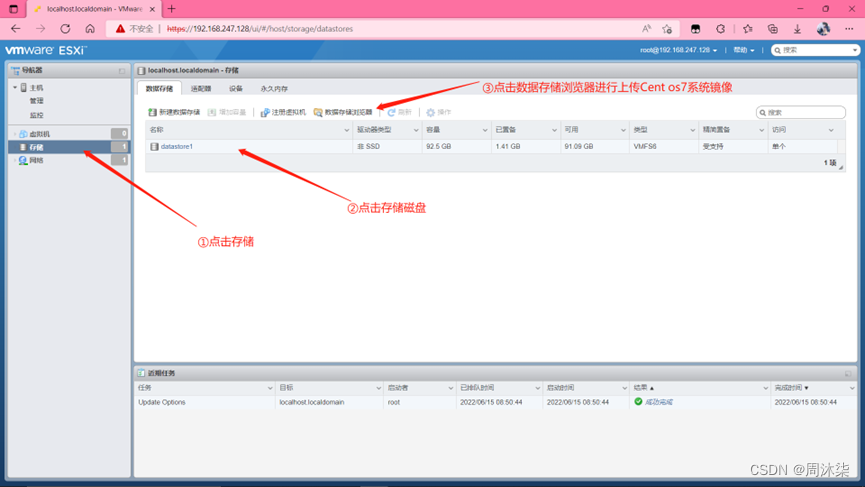
2.点击存储-选择数据存储-点击数据存储浏览器

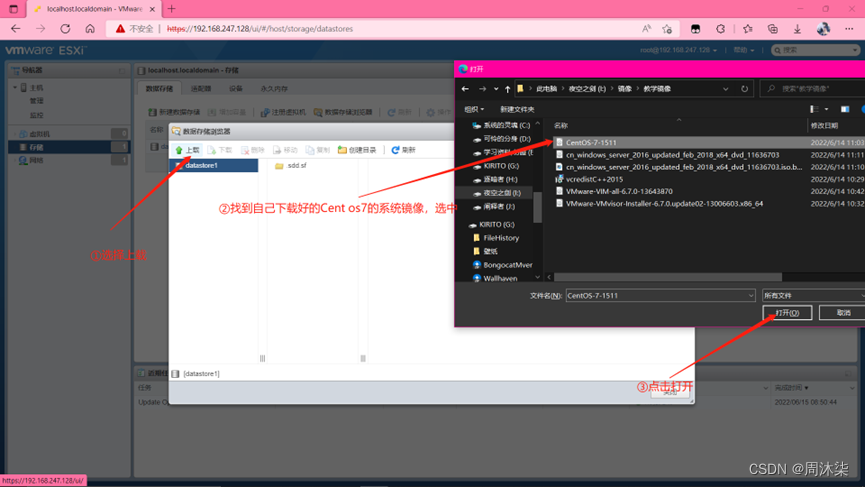
3. 选择存储位置-点击上载-选择centos7.2的镜像上传
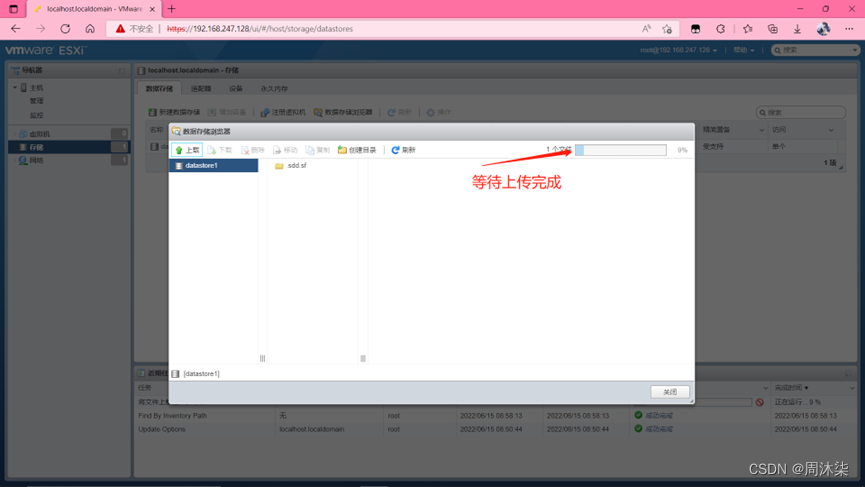
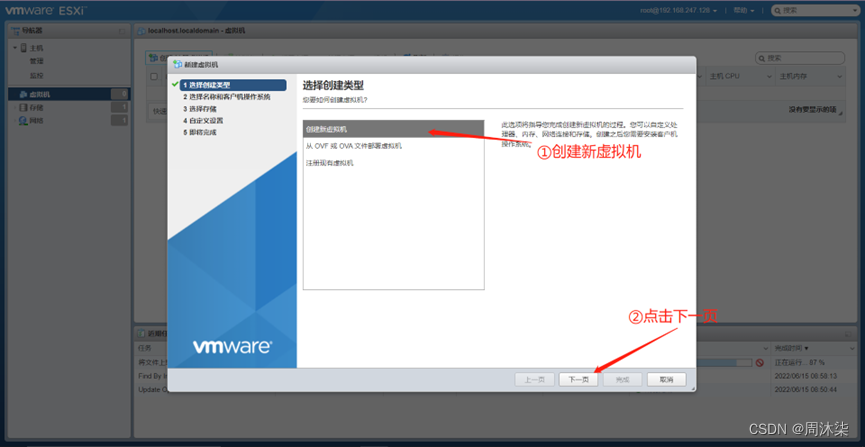
4. 等待上传完成,上传完成后点击虚拟机-创建虚拟机



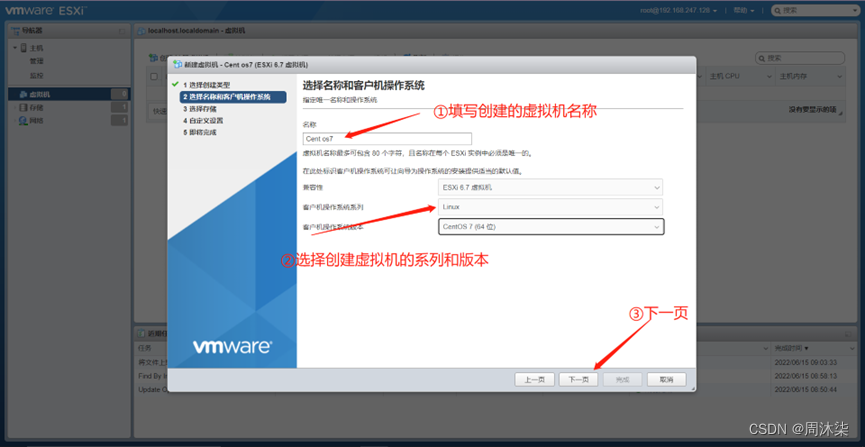
5. 填写虚拟机名称以及操作系统版本
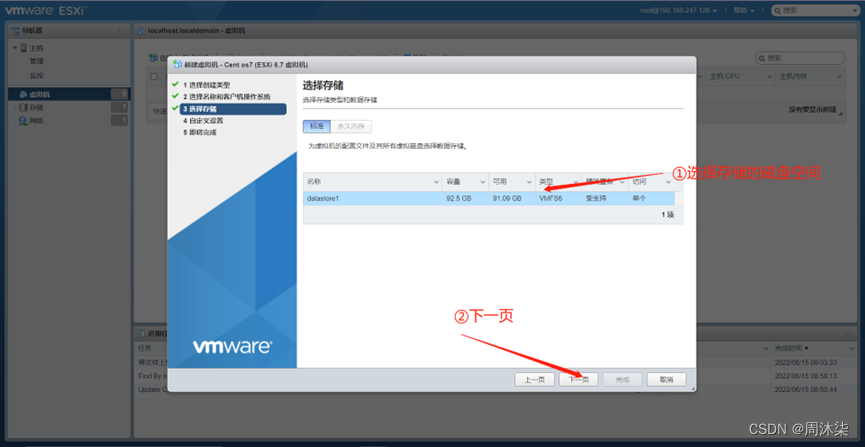
 6. 选择要存储创建的虚拟机的位置
6. 选择要存储创建的虚拟机的位置

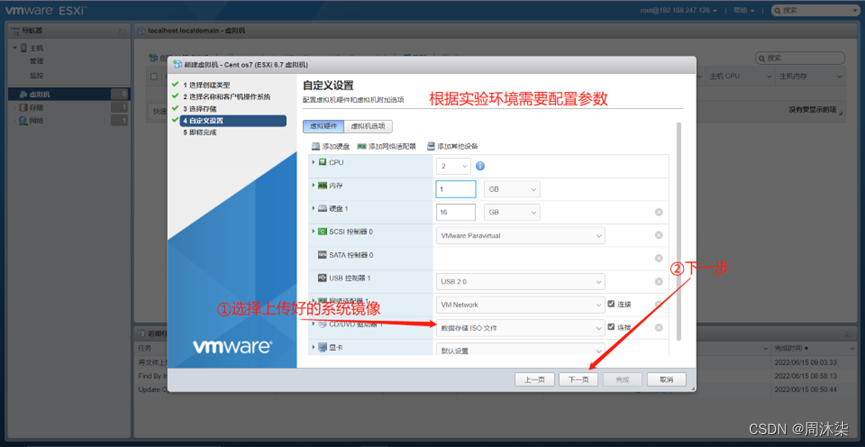
7.修改配置,在CD/DVD中选择数据存储ISO文件,找到上传的镜像点击确定

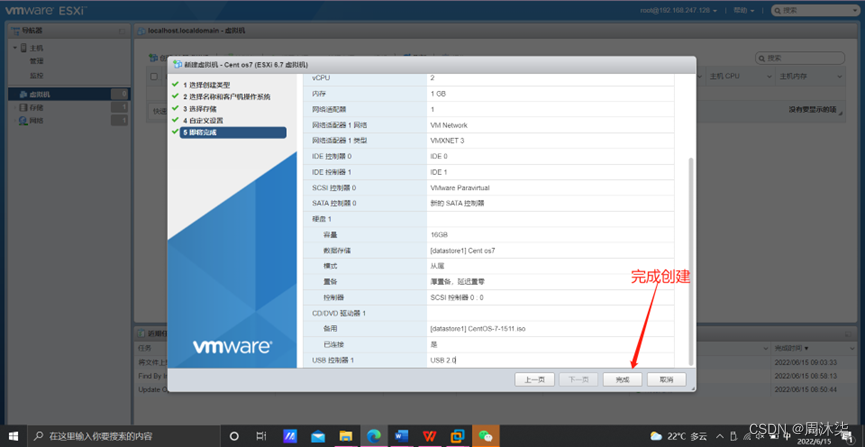
8.点击完成后,创建虚拟机完成

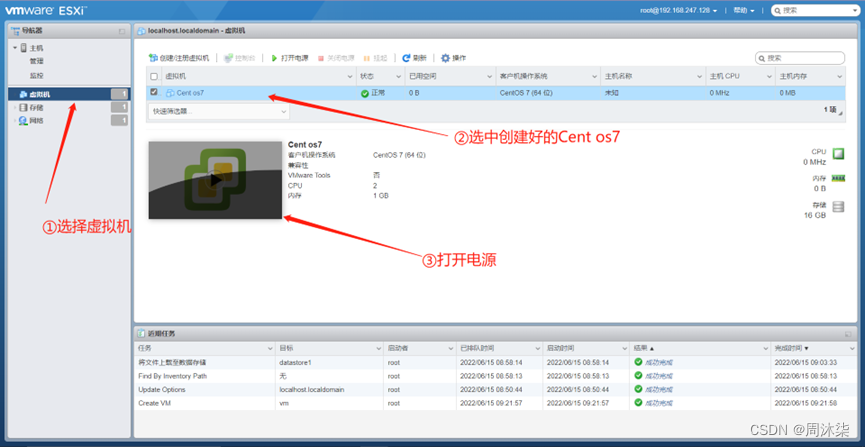
9.点击虚拟机,选中开机

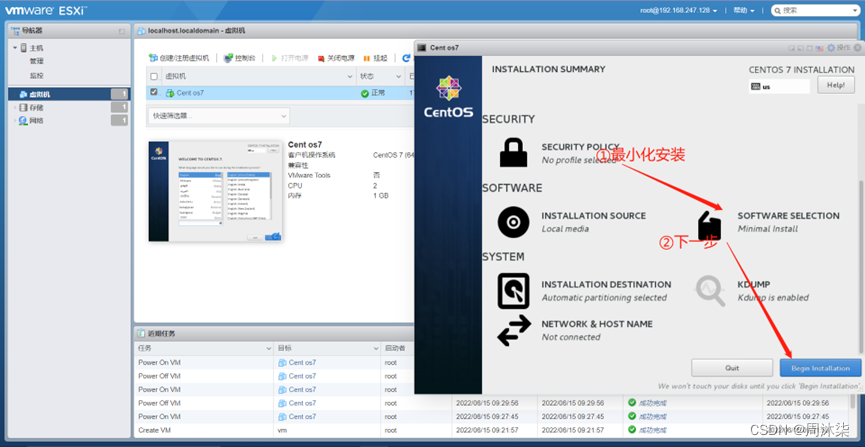
10. 将虚拟机centos7.2打开电源并执行最小化安装.PS::Cent os7的安装过程不做过多赘述




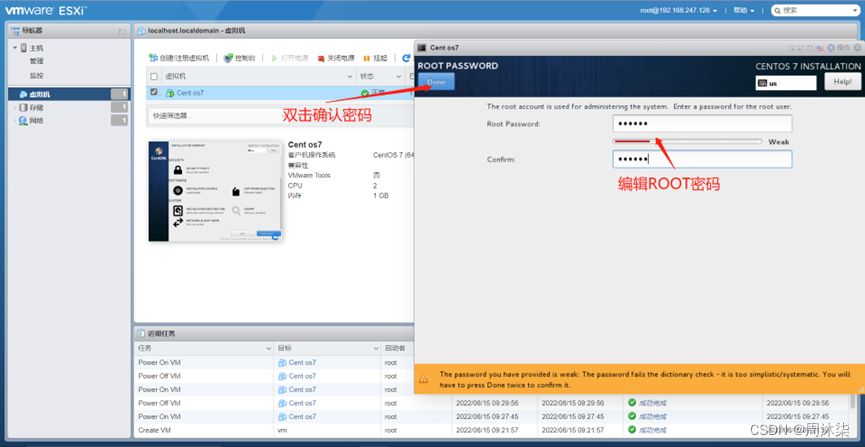
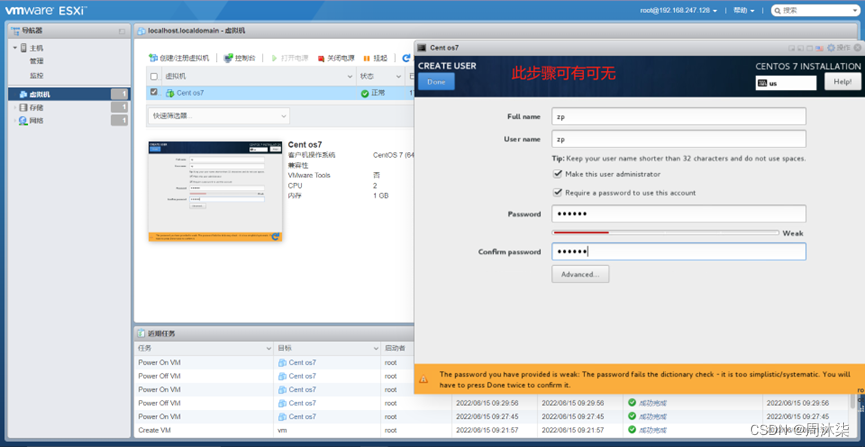
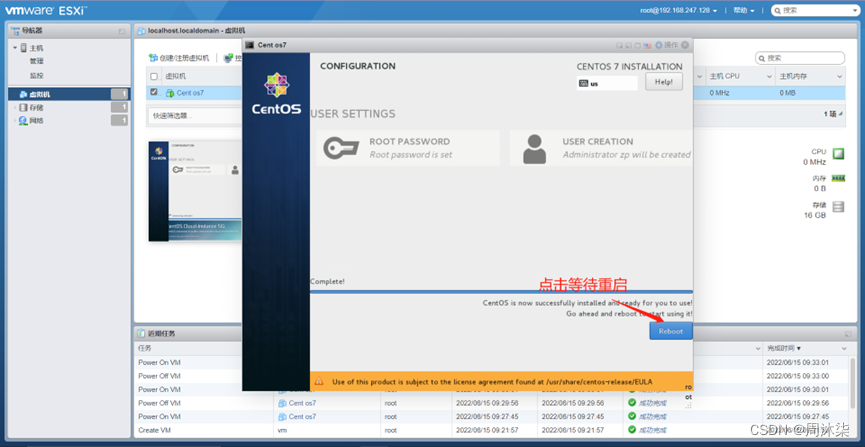
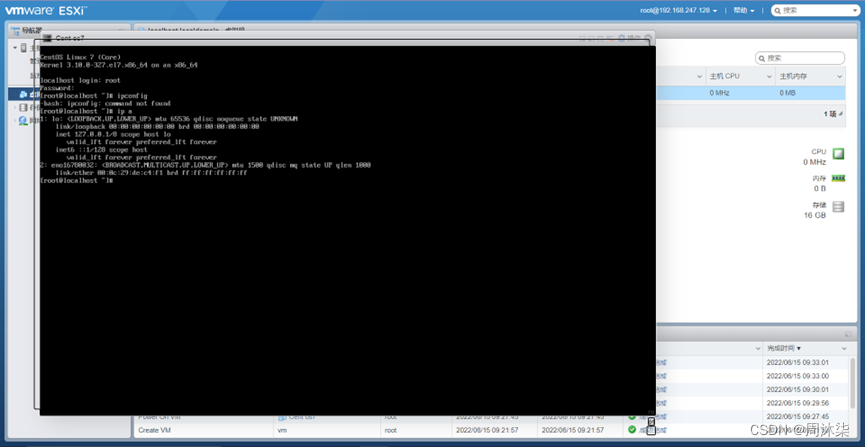
总结
以上就是今天任务一的内容,本文仅仅简单介绍了EXSi的创建与上传系统镜像并建立系统,而ESXi提供了最大限度降低配置要求和简化部署而设计。只需几分钟时间,客户便可完成从安装到运行虚拟机的全过程,特别是在下载并安装预配置虚拟设备的时候。






















 5111
5111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










